WordPress子主题生成插件Child Themes Generator插件教程
我们在使用WordPress建站的时候,应该都听过这样的建议,使用子主题来建站,那么什么是子主题呢?
简单来讲WordPress子主题也是WordPress主题,继承了WordPress父主题的所有功能,特性和代码,在我们需要对网站进行自定义的时候,无需对父主题本身进行任何更改,只需在子主题上添加修改即可,当父主题更新时,不会失去自定义的样式。
今天给大家介绍一个一键创建子主题的插件Child Themes Generator。
Child Themes Generator创建子主题
Child Themes Generator插件可快速安全的创建一个子主题,不会减慢网站速度或者污染你的数据库。
1、安装Child Themes Generator插件
在WordPress仪表盘中,点击” 插件 “->” 安装插件 “,搜索Child Themes Generator安装并激活。也可参考(图文)安装WordPress插件3种方法

2、Child Themes Generator插件设置
点击“ 设置 ”->“ Child Themes Gen ”,即可进入子主题生成插件的页面,界面很简单,仅有两个选项生成新的子主题、删除子主题。

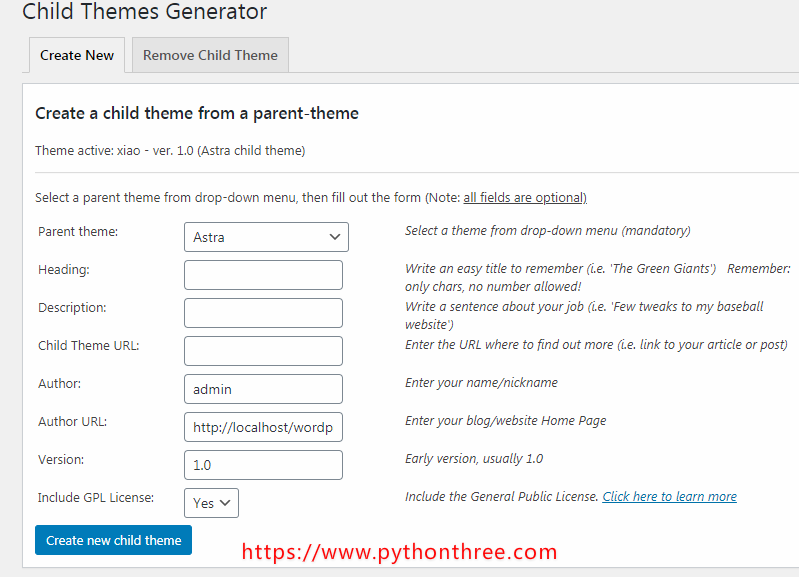
从下拉菜单选择一个父主题,输入以下的信息(以下所有字段均为可选)
- Heading ( 标题 ):输入子主题标题
- Description( 描述 ):输入子主题描述
- Child Theme URL(子主题链接):子主题URL链接
- Author( 作者 ):作者名称
- Author URL( 作者URL ):作者博客或网址
- Version( 子主题版本 ):子主题版本号
- Include GPL License( GPL许可证 ):是否包含GPL许可证
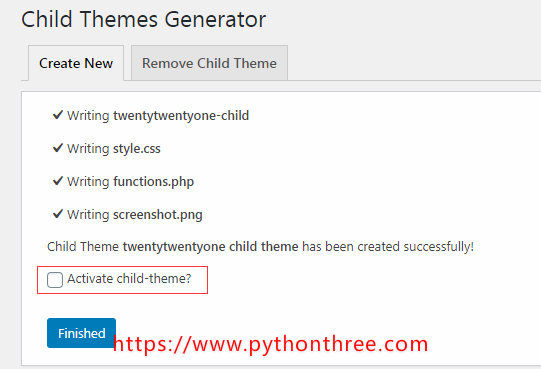
点击Create new child theme( 生成新子主题 ),即可看到如下界面,点击激活即可。

3、插件生成子主题简介
生成的子主题包含function.php,style.css,screenshot三个文件,可点击查看具体信息。

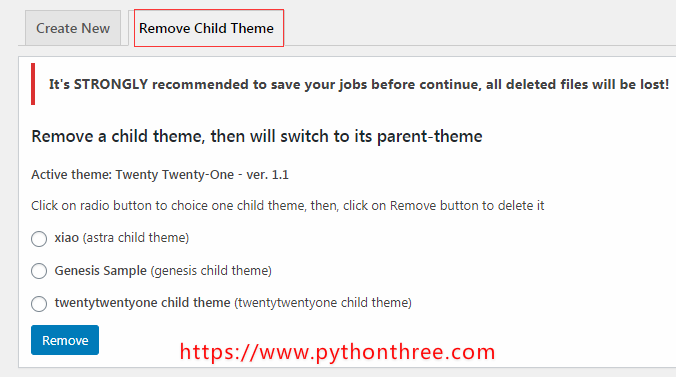
3、删除子主题
Child Themes Generator插件不仅可以创建子主题,也可以检测网站上的子主题并可以删除。
选择要删除的子主题,点击Remove移除,等待插件删除子主题后,点击确认即可。

以上是晓得博客为你介绍的WordPress子主题生成插件Child Themes Generator插件教程,子主题生成插件可谓老少皆宜呀,本着插件越少越好的原则,在生成子主题后,可以删除该插件,避免影响网站速度。
推荐:WordPress子主题生成插件Child Theme Configurator插件教程







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 10 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 11 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 12 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)