Oxygen Builder页面构建器中如何添加代码
Oxygen Builder 完全取代了的 WordPress主题,意味着如果依赖于使用 Functions.PHP 文件来添加代码,将需要寻找替代方案。因为Oxygen消除了 WordPress CMS内容管理系统对主题的需求,它不加载与主题关联的任何文件,所以根本无法使用 functions.PHP文件。
如果在使用 Oxygen Builder 时正在寻找 functions.PHP 文件的替代方案,那么您很可能正在尝试将 PHP 代码片段添加到 WordPress。有一种非常简单的方法可以做到这一点,它比使用 functions.PHP 文件更好。本文晓得博客为你介绍Oxygen Builder页面构建器中如何添加代码。
如何将 PHP 代码片段添加到 Oxygen?
我们使用了一个名为 Code Snippets 的插件。这个插件非常有用,它可以让你轻松地组织和分类你的每一个代码片段,意味着您可以非常轻松地激活、停用、更新和删除每个单独的代码段。这不仅是一种更好的做事方式,而且是在使用 Oxygen Builder 时合并可在 functions.PHP 文件中找到的代码类型的唯一方式。

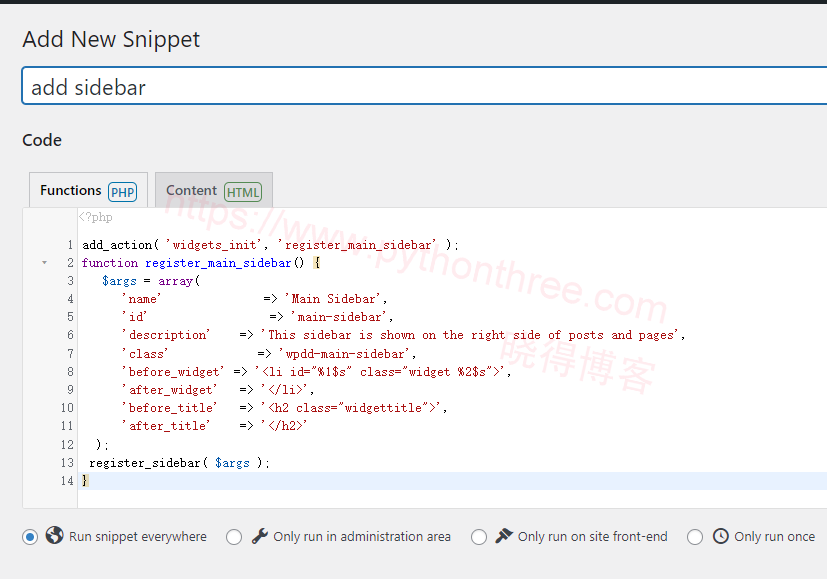
假设想将 PHP 代码添加到的 WordPress 中(这会创建 Sidebar 侧边栏):
add_action( 'widgets_init', 'register_main_sidebar' );
function register_main_sidebar() {
$args = array(
'name' => 'Main Sidebar',
'id' => 'main-sidebar',
'description' => 'This sidebar is shown on the right side of posts and pages',
'class' => 'wpdd-main-sidebar',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>'
);
register_sidebar( $args );
}推荐:Oxygen Builder 页面构建器 Elements
使用Code Snippets插件添加代码
首先,下载 Code Snippets 代码片段插件并激活它。激活后,前往界面并添加新的代码片段。代码粘贴到输入字段中,选择您希望它在网站上应用的位置,然后单击保存更改。该代码将被激活并在您的网站上运行。

这完全消除了对 functions.PHP 文件的需要,并允许将代码片段和 PHP 直接添加到您的 Oxygen Builder 网站,即使它不使用任何主题。
推荐:Ninja Tables Pro插件下载WordPress表格构建器插件
总结
以上是晓得博客为你介绍的Oxygen Builder页面构建器中如何添加代码的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎联系我们。









