如何在Elementor中创建粘性标题
在WordPress建站中,使用粘性标题有助于用户快速浏览内容并准确了解他们正在查看的内容。在不断向下滚动并输入新文章的网站上特别有用。 这可以确保用户知道他们已经进入了不同的文章。

在本文中,我们晓得博客将向您展示使用页面构建器如何在Elementor中创建粘性标题。
什么是粘性标题?
粘性标题也称为“固定”标题,是一种导航工具,即使用户向下滚动页面,您也可以将网站菜单固定在屏幕顶部。 无论用户在哪个页面或页面上的哪个位置,菜单都保持在视图中并且始终可以访问。
如果知道如何操作,则可以添加使用自定义 CSS 代码来获得粘性标题功能。 但是,在使用 Elementor 页面构建器时,该选项会在“高级”选项卡中呈现给您,您所要做的就是单击按钮使您的标题成为粘性标题。
注意:需要安装 Elementor Pro 才能实现此功能,Elementor 的免费版本不提供此功能。
在Elementor中创建一个粘性标题
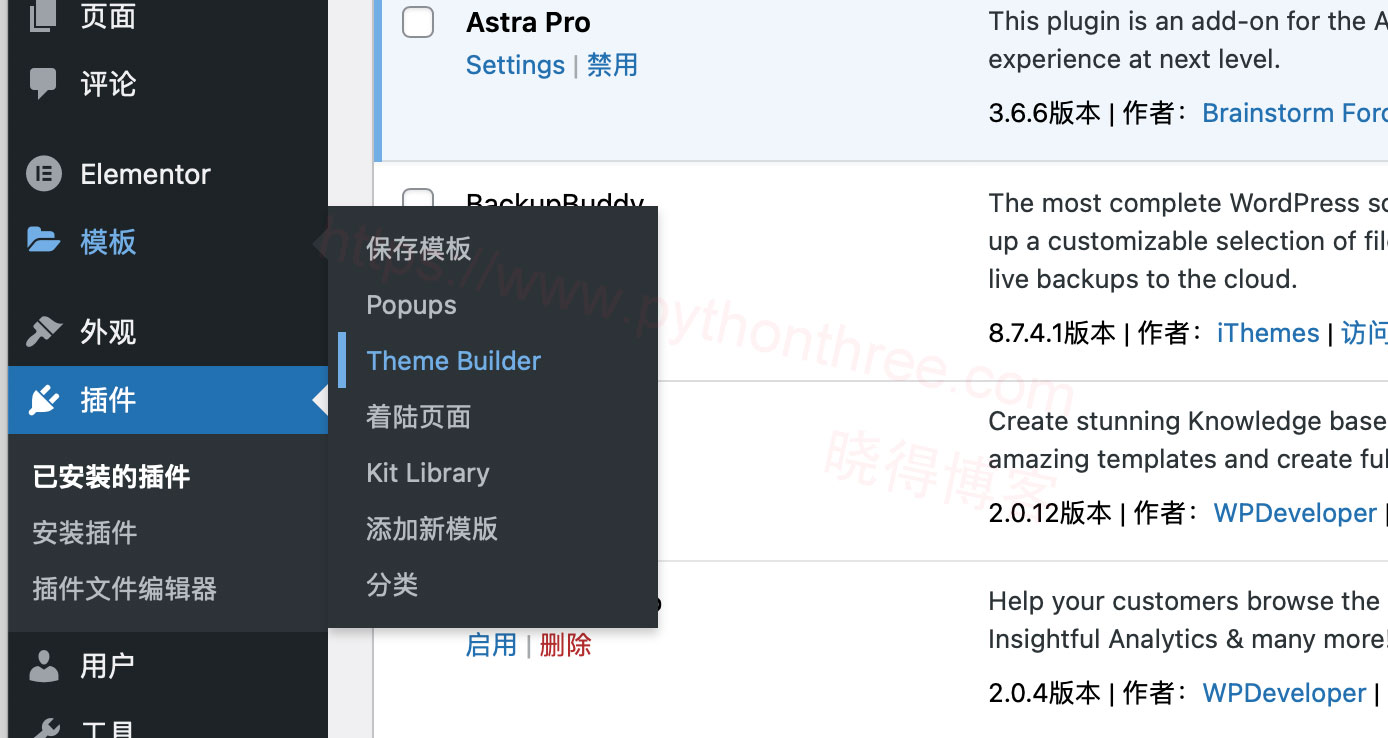
快速看一下在使用 Elementor 时如何实现这一点。首先,单击模板并选择” Theme Builder主题生成器 “选项。

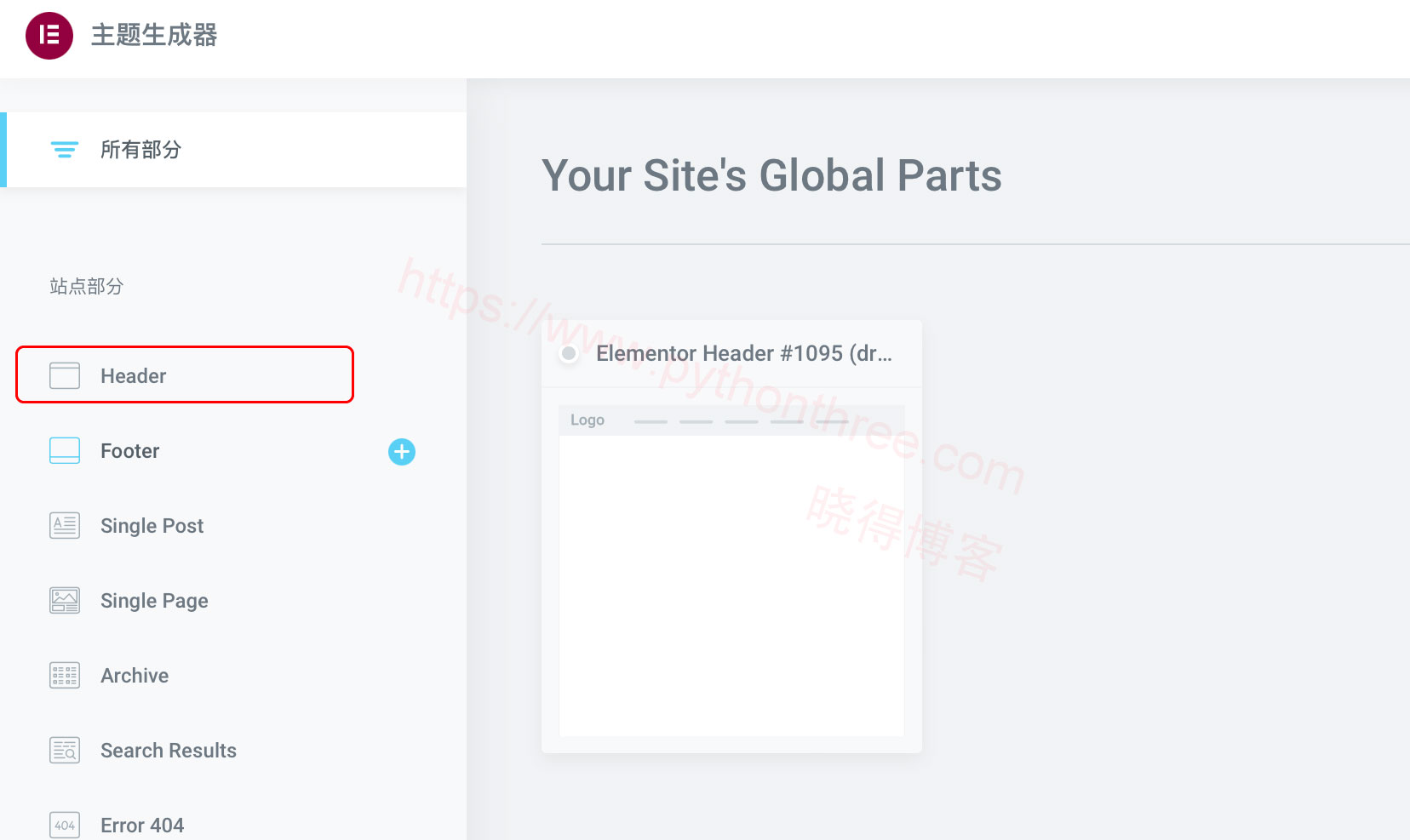
选择“ Header标题 ”选项并编辑您认为合适的标题模板。

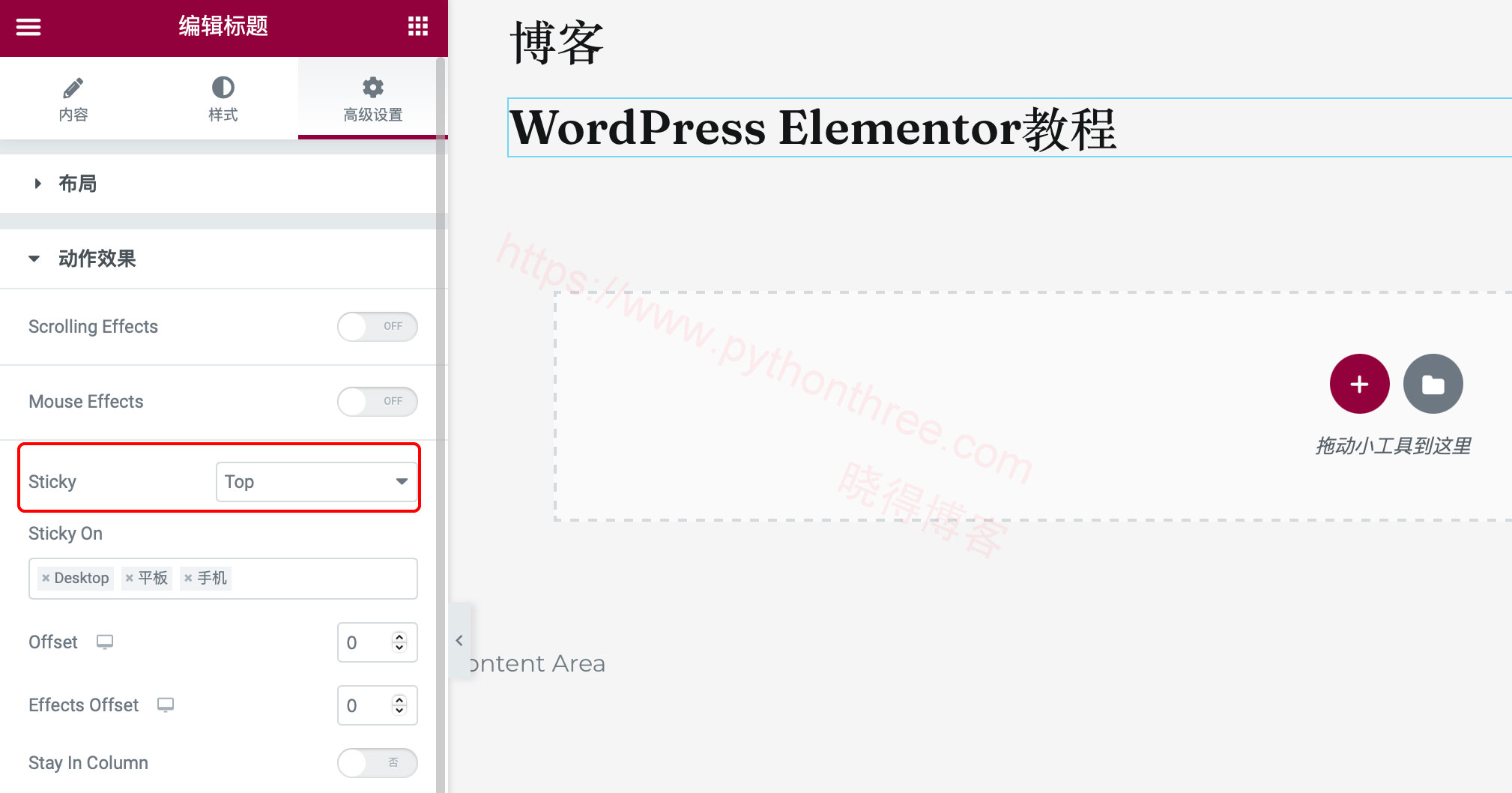
右键单击标题的编辑该节。 在面板中,转到“ 高级 ”-> “ 动作效果 ”。

进入“ 滚动效果 ”区域后,您可以根据需要选择一些项目,并按照您认为合适的方式自定义它们。
- Sticky粘性: 单击顶部以选择将标题粘贴到顶部。 其他选项包括底部或无。
- Sticky on: 选择要粘在页眉上的设备,包括台式机、平板电脑和移动设备。
- Offset偏移量: 设置在标题变为粘性之前滚动的像素数。
- Effect Offset效果偏移: 设置在标题效果发生之前滚动的像素数。
注意: 偏移效果选项仅在应用自定义 CSS 时有效。 因此,如果您不添加任何自己的自定义 CSS,那么您可以绕过最后一个选项。
总结
以上是晓得博客为你介绍的如何在Elementor插件中创建粘性标题的全部内容,还可以在发布最终的粘性标头之前添加条件,包括想要显示粘性标题的位置,因此,您选择的条件可能是“整个站点”。
推荐:[最新版]WP Mega Menu Pro插件免费下载WordPress超级菜单插件
常见问题
是否需要粘性标题?
有时非常适合导航目的,这并不意味着它们总是一个很好的补充。例如,需要考虑移动用户。屏幕上的空间非常有限,如果网站标题太大,那么粘性标题可能会占用太多的可视空间。 很容易吓跑移动用户,可以根据用户使用的设备启用或禁用该功能。
使用简单的 CSS 来使标题保持粘性吗?
是的,就像WordPress 中的大多数东西一样,实际上可以使用一行简单的代码来使标题成为粘性标题
粘性标题和粘性菜单之间有区别吗?
当用户向下滚动页面时,粘性菜单和标题都将可见。 主要区别在于它们包含的内容。粘性菜单通常包含指向帖子或页面中其他标题的链接。 因此,用户可以使用此粘性导航元素到达该页面上的任何位置。它在较长的内容中特别有用。
使用Elementor在WordPress中添加粘性标题很容易
粘性标题是一种很好的方式,可以让菜单和导航访问站点,无论用户在页面的哪个部分。 构建粘性标题的过程并不困难,尤其是使用 Elementor 之类的工具。或者,您可能需要考虑添加一个粘性导航菜单。 在浏览您的内容时,这将为用户提供更多选 择。
推荐:Elementor教程









