Oxygen Builder页面构建器Effects动画效果
使用Advanced -> Effects中的设置控制不透明度、过渡、阴影、滤镜等 。
ANIMATE ON SCROLL滚动动画
Oxygen 允许您使用Animate on Scroll 库配置在滚动时触发的动画。
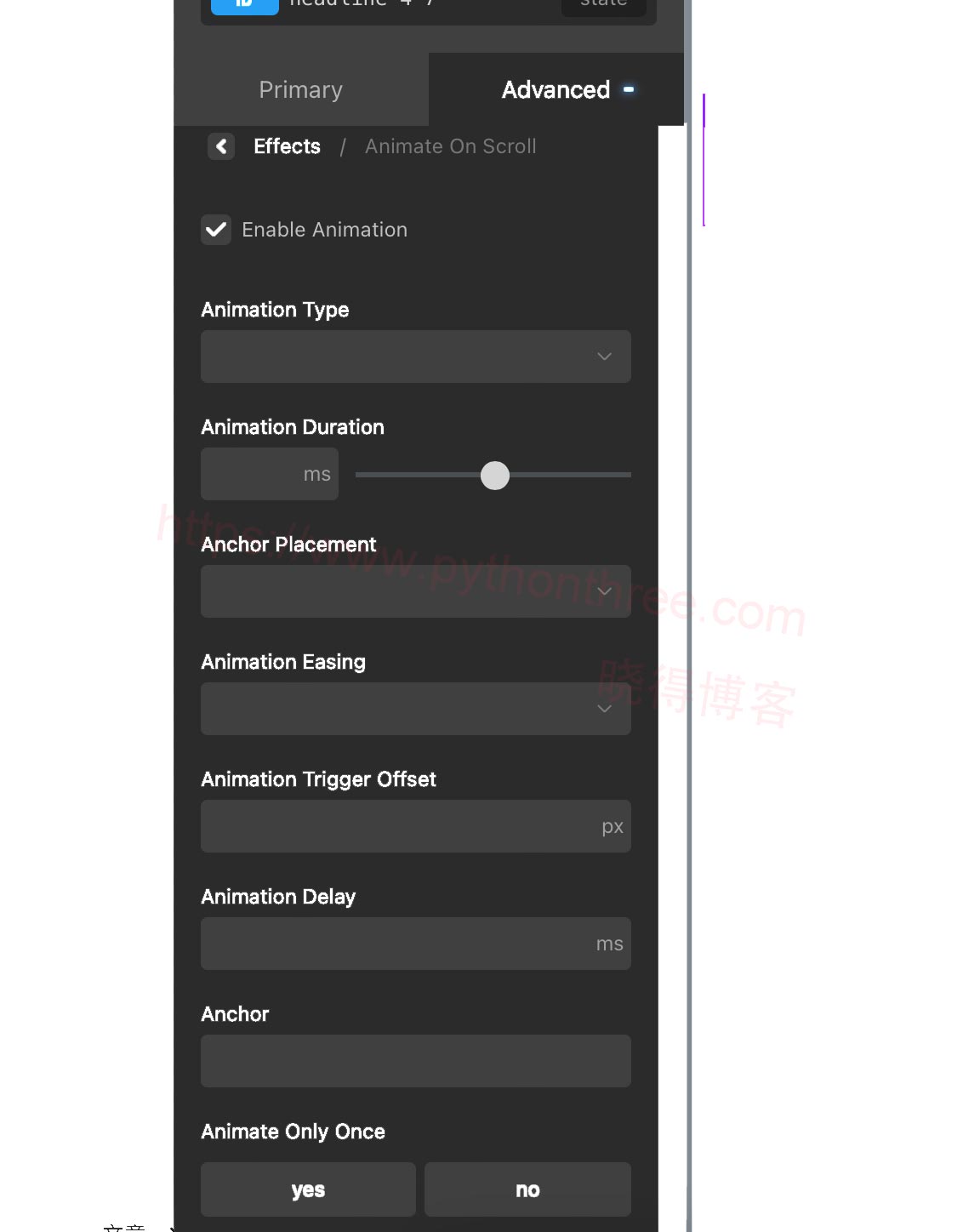
每个元素都可以定义自己的动画设置。在元素级别定义的任何设置都将覆盖默认的全局动画设置,但仅限于该元素。要在元素上启用动画,请选择它并转到 属性窗格中的高级 -> 效果 -> 滚动动画 ,然后选中“启用动画”框。选择后,您将能够为该特定元素定义动画设置。

动画类型 – 确定将使用的动画类型,例如翻转、滑动或淡入淡出。
动画持续时间 – 确定动画发生的毫秒数。
锚点放置 – 定义元素相对于视口的哪个位置应触发动画。
动画缓动 – 定义动画的速度曲线。例如,缓入会导致动画在开始和结束时变慢,在中间变快。
动画触发偏移 – 定义动画触发点的偏移(相对于视口滚动位置),以 px 为单位。正值可用于确保在触发动画之前整个元素都在视口中,而负值可用于在元素进入视口之前触发动画。
动画延迟 – 确定动画被触发和动画开始之间的时间长度。
锚点 – 允许您根据另一个元素的位置触发动画。在此字段中插入元素的 ID,以在目标元素的位置到达指定的锚点放置位置时触发动画。
仅动画一次 – 默认情况下,离开视口的元素会重新设置动画,并在元素重新进入视口时重新触发动画。您可以通过选择“是”来禁用此行为。
OPACITY不透明度
控制元素的透明度。指定0到 1之间的值。设置为 0会使元素完全透明。设置为1会使元素完全不透明。
混合混合模式——确定元素的内容应如何与元素的父级内容和元素的背景混合。
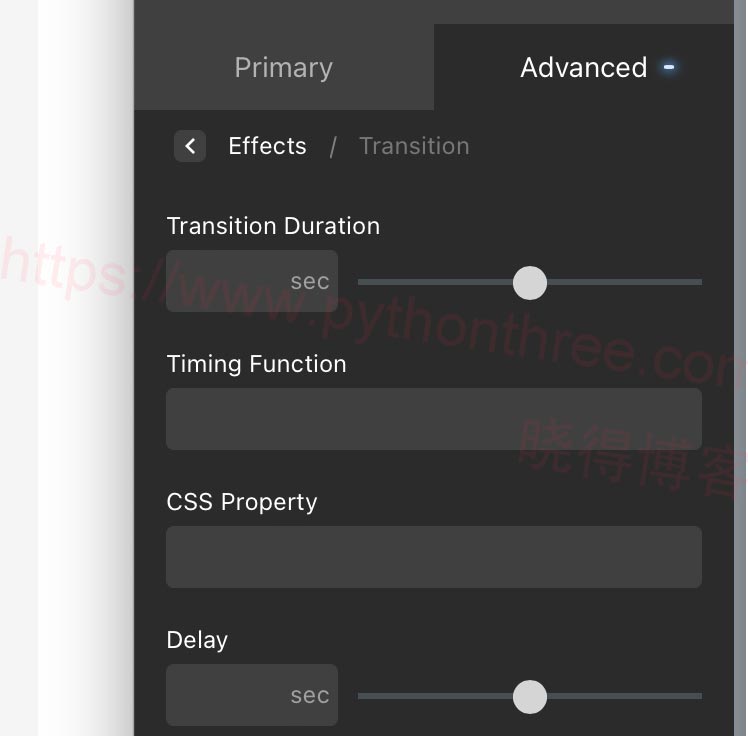
TRANSITION过渡

在 CSS 属性值之间创建渐变。当CSS属性值发生变化时,它不会立即改变,而是逐渐过渡到新值。
过渡持续时间——发生转换的时间(以秒为单位)。
定时功能——转变的加速度曲线。
CSS 属性——默认为全部。否则,指定要转换的 CSS 属性的名称。
延迟——应用转换之前应经过多少时间(以秒为单位)。
BOX SHADOW盒子阴影
插图——在元素内部显示阴影,而不是在元素外部。
颜色——设置阴影的颜色。
水平偏移——阴影水平移动的距离。
垂直偏移——阴影垂直移动的距离。
模糊——对阴影应用多少模糊程度。
传播——将阴影从其初始大小(即元素的大小)放大多少。
TEXT SHADOW文字阴影
颜色——设置阴影的颜色。
水平偏移——设置文本阴影与原始文本的水平距离。
垂直偏移——设置文本阴影与原始文本的垂直距离。
模糊——对阴影应用多少模糊程度。
推荐:Oxygen Builder页面构建器Typography排版
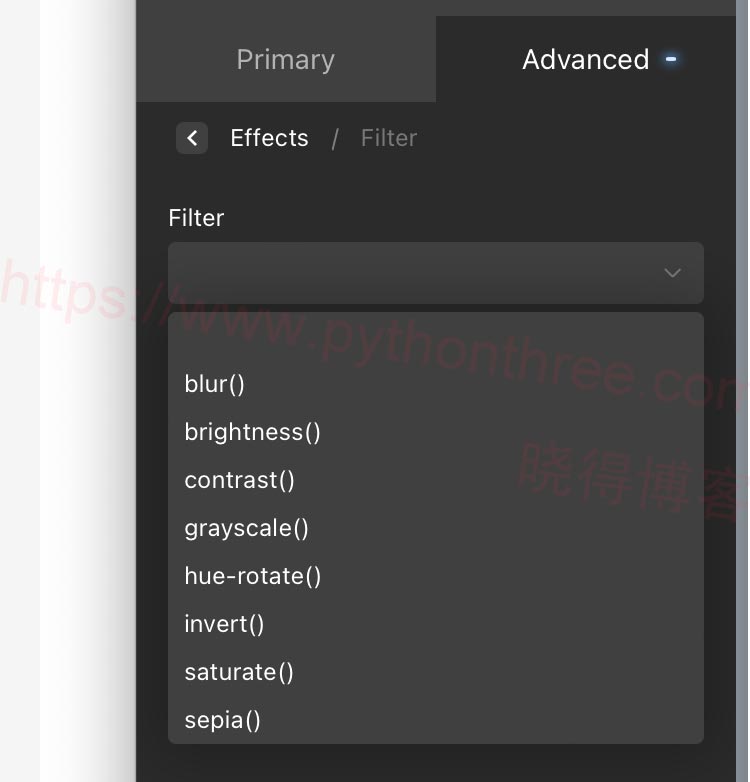
FILTER筛选

- blur模糊- 按给定的像素数模糊元素。
- brightness亮度- 使用百分比值调整元素的亮度。
- contrast对比度- 锐化或减弱元素内不同颜色的对比度。
- grayscale灰度- 调整元素的灰度。最高值是黑色和白色。
- hue-rotate色调旋转- 更改元素中颜色的色调。值从 0 到 360°。
- invert反转 – 反转元素的颜色。0% 为原始,100% 为完全反转。
- saturate使图像饱和 – 调整元素的颜色饱和度。
- sepia深褐色- 调整元素的深褐色色调。
推荐:Oxygen Builder Dynamic Data动态数据
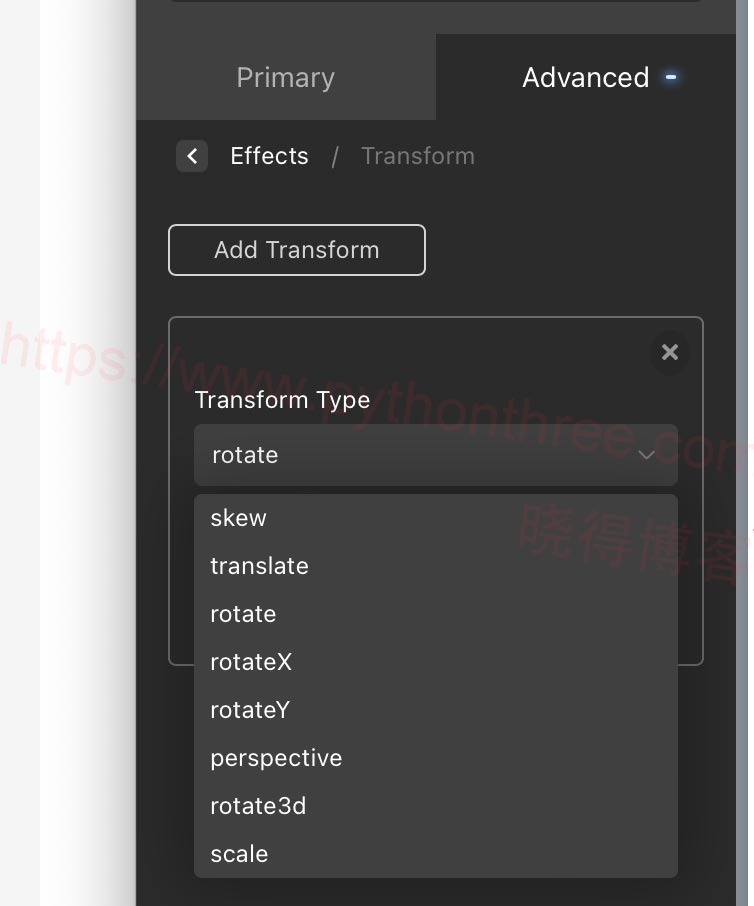
TRANSFORM转换

- skew 倾斜- 水平(倾斜 x)或垂直(倾斜 Y)倾斜元素。
- translate 平移- 在 X、Y 或 Z 轴上移动元素。
- rotate旋转- 将元素旋转指定的角度。
- rotateX – 将元素在 X 轴上旋转指定的角度。
- rotateY – 将元素在 Y 轴上旋转指定的角度。
- perspective透视- 影响后代元素的 3D 变换,使它们具有一致的深度透视。
- rotate3d – 允许您指定 3D 空间中的一个点来旋转元素。
- scale缩放 – 根据元素的原始大小缩放元素。例如,2 是元素原始大小的 2 倍,而 0.5 是元素原始大小的一半。









