WordPress子主题生成插件Child Theme Configurator插件教程
在使用WordPress建站的时候,一般都建议使用子主题来建站,之前的文章我们介绍了Child Themes Generator子主题生成插件教程,今天我们来介绍另一款子主题生成插件Child Theme Configurator插件。
简单来讲WordPress子主题也是WordPress主题,继承了WordPress父主题的所有功能,特性和代码,在我们需要对网站进行自定义的时候,无需对父主题本身进行任何更改,只需在子主题上添加修改即可,当父主题更新时,不会失去自定义的样式。
安装Child Theme Configurator插件
Child Theme Configurator可快速安全的创建一个子主题,不会减慢网站速度或者污染你的数据库。
在WordPress仪表盘中,点击插件-安装插件,搜索Child Theme Configurator安装并激活。

Child Themes Generator插件功能简介
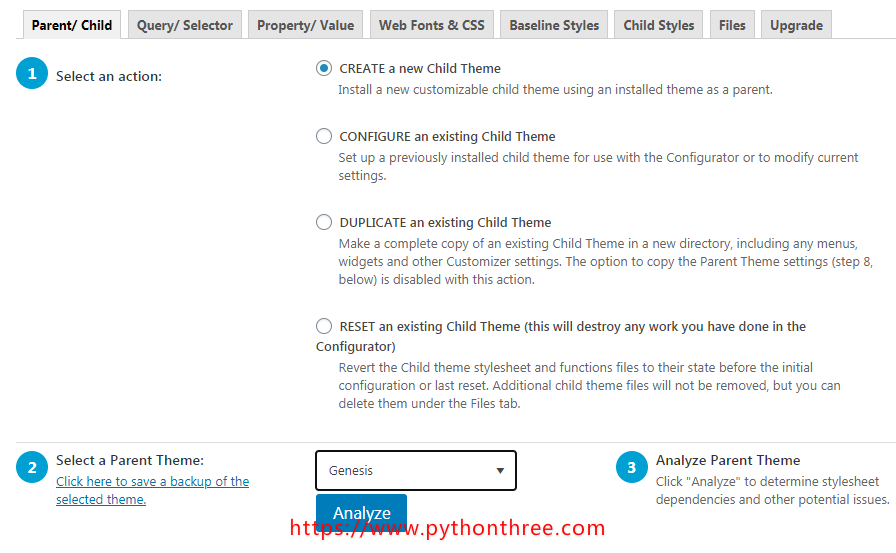
点击工具-Child Themes,即可进入子主题生成插件的页面,如下图:

Child Themes Generator子主题生成插件包含八部分,具体功能如下:
- Parent/ Child(父主题/子主题):选择主题或者子主题的部分,此部分可生成子主题或分析子主题,复制现有子主题等功能。
- Query/ Selector(查询/选择器):查询块和编辑特定选择器。
- Property/ Value(属性/值):查找和编辑包含给定属性的特定值的选择器。
- Web Fonts & CSS(网络字体/CSS):修改主题中的字体。
- Baseline Styles(基准样式):主题的CSS样式。
- Child Styles(子主题样式):子主题的CSS样式。
- Files(文件):主题中可复制到子主题的文件。
- Upgrade(升级):升级插件。
Parent/ Child(父主题/子主题)
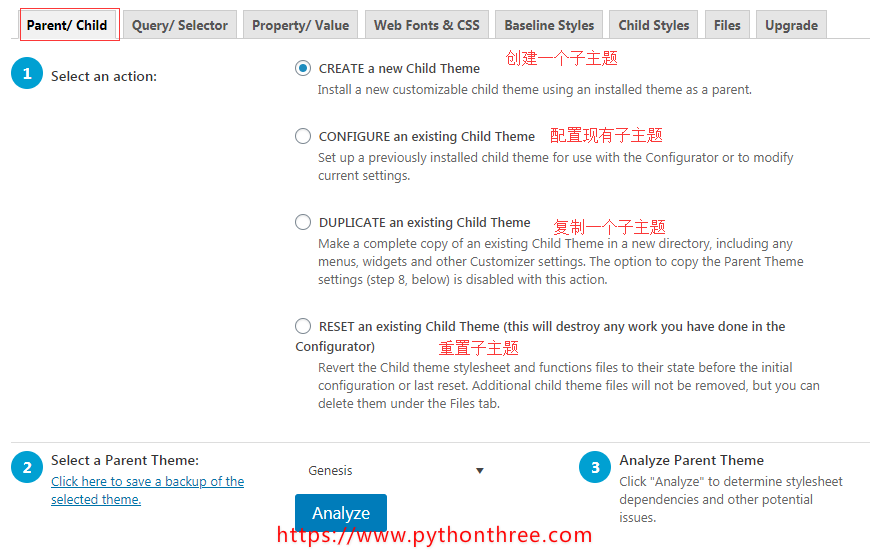
1、在此版块可以生产子主题,在第一部分选择创建一个子主题,
2、然后在第二部分选择主题,

3、单击“分析”以确定样式表依赖性和其他潜在问题。
4、如果创建新的子主题,那么给该主题目录命名,如下图

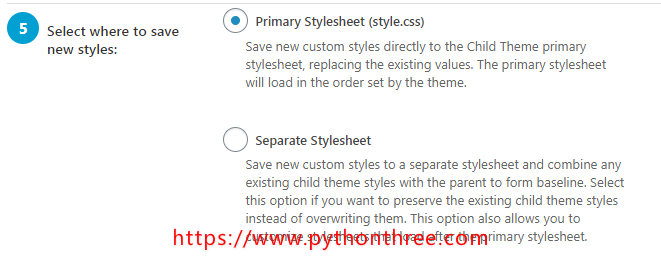
5、选择保存新样式的位置:

- 主样式表(style.css)–将新的自定义样式直接保存到“子主题”主样式表中,替换现有值。主要样式表将按主题设置的顺序加载。
- 单独的样式表–将自定义样式保存到单独的样式表,并使用任何现有的子主题样式作为基准。要保留原始的子主题样式而不是覆盖它们,请选择此选项。
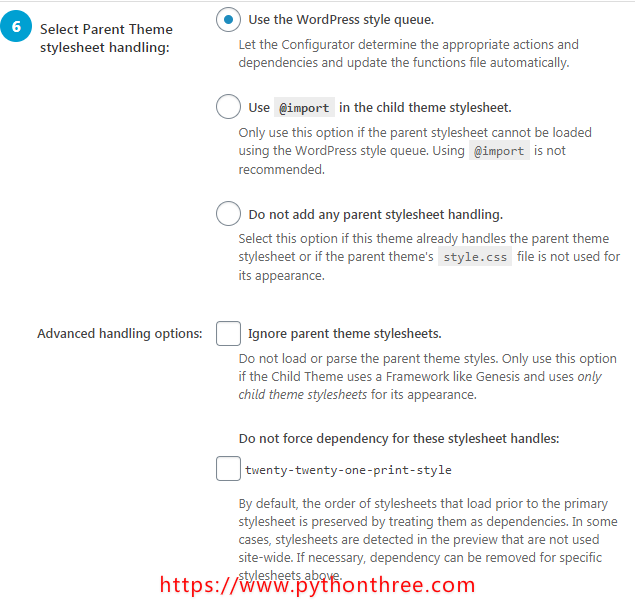
6、选择父主题样式表处理

- 使用WordPress样式队列—让配置器确定适当的操作和依赖性,并自动更新功能文件。
- 在子主题样式表中使用 import—仅当无法使用WordPress样式队列加载父样式表时,才使用此选项。不建议使用 import。
- 不要添加任何父样式表处理—如果该主题已经处理了父主题样式表,或者未使用父主题的style.css文件作为外观,请选择此选项。
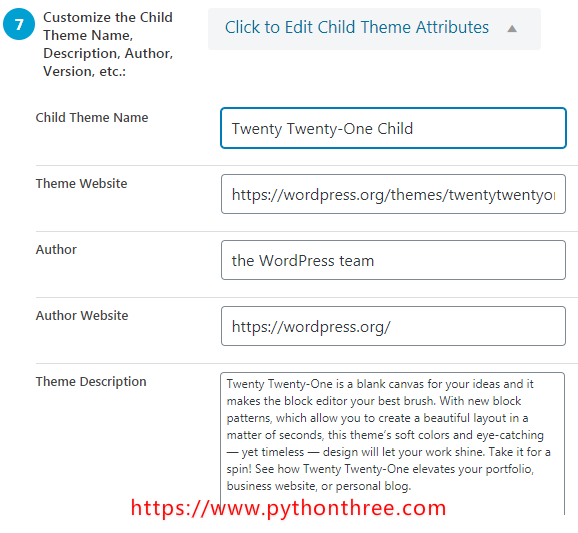
7、自定义子主题名称,描述,作者,版本等。

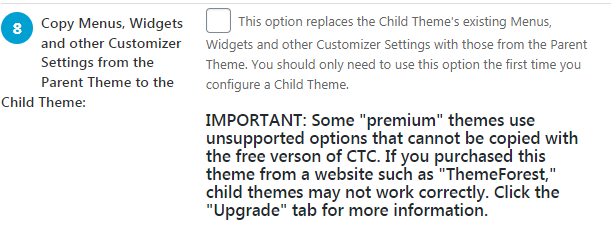
8、将父主题菜单,小部件和其他自定义设置复制到子主题。(覆盖已经设置的所有子主题选项,可不选)

9、单击按钮以生成子主题。

以上是WordPress子主题生成插件Child Theme Configurator插件教程,Child Theme Configurator插件不仅能设置字体样式,还能设置字体颜色等属性,有兴趣的可以深入研究一下。







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 15 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 16 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 17 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)