如何在Oxygen Builder中设置粘性标题
这是一种简单但非常花哨的方法,可以防止标题占用可用于显示内容的空间。此代码段包含一小段 Javascript 和几行 CSS,将获得在WordPress中实现粘性标题,如果您查看上面示例的源代码,它可能看起来需要处理很多,所以分解一下。

此代码段允许您(几乎)在页面上设置任何标题,当您向下滚动时隐藏,但当您向上滚动时再次弹出,本文晓得博客为你介绍如何在Oxygen Builder中设置粘性标题。
添加HTML元素
添加HTML元素这是最简单的部分;向要粘性的元素添加一个类!没有复杂的 HTML 结构,也不需要重新设计您的网站来让一个简单的脚本能够完成它的工作。只需将.jd-sticky 添加到您想要具有粘性的任何元素,然后继续接下来的步骤即可。
<!-- <header> element -->
<header class="jd-sticky">
</header>
<!-- <div> element -->
<div class="jd-sticky">
</div>
<!-- <nav> element -->
<nav class="jd-sticky">
</nav>推荐:Redis Object Cache Pro插件教程WordPress对象缓存
添加CSS元素
第二步是向要设置为粘性的元素添加一个类,首先我们在正文中添加一个 padding top,这样总会有一些空间来显示标题,使用 position:fixed 将页眉固定在页面顶部,这将整个元素置于其余内容之上。当然,需要根据标头元素的大小更改填充。
body {
padding-top: 70px;
}
@media (max-width: 768px) {
body {
padding-top: 140px;
}
}
.jd-sticky {
position: fixed;
top: 0;
transition: top 700ms linear;
}推荐:如何从WordPress中删除Additional CSS额外CSS
添加Javascript代码

最后一步是添加 javascript 来处理上下滚动时标题的显示和隐藏。Javascript 非常简单但非常有效,它采用需要受影响的元素,在本例中为 .jd-sticky,并将根据滚动行为更改顶部位置。
const headerElem = document.querySelector('.jd-sticky');
const scrollOffset = 200;
let prevScrollpos = window.pageYOffset;
window.addEventListener('scroll', () => {
if (window.pageYOffset > scrollOffset) {
let currentScrollPos = window.pageYOffset;
if (prevScrollpos > currentScrollPos) {
headerElem.style.top = '0';
} else {
headerElem.style.top = '-100%';
}
prevScrollpos = currentScrollPos;
}
});推荐:wpDataTables插件下载WordPress表格图表管理器插件
在Oxygen Builder中设置粘性标题
在使用 Oxygen Builder,并且知道添加自定义样式和脚本可能有点困难,在本示例中,我们采用了 Oxygen Builder 中的默认预设之一。重要的是整个块,在这种情况下,标题可以选择为一个。
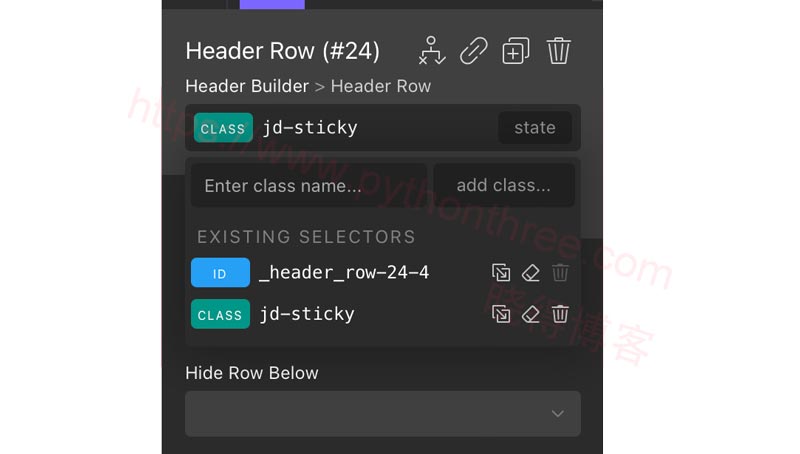
1、添加类元素到Oxygen Builder标题元素
现在要做的就是将 .jd-sticky 类添加到标题元素,可以通过从结构列表中选择元素并在右侧栏中手动添加类名来完成。确保您没有选择断点或状态,否则它可能只在那些特定情况下有效。

现在是 CSS 和 Javascript 的时候了,可以通过代码块轻松添加。在这个例子中,我们在头部元素的“某处”添加了代码块组件,这样更容易找回来。但是,只要在显示标题时它始终可用(因此在与标题一起显示的任何模板或可重用部分中的任何位置)就可以了。
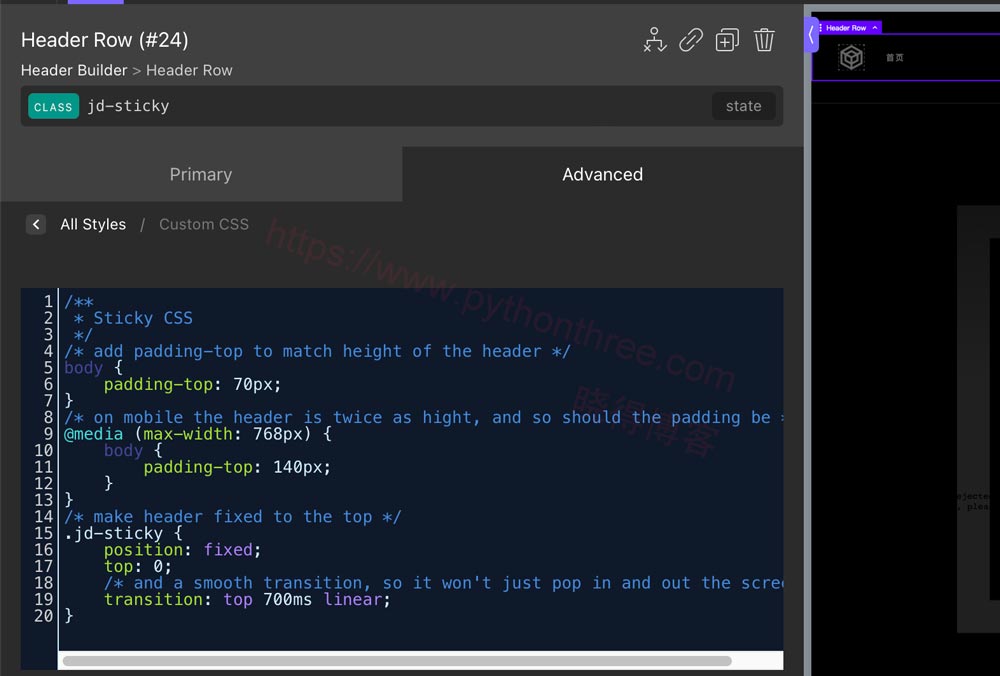
在这里,我们在“Advanced高级”->“Custom CSS自定义CSS”中添加 CSS,并在需要时进行更改。

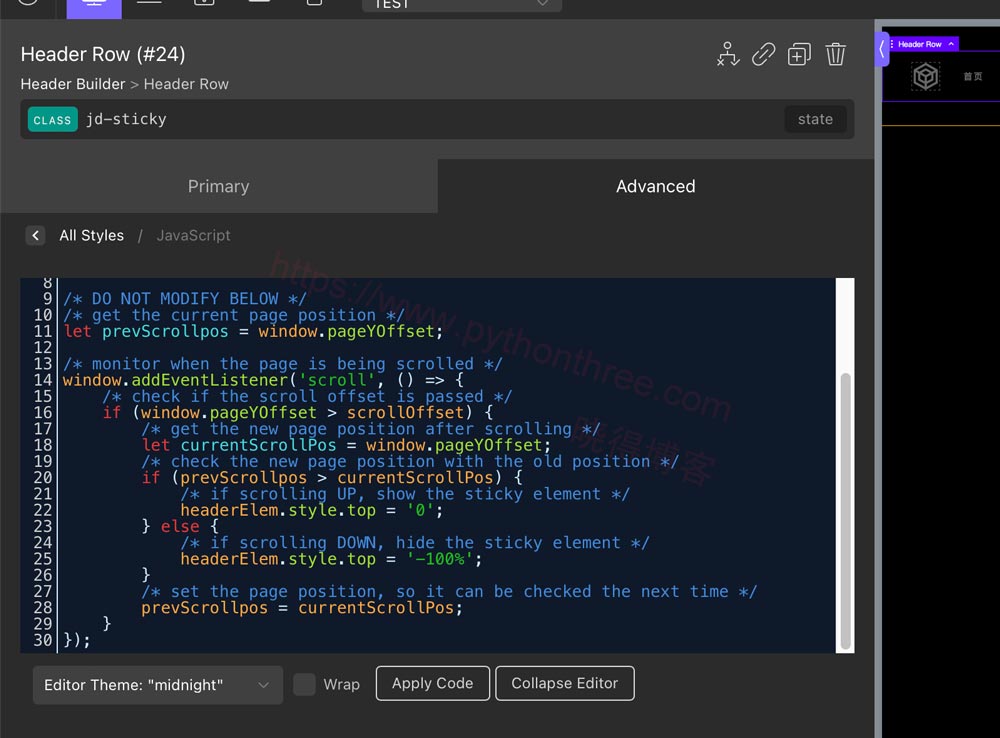
然后我们在“Advanced高级”->“JavaScript”中添加 Javascript。

请记住,Oxygen Builder 在编辑器中加载 javascript 时不是很智能,因此如果您只是复制并粘贴代码,它很可能会显示变量已存在的错误消息。要解决此问题,您只需将代码放在以下块中:
(function() {
// rest of code
})();







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 15 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 16 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 17 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)