Oxygen Builder页面构建器Modal元素
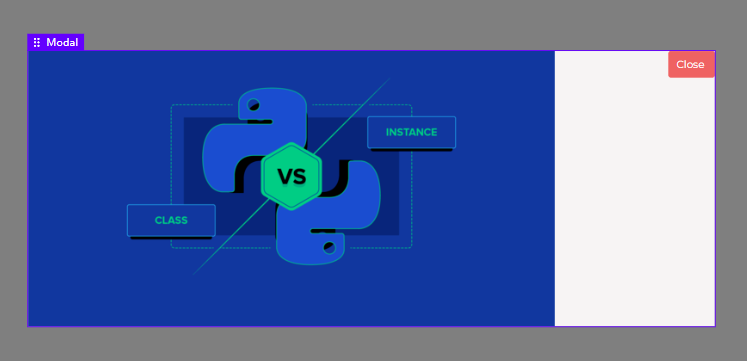
Oxygen Builder页面构建器中的Modal元素模态框是覆盖页面内容的弹出窗口或对话框,通常必须以某种方式与之交互才能返回页面。从“+Add”->“Helpers”->“Modal”将Modal添加到您的设计中。

本文晓得博客为你介绍Oxygen Builder页面构建器Modal元素。
推荐:什么是Trackback?WordPress怎么禁用Trackback
向模态添加元素
Modal由透明覆盖层和容器div组成。任何元素都可以插入到容器div中。要将元素插入Modal,请选择Modal,然后从+Add菜单中选择任何元素。您也可以像任何其他容器一样将元素拖放到Modal中。
模态样式和配置选项
编辑器内行为
此设置确定模态在构建器中的预览方式。
- Inline内联——模态将与设计的其余内容内联显示。
- Live preview实时预览——模态将看起来就像是实时的一样,覆盖设计的内容。
- Hidden隐藏——模态将在Builder预览中完全隐藏。
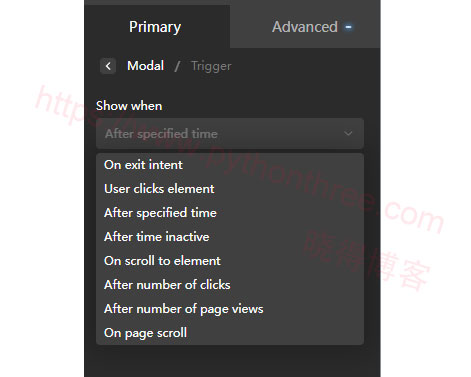
Trigger
此设置确定导致模态出现的条件。

- After number of clicks点击次数——指定将显示模态框的点击次数。
- After number of page views页面浏览次数——指定页面浏览次数后将显示模态框。
- On page scroll在页面滚动时——指定是在用户向下滚动页面的特定百分比之后,还是在用户向上滚动时显示模式。
- After specified time指定时间后——指定将显示模态的秒数。
- After time inactive不活动时间——指定用户不活动的秒数,在此之后将显示模态。
- On exit intent——当用户试图离开页面时显示Modal。
- On scroll to element——指定当元素进入视口时将触发Modal的元素。使用选择按钮,然后单击应触发模态的元素,或在字段中键入元素的ID。
- User clicks element用户点击元素——指定当元素被点击时将触发模态的元素。使用选择按钮,然后单击应触发模态的元素,或在字段中键入元素的ID。
还可以使用After Modal is Shown下拉菜单指定向给定用户显示Modal的频率。
- Show again on every page load每次页面加载时再次显示——每次重新加载页面并发生给定触发器时都会显示模态框。
- Never show again不再显示——模态将向用户显示一次,然后不再向该用户显示。
- Show again after再次显示——指定模态框将在多少天后再次显示给用户。
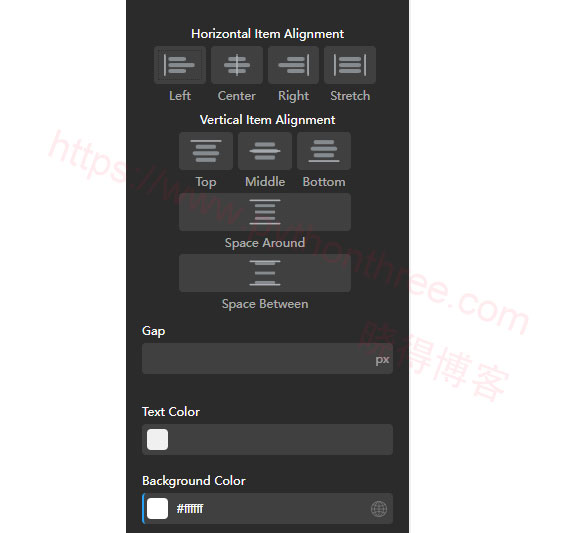
Content Styles内容样式

Content Styles区域允许您设置Modal的子元素布局、水平项对齐、垂直项对齐、文本颜色和背景颜色。
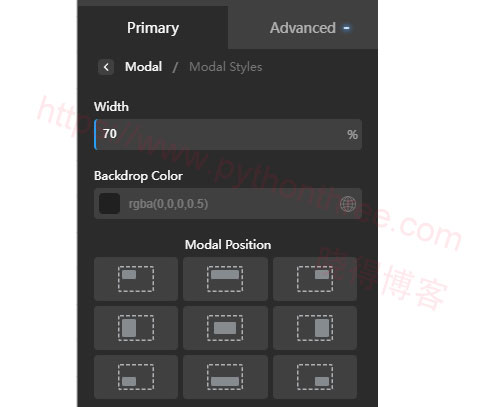
Modal Styles模态样式

- Width宽度——设置模态容器元素的整体宽度。这默认为%,但可以通过单击%符号并选择不同的单位来设置为PX或VW。
- Backdrop Color背景颜色——设置背景颜色。如果您不需要背景,请将alpha滑块移动到0。
- Modal Position模态位置——设置模态容器元素的位置。
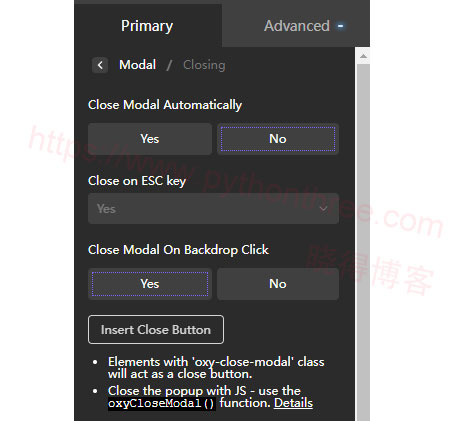
Closing关闭

此设置允许您确定模态的关闭行为。
- Close Modal Automatically自动关闭模态——如果是,允许您指定在几秒后模态将自动关闭。
- Close on ESC key按ESC键关闭——如果是,按ESC键将关闭模态。
- Close Modal On Backdrop Click点击背景关闭——如果是,单击Modal的背景将关闭它。
- Insert Close Button插入关闭按钮——插入一个按钮,单击该按钮将关闭模态框。
任何具有.oxy——close——modal类的元素都将充当关闭按钮,允许您使用图标和其他元素作为模态的关闭按钮。
总结
以上是晓得博客为你介绍的Oxygen Builder页面构建器Modal元素的全部内容,







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 15 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 16 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 17 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)