Oxygen Builder Header Builder标题生成器
Header Builder可以轻松创建响应式、粘性、多行的标题。从“+Add”->”Helpers”->“Header Builder“将Header Builder添加到您的页面。

本文,晓得博客为你介绍如何使用Oxygen Builder Header Builder标题生成器。
Positio Elements定位元素
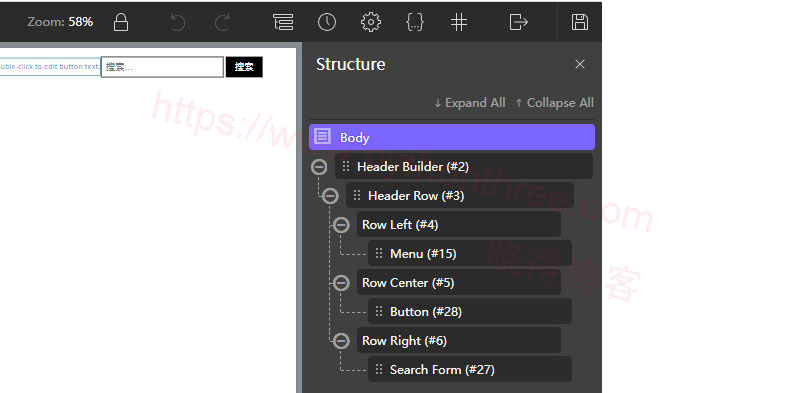
每个Header Builder元素由多个Header Row元素组成。每个Header Row元素分为三个子部分-left、center 和 right。可以通过用鼠标拖动元素来定位每个标题行内的元素。您还可以使用结构面板进行定位。

多行
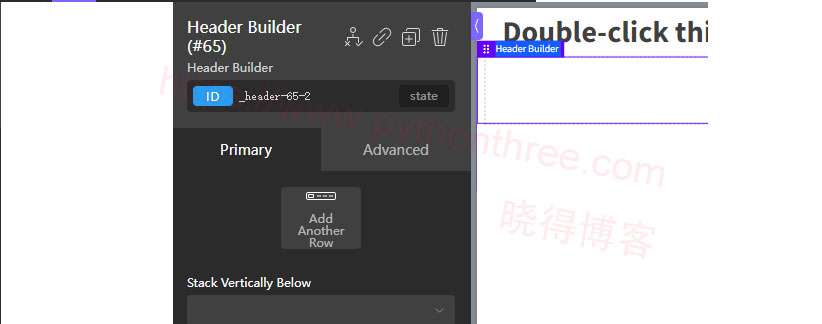
要向Header Builder添加另一个Header Row,请激活Header Builder,然后在Header Builder设置中单击“Primary“->“Add Another Row”。

粘性标题
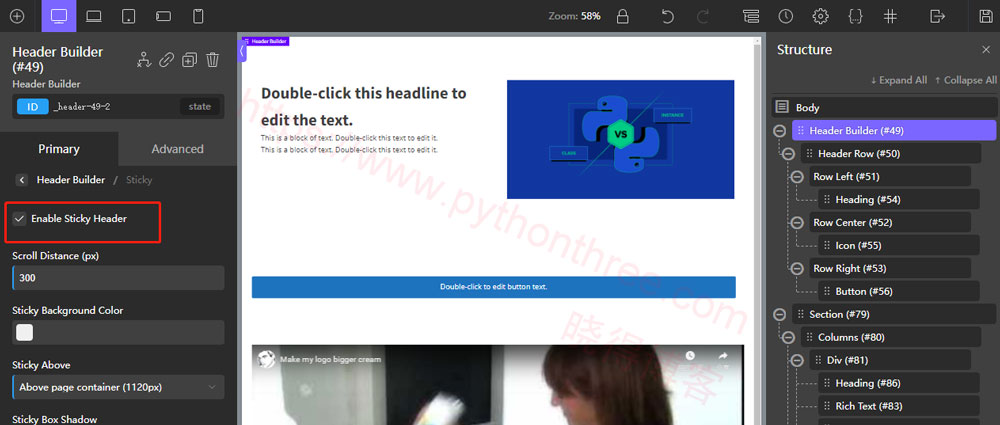
要将页眉粘贴到页面顶部,以便在用户向下滚动页面时保持在浏览器视口的顶部,请执行以下步骤:

- 在右侧的Structure面板中选择Header Builder。
- 单击左侧面板中的Sticky粘性标题。
- 选中粘性复选框。
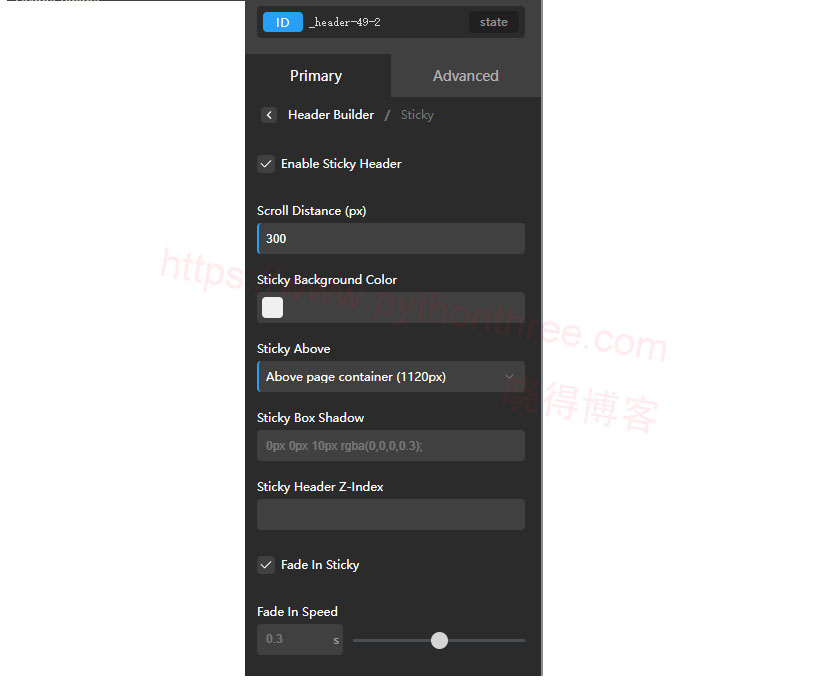
粘性标题的配置选项

- scroll distance滚动距离——在显示粘性标题之前用户必须滚动多远。
- sticky background color粘性背景颜色——仅当它具有粘性时才会应用到Header Builder的背景颜色-用于使覆盖在英雄背景图像上的透明标题具有粘性。
- sticky above——只会在这个屏幕宽度之上是sticky,用于隐藏移动设备上的sticky header。
- sticky box shadow粘性框阴影——CSS代码用于自定义在标题下方显示为粘性时显示的阴影。
- sticky header z-index粘性标题——为粘性标题定义z-index-有助于防止页面上的其他元素在滚动时出现在粘性标题的顶部。
- fade in sticky 粘性淡入——选中此框可在标题变为粘性时使用淡入淡出动画。
- fade in speed淡入速度——动画淡入的速度。
粘性标题行可见性
Header Builder元素中的每个单独的Header Row都可以配置为显示或不显示,具体取决于Header Builder的粘性状态。要更改这些设置,请在右侧的“Structure结构”面板中选择一个标题行。

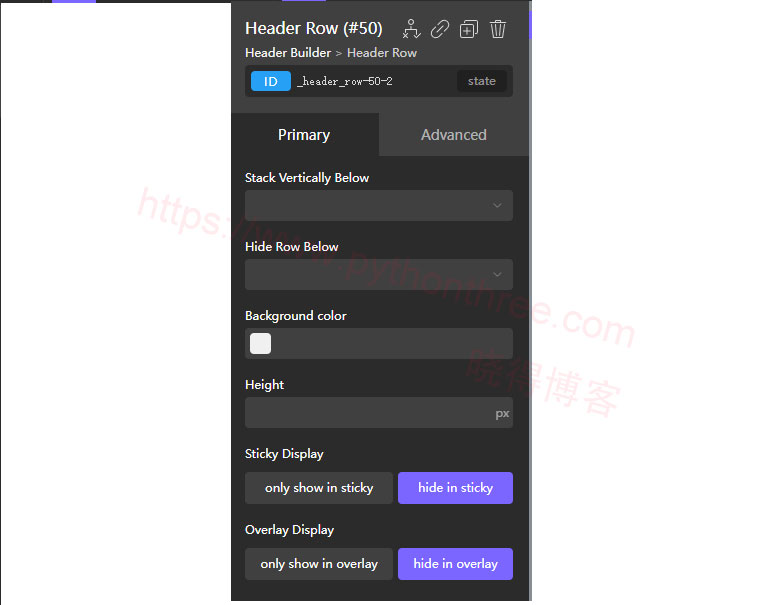
在左侧的属性窗格中,在Primary选项卡下,您会看到一个名为“”Sticky Display“”的部分。在那里,您可以选择仅在Sticky中显示或隐藏在Sticky中。
响应式标题设置
默认情况下,标题中的元素水平堆叠。Header Row的 left、right 和 center元素将并排显示在一行中。但是,在较小的屏幕上,您可能希望标题的元素垂直堆叠而不是水平堆叠。
要垂直堆叠整个Header Builder或单个Header Row,请选择Header Builder或Header Row并转到Primary。然后在”Stack Vertically Below垂直向下堆叠”下拉列表中选择屏幕宽度。当屏幕宽度低于所选值时,标题行或标题生成器内的元素将垂直堆叠。

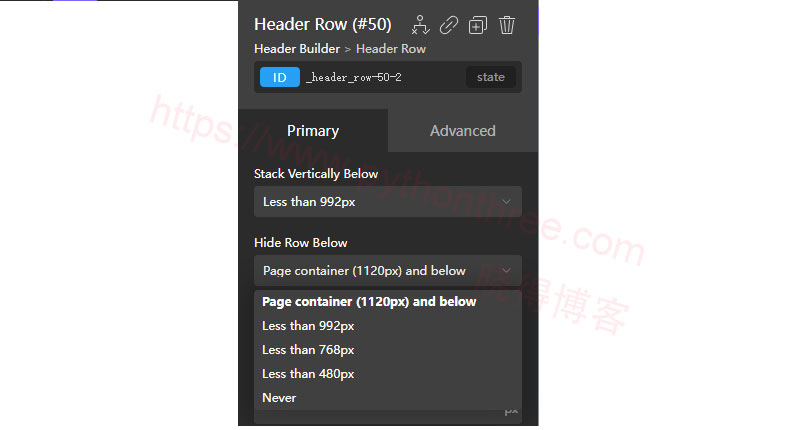
要将特定标题行隐藏在某个屏幕宽度以下,只需在“Hide Row Below隐藏行”下拉菜单中选择宽度。







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 19 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 20 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 21 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)