如何使用Kadence Table of Contents目录块
Kadence 目录 (TOC) 是一项强大且多功能的功能,可通过 WordPress 的 Kadence Blocks 插件使用。它允许您轻松地将自动生成的目录插入到您的博客文章和页面中,从而改善读者的导航和可访问性。
在本 Kadence 块教程中,我们晓得博客将详细介绍如何使用Kadence Table of Contents目录块,准确教您如何使用它在博客文章或页面上自动轻松创建有吸引力且轻量级的目录。
1、安装Kadence Blocks插件
首先,需要确保在 WordPress 中安装了Gutenberg Blocks by Kadence Blocks插件。Kadence Blocks是最受欢迎的古腾堡插件,它扩展了古腾堡的功能,并让您可以访问一些额外的古腾堡块。
安装Kadence Blocks插件后,请确保激活它,您现在就可以将目录块添加到使用 Gutenberg 构建的任何博客文章或页面中。

如果您确实希望增强您的古腾堡块构建能力,请务必查看Kadence Blocks Pro,它会在您的古腾堡调色板中添加更多高级块来创建杀手级网站。
2、在WordPress中添加Kadence Table of Contents目录块
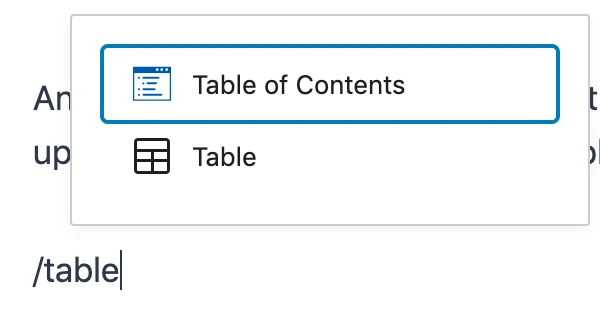
现在已经安装并激活了Kadence Blocks,是时候向 WordPress添加Table of Contents目录块。单击+按钮,然后搜索“ Table of Contents目录 ”并选择适当的块;

将目录块添加到帖子后,您将看到标题“ Table of Contents目录 ”以及一条消息“ 开始添加标题块以创建目录 ”。”如果您的帖子还没有任何标题。

然而,Kadence 目录块的最佳功能之一是它会自动读取您的帖子标题并将其添加到目录中,而无需您执行任何操作。如果您的博客文章还没有任何标题,请首先添加Table of Contents块。一旦开始输入标题,您就会看到标题中动态读取的目录并添加它。

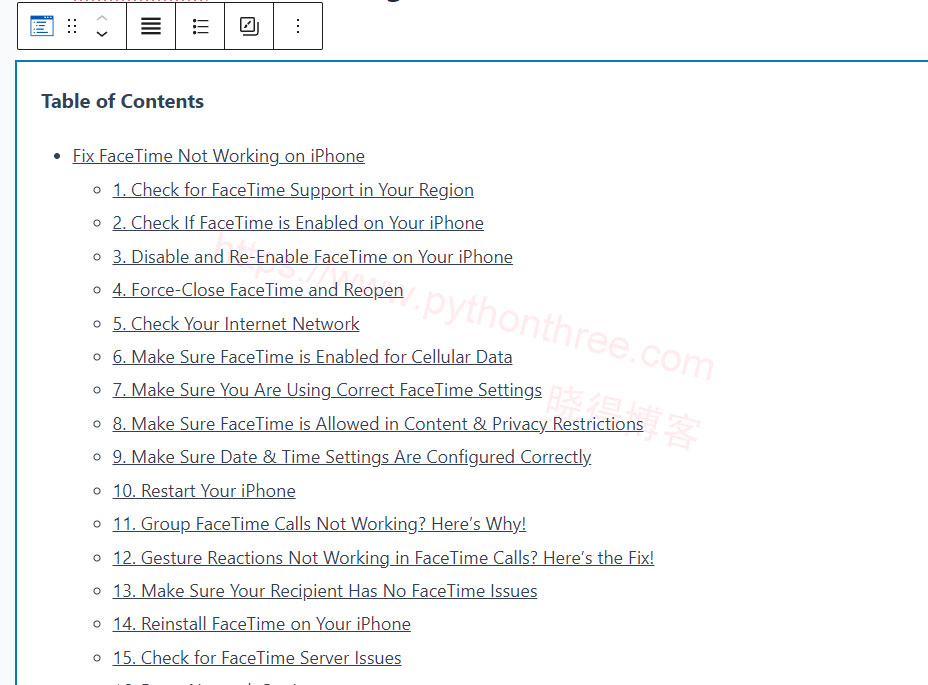
将 Kadence 目录块添加到您的帖子中并编写整篇博客文章后,您将看到所有标题都已正确添加到该块中。
推荐:WordPress文章目录插件Table of Contents Plus设置教程
3、配置Kadence Table of Contents目录块设置
让我们检查一下目录的每个单独的块设置以对其进行自定义,并查看该块的灵活性。
常规设置
在我们进入侧边栏设置之前,让我们首先浏览一下当您选择了 Kadence 目录块时显示在 Kadence 目录块正上方的常规设置。
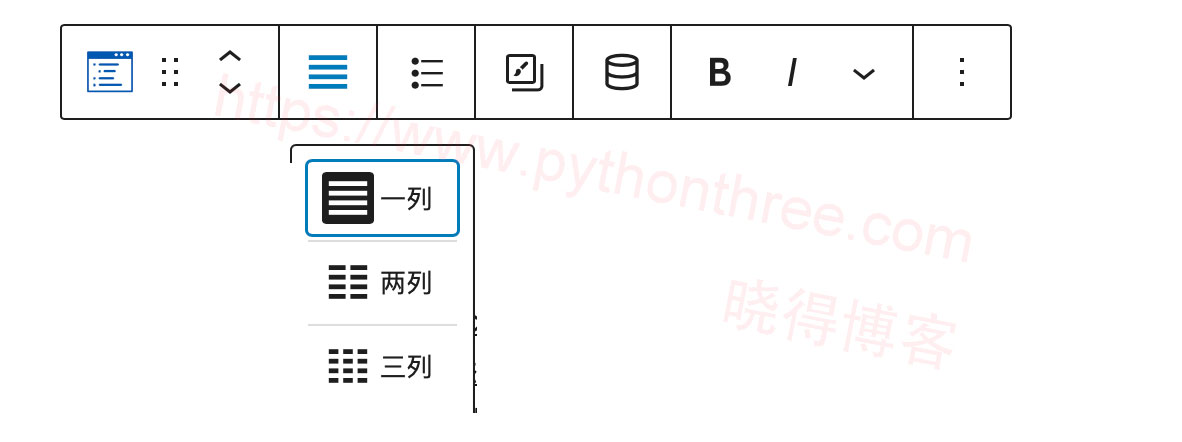
对于标记为columns的第一部分,您可以选择是否希望目录标题位于单列 ( 1 )、两列 ( 2 ) 或三列 ( 3 ) 中。对于大量的用例,您可能会想要使用我在本网站上使用的单个列。但是,如果您有一长串项目并且想要将它们进一步细分,您可以尝试两列或三列,看看它是否适合您。

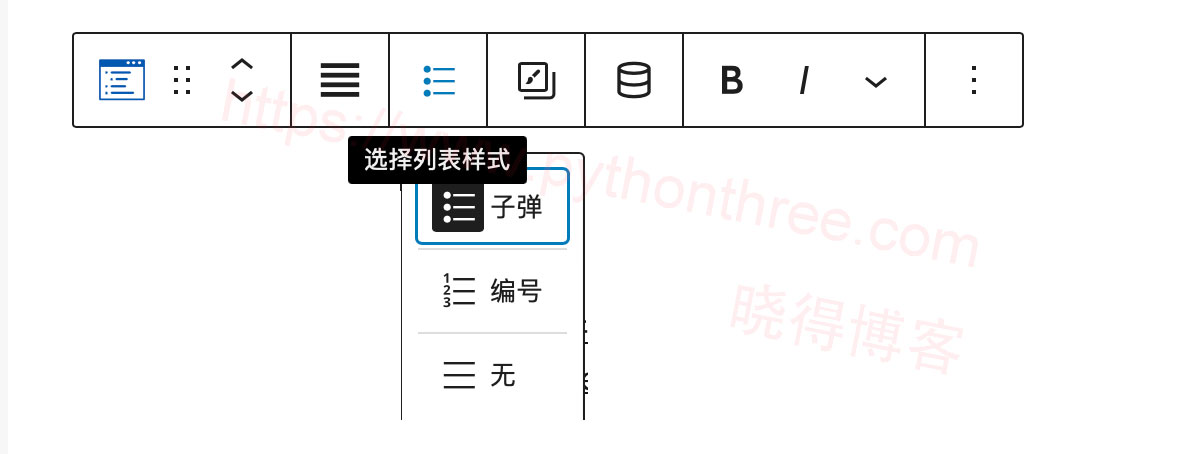
选择列数后,您现在必须选择列表样式。第一个列表样式 ( A ) 将目录转换为项目符号列表。第二种列表样式 ( B ) 将目录转换为编号列表。第三种列表样式 ( C ) 删除所有目录编号或项目符号。

推荐:WordPress文章目录插件Heroic Table of Contents插件设置教程
允许的标题
现在我们已经了解了常规设置,让我们看看右侧边栏中显示的设置的第一部分。
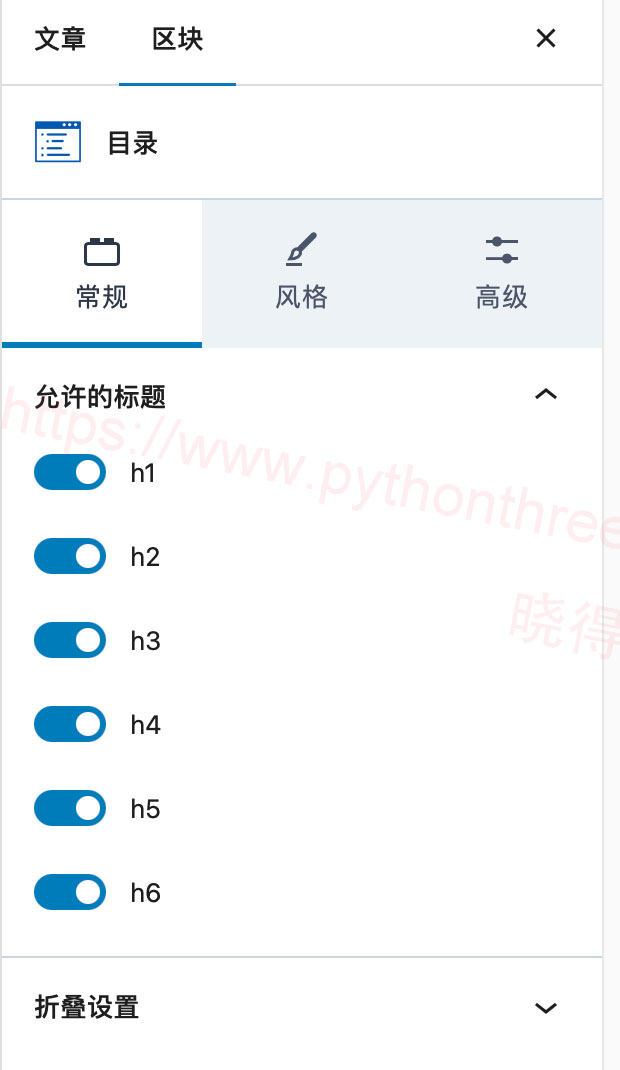
选择 Kadence目录块后,您将在侧栏中看到的第一个设置区域是“允许的标题”。这个设置很简单,但功能强大。切换您想要在目录中显示的任何标题元素的开关。就我个人而言,我打开h2、h3和h4(见图)。我的建议是也这样做。有效地使用h2、h3和h4标题可以给 SEO带来巨大的好处。

这些选择的原因是因为您的博客文章中唯一应该包含的h1是主标题,而它甚至不会出现在您的目录中。另外,如果您使用h5和h6,您的帖子可能没有按照 SEO 的要求进行设置。
标题设置
现在您已经选择了允许的标题,是时候检查您的标题设置了。
有一个选项可以启用标题。启用此功能将在列出的标题上方添加“目录”标题。您可以更改此标题以表达您想要表达的任何内容。您还可以获得各种选项,例如更改标题颜色、字体大小、字体系列和各种其他设置的能力。对于我的目录,我使用文本转换设置将其全部大写,以便标题显示为TABLE OF CONTENTS。

您将看到,您可以指定“标题边框宽度”,它仅在标题本身周围添加边框,以及“填充”,它在标题和边框之间留出一些空间。标题设置的最后一个有趣的设置是,当目录展开或折叠时,您可以选择不同的标题颜色。仅当您使用我接下来将介绍的可折叠目录时,才会出现这种情况。
推荐:[最新版]Docly主题下载带有文档和知识库WordPress主题
可折叠设置
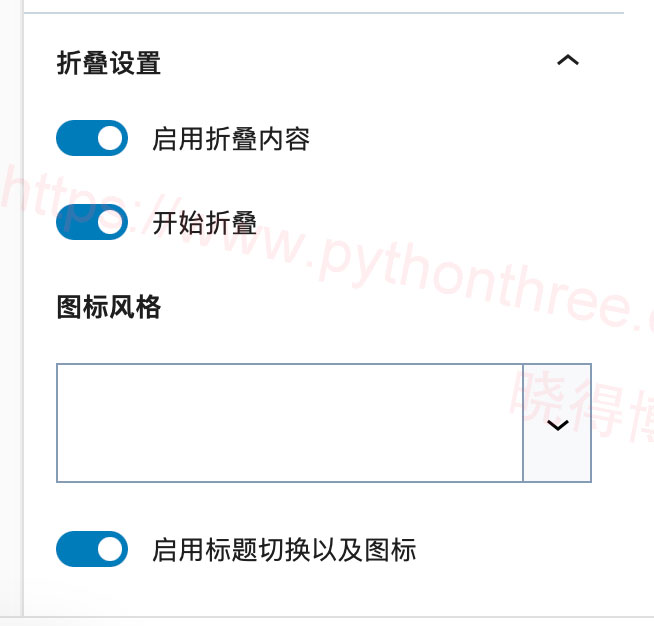
可折叠设置对于 Kadence 目录块来说是一个非常好的功能,但拥有可折叠的目录是使其成为 WordPress 最佳目录块的首要功能之一。所要做的就是在 Kadence 目录可折叠设置中打开启用可折叠内容的开关。
还有一个“开始折叠”的切换开关。如果您打开此设置,您的目录将开始折叠(不显示页面上的所有标题),然后用户必须单击或点击切换按钮才能显示所有内容。如果您想使用更少的空间并立即使其看起来更干净,这真的很好。

最后,如果启用“启用可折叠内容”已打开,则您可以选择可折叠图标的图标样式(折叠和展开)。
列表设置
第一个设置是List Item Gap,这样做的作用是在列出的每个标题之间添加一点间距,这有助于确保用户点击或单击他们想要转到的正确标题,尤其是在移动设备上。如果愿意的话,您甚至可以在每个屏幕尺寸上设置不同的列表项间隙(桌面、平板电脑和移动设备)。

列表项颜色全局链接到 Kadence 全局调色板中的第一个强调色。您还会注意到有一个悬停选项卡。如果您希望目录列表项在悬停时具有不同的颜色,请选择不同的悬停列表项颜色。对于悬停颜色,我选择了全局调色板中的第二个强调色。
列表链接样式。这里有三个不同的选项:下划线(我个人使用),悬停下划线,当您将鼠标悬停在桌面上的链接上时,会给链接添加下划线,无下划线,从所有目录链接中完全删除下划线。
推荐:Defender Security插件WordPress安全插件教程
容器设置
“容器设置”部分有一些非常好的选项,可以真正提高 Kadence目录块的美观性,并提供适当调整块大小的灵活性。

我要介绍两个设置是Container Background和Container Padding。选择容器背景会将 Kadence 目录的整个背景更改为您选择的颜色。默认情况下,整个目录容器应用20 像素的填充。如果您在目录中添加边框,这一点将会更加明显,我将在接下来介绍这一点。
接下来的两个设置是边框颜色和内容边框宽度 (px)。设置边框后,您现在将能够注意到边框和内容之间的20 px容器填充,正如我之前提到的。可以将边框颜色更改为您想要的任何颜色。
此外还可以将“边框半径”添加到 Kadence TOC 块中,以使边角圆滑。将看到Box Shadow的切换。您可以将框阴影颜色和其他选项设置为最适合您的内容。
最后两个容器设置选项是最大宽度和容器边距。这些可以为您带来优势,具体取决于您计划如何使用 Kadence 目录块。使用“最大宽度”以及“内容边框宽度”和“框阴影”,您可以创建一个漂亮、有吸引力的弹出目录框。
如果您打算将目录放置在侧边栏中,并且需要在目录和侧边栏中的其他小部件之间留出一些空间,那么使用容器边距将会很有帮助。
推荐:[最新版]Elementor页面生成器插件ElementsKit Elementor addons
滚动设置
Kadence 目录块的最后一部分设置是滚动设置。
在“滚动设置”下,确保启用“启用平滑滚动到 ID”的开关。这样做的作用是,当访问者点击目录中的链接时,他们的页面会平滑地向下滚动到适当的标题。启用此选项后,您将看到滚动偏移部分显示。这种滚动偏移是一个非常被低估的功能,与 UAG 或其他块插件相比,它为 Kadence Blocks 提供了巨大的优势。
4、发布并查看完成Kadence TOC 块
配置完所有 Kadence目录块设置后,您就完成了!确保您的帖子已发布,然后查看您的帖子。您将看到与您配置的完全一样的目录。
推荐:怎么生成获取Google Translate API Key翻译网站
总结
以上是晓得博客为你介绍的如何使用Kadence Table of Contents目录块的全部内容,是的,你听到的是对的。您甚至不需要手动进入每一篇文章并为每一篇文章添加目录块,Kadence element hooks 可以为您做到这一点。希望对你的WordPress建站有所帮助,如有问题可联系我们。









