Oxygen Builder页面构建器设置背景
使用“ Advanced ”->” Background ”中的设置控制背景颜色、视频、图像等 。

设置背景颜色
设置元素的背景颜色。
设置背景图

设置背景图像。如果图像无法加载,将使用颜色。可以通过三种方式设置图像:
- 指定图像的 URL
- 通过单击浏览上传或使用 WordPress 媒体库中的现有图像
- 通过单击数据将背景图像设置为动态数据,例如帖子的特色图像
推荐:Oxygen Builder页面构建器设计库User Design Library
图像叠加颜色
如果设置了背景图像,您可以使图像变暗、变亮和着色。使用此选项可确保放置在背景图像上的文本具有足够的对比度以便于阅读。使用颜色选择器底部的不透明度滑块调整叠加颜色的透明度,确保背景图像显示出来。

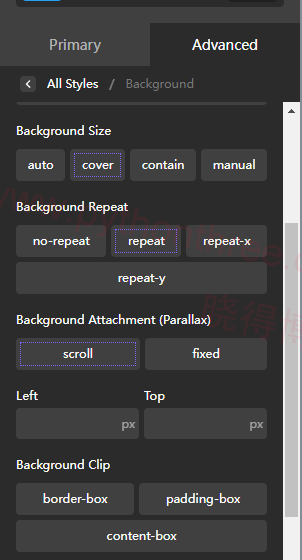
背景尺寸
- auto – 使用图像的原始高度和宽度。
- cover – 缩放图像,使其完全覆盖元素的背景。
- contain – 缩放图像,使其完全包含在元素内。
- manual – 手动设置图像的宽度和高度。
背景重复
- repeat – 背景图像垂直和水平重复。
- repeat-x – 背景图像仅水平重复。
- repeat-y – 背景图像仅垂直重复。
- no-repeat – 背景图像不重复。该图像仅显示一次。这是默认设置。
背景附件(视差)
- scroll – 背景图像的位置将固定在元素上,并随元素和页面一起滚动。
- fixed – 背景图像的位置将固定在页面上,不会随着元素上下滚动
使用 固定 的视差滚动效果。
背景位置(左上)
输入 Top 和 Left 值将图像定位在距元素左上角的相应距离处。
背景剪辑
- border-box – 背景延伸到元素边框的外边缘
- padding-box – 背景延伸到元素边框的内边缘
- content-box – 背景延伸到元素填充的开始
背景混合模式
背景混合模式允许您设置元素的背景图像应如何与元素的背景颜色或渐变混合。
- 正常- 不应用混合。
- 相乘- 背景颜色和背景图像相乘,通常会产生比原始图像更暗的色调图像。
- 屏幕 – 背景图像和颜色都被反转、相乘,然后再次反转。
- 叠加- 背景颜色与图像混合。
- 变暗- 用背景色替换图像中比背景色亮的部分。
- 变亮- 用背景颜色替换图像中比背景颜色暗的部分。
- 颜色减淡- 背景颜色除以背景图像的倒数。
- Color burn – 背景颜色被反转,除以背景图像,然后再次反转。
- 强光- 背景图像中比背景颜色亮的部分被视为具有“正片叠底”混合模式,而图像中比背景颜色暗的部分被视为具有“屏幕”混合模式。
- 柔光- 与硬光类似,但外观更加漫射。
- 差异- 从最浅的颜色中减去背景图像和背景颜色的最深颜色。产生高对比度图像。
- 排除- 类似于差异,但对比度较低。
- 色调- 背景图像的色调与背景颜色的亮度和饱和度相结合。
- 饱和度- 在混合背景颜色的亮度和色调时保留背景图像的饱和度。
- 颜色- 将背景图像的色调和饱和度与背景颜色的亮度混合。
- 亮度- 在使用背景颜色的色调和饱和度时保留背景图像的亮度。
推荐:Oxygen Builder自定义字段Advanced Custom Fields
设置视频背景
Oxygen 仅允许将视频设置为部分元素的背景。要为其他元素设置视频背景,请使用视频背景插件。

视频背景网址
视频需要采用.mp4或.webm文件格式。可以通过两种方式设置视频:
- 指定视频的 URL
- 通过单击浏览上传或使用 WordPress 媒体库中的现有视频
提示:将您的视频存储在Cloudinary等服务上以便快速加载。
隐藏下面的视频
要隐藏特定屏幕宽度以下的视频背景,请在列表中选择屏幕宽度。
视频背景在大屏幕上效果最好,大屏幕通常出现在具有快速互联网连接的台式机和笔记本电脑设备上。移动用户的连接速度通常较慢,因此不建议使用视频背景。
视频叠加
如果设置了背景视频,可以使视频变暗、变亮和着色。
使用此选项可确保放置在背景视频上的文本具有足够的对比度以便于阅读,使用颜色选择器底部的不透明度滑块调整叠加颜色的透明度,确保背景视频显示出来。
总结
以上是晓得博客为你介绍的Oxygen Builder页面构建器设置背景的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎联系我们。









