如何删除Genesis Framework中类别和标签间的逗号
Genesis Framework是最流行的WordPress 主题框架,使用简单,响应速度快,通过设计,可实现各种网站的需求,之前我们有了解过如何在Genesis主题中添加Read More链接,本文中,晓得博客将给你介绍如何删除Genesis Framework中类别和标签间的逗号。
删除Genesis Framework中类别和标签间的逗号
使用Genesis Framework主题建站时,Categories分类 和 Tags标签在网站上查看下面的内容。

要修改这是修改类别和标签间的逗号,就需要修改 Genesis Post Meta 值的代码。
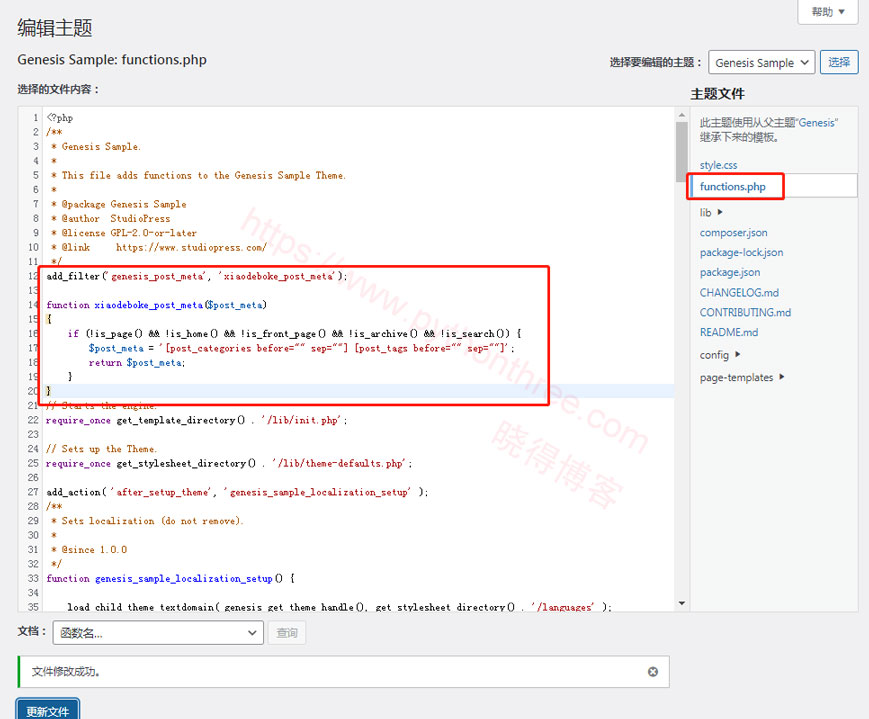
登录你的网站,在WordPress仪表盘中,点击“ 外观 ”->“ 主题编辑器 ”,选择你使用的子主题,本文使用的是 genesis-sample子主题,找到 function.php 文件,打开后将代码添加到子主题的function.php文件中:

代码如下图所示:
add_filter('genesis_post_meta', 'xiaodeboke_post_meta');
function xiaodeboke_post_meta($post_meta)
{
if (!is_page() && !is_home() && !is_front_page() && !is_archive() && !is_search()) {
$post_meta = '[post_categories before="" sep=""] [post_tags before="" sep=""]';
return $post_meta;
}
}添加 sep=” ” 到 post_categories 和 post_tags 挂钩,它会绕过省略 Comma ( , )到标签和分类后。
使用CSS修饰
用于美化标签和类别的 CSS 代码:
p.entry-meta {
font-size: 13px !important;
font-size: 1.3rem !important;
margin-bottom: 0;
}
.entry-header .entry-meta {
margin-bottom: 24px;
margin-left: 45px;
color: #b11f24;
}
.entry-footer .entry-meta {
border-top: 2px solid #f5f5f5;
padding-top: 24px;
}
.entry-footer {
font-size: 15px;
}
.entry-categories,
.entry-tags {
display: block;
float: right;
padding-bottom: 20px;
}
.entry-footer .entry-categories,.entry-footer .entry-tags{
float:left;
}
.entry-categories a,.entry-tags a{
color: #222;
background: #eee;
border-radius: 20px;
padding: 4px 10px;
}
.entry-categories a:hover,.entry-tags a:hover{
color: #b11f24;
}
.entry-categories a:before,.entry-tags a:before {
font-family: fontawesome;
content: '\270C'; /* 修改分类前的图标 */
color: #b11f24;
margin-right: 5px;
vertical-align: top;
}
.entry-tags a:before {
font-family: fontawesome;
content: '\261E'; /* 修改标签前的图标*/
color: #4285f4;
margin-right: 5px;
vertical-align: top;
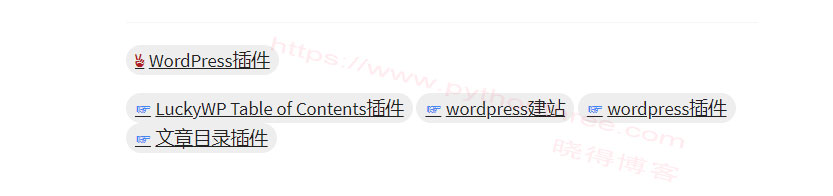
}标签和类别修饰后效果,如下图:

如果不会添加 CSS代码,可参考:如何将自定义CSS添加到WordPress网站
总结
以上是晓得博客为你介绍的如何删除Genesis Framework中类别和标签间的逗号的全部内容,希望这会帮助美化您的网站,让你的网站更具个性化,有任何问题,欢迎留言交流。









