优化Kadence主题的10个SEO技巧
Kadence 是 WordPress 网站流行的轻量级主题之一,免费主题足以使用其块和入门模板插件创建一个漂亮的网站。虽然主题很容易配置,但它有数百个选项分散在定制器部分。此外,专业版附加组件将添加额外的选项,让您迷失在设置屏幕中。
您可以从主题的免费版本中删除页脚信用并创建白标网站。但是,专业版附加组件为 WooCommerce 提供了额外的优化,并允许您使用挂钩插入自定义代码和布局。这里我们主要关注免费版本中可用的优化设置,专业版本中的选项很少。为了让 Kadence 主题用户变得简单,我们晓得博客为你介绍优化Kadence主题的10个SEO技巧,以获得更好的 SEO 和用户体验。
1、Kadence主题禁用评论链接
默认的 WordPress 评论表单包含一个供评论者留下其网站 URL 的字段。大多数评论者只是为了反向链接和垃圾邮件目的而留下评论,而不会给您的文章带来任何附加价值。对于任何 WordPress 网站所有者来说,管理这些垃圾评论是最大的维护任务之一。此外,这会给您的服务器带来大量负载,因为垃圾邮件机器人会自动发布数十万条评论。虽然您可以使用 Akismet 来过滤垃圾邮件,但最好的方法是从评论表单中删除“网站 URL”字段。
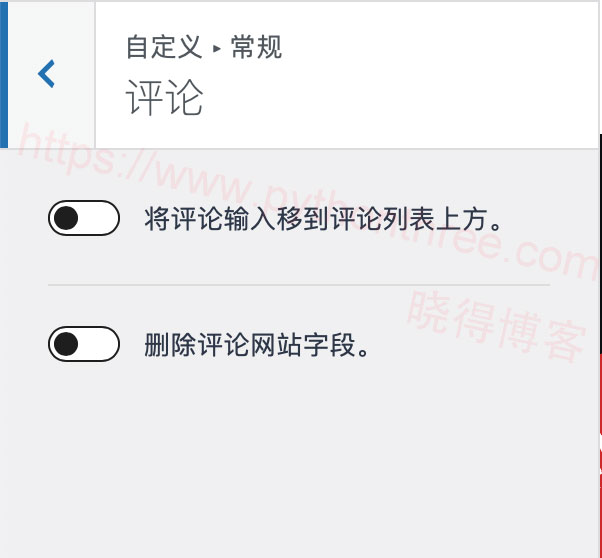
Kadence 主题让您变得超级简单,只需单击一下即可删除文件。转到“ 外观 “ ->” 自定义 ”->“ 常规 “->” 评论 ”部分,启用“删除评论网站字段”选项。单击“发布”按钮并查看评论表单,您将找不到 URL 字段。

推荐:什么是Kadence主题
2、Kadence主题添加相关帖子
像GeneratePress这样的主题不提供相关的帖子部分,您需要依赖资源密集型第三方插件来实现此目的。尽管 Astra 和其他一些主题后来包含了此选项,但 Kadence 提供了外观优雅的相关帖子部分,您可以启用它来提高点击率。这些相关帖子还有助于在您的网站上保留更长时间的用户。
转到“ 外观 “ ->” 自定义 ”->“ 帖子/页面布局 ”->“ 单个帖子布局 ”,向下滚动到底部并启用“ 显示相关帖子 ”选项。根据您的帖子布局选择,选择 2、3 或 4 列来显示相关帖子。还有一个选项可以在轮播中无限循环相关帖子。

由于相关帖子是轮播版块,因此在移动布局中仅占用单张卡片的空间。用户可以单击箭头来导航轮播中的帖子。除了相关帖子之外,您还可以启用“显示帖子导航”选项以在帖子内容下方显示上一个/下一个导航链接。
推荐:[最新版]Nextend Social Login Pro插件WordPress社交帐户登录插件
3、Kadence主题显示面包屑
面包屑是显示帖子类别层次结构的导航结构。Kadence 主题提供内置面包屑,您可以使用它向帖子添加导航结构。
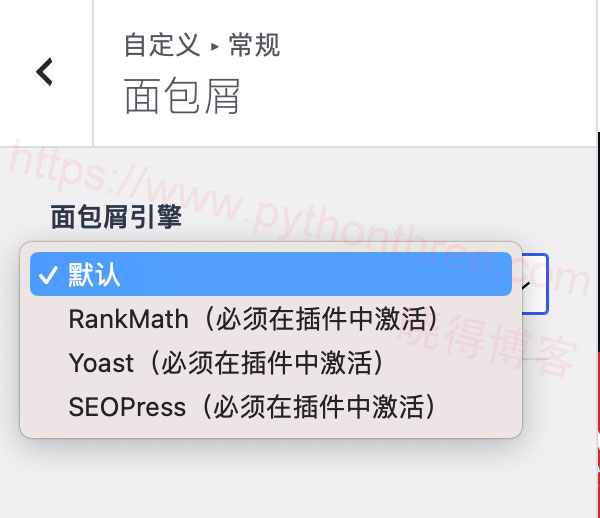
需要在定制器的“ 常规 “->” 面包屑 ”部分下为您的主题选择面包屑源。您可以选择使用主题的面包屑或来自Yoast、Rank Math和 SEOPress等流行插件。选择您想要在网站上使用的选项。之后导航到“帖子/页面布局”并单击“面包屑”选项旁边的眼睛图标。这将在帖子标题上方启用面包屑,并且您无需自定义位置。

如果您选择使用默认主题的面包屑,则禁用“在面包屑中显示帖子标题”将帮助您从面包屑路径中删除帖子标题。如果您想从 Yoast 或 Rank Math 面包屑中删除帖子标题,
推荐:[最新版]Slider Revolution滑块插件WordPress滑块插件
4、Kadence主题显示上次更新日期
在 WordPress 博客中显示上次更新有助于用户了解您内容的时间相关性。由于大多数内容都会根据时间而变化,因此强烈建议用户和搜索引擎这样做。
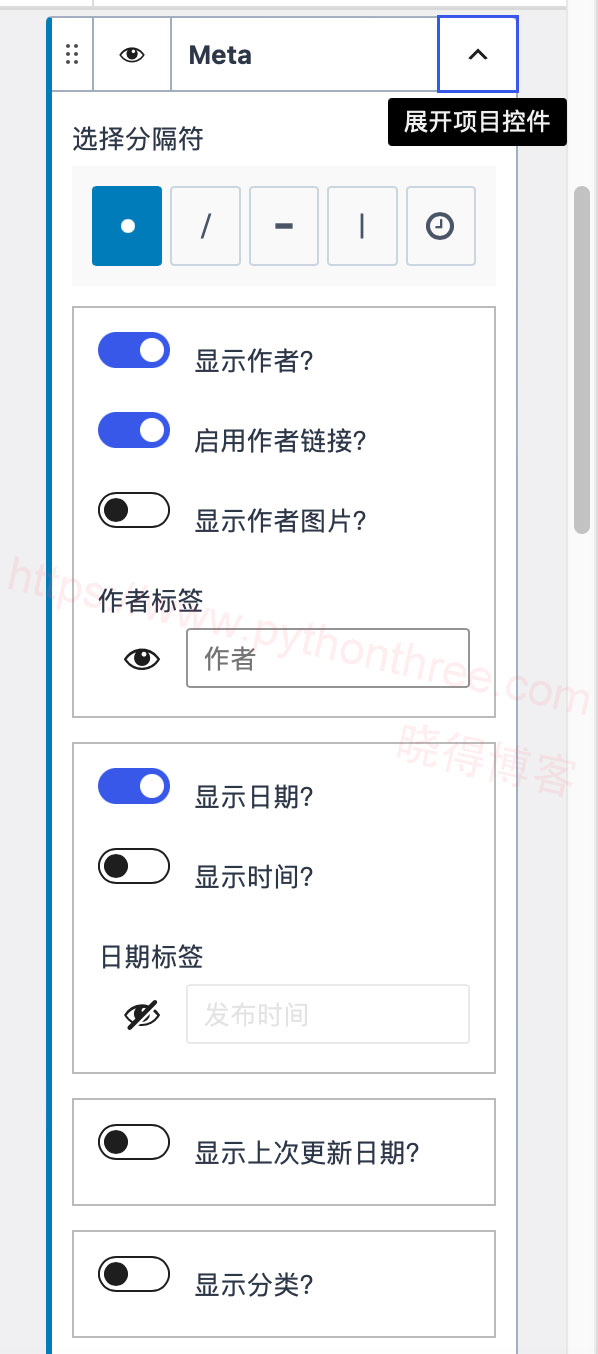
“ 外观 “ ->” 自定义 ”->“ 帖子/页面布局 ”->“ 单个帖子布局 ”->“ 标题元素 ”->“ Meta元 ”选项。这将打开一个下拉菜单,您可以在其中启用“显示日期”选项。但是,这将显示文章的原始发布日期。

在该选项下方,您可以启用“显示上次更新日期”以显示文章的上次更新日期。您还可以显示时间和日期、添加标签并仅在与原始发布日期不同时显示上次更新日期。您可以启用此选项以及“显示日期”选项。否则,如果文章发布后未更新,您可能在元部分看不到任何日期。
推荐:[最新版]MasterStudy LMS PRO下载WordPress在线教育学习管理插件
5、Kadence主题本地加载Google字体
使用 Google Fonts 成为 WordPress 社区的最新话题。如果您确实喜欢在主题中使用 Google Font,那么我们建议您从服务器本地加载字体。您可以通过打开“本地加载 Google 字体”选项,在 Kadence 的“常规 “->” 性能”部分下轻松启用此功能。
推荐:什么是互动时间TTI
6、Kadence主题预加载CSS
在 Kadence 的“常规 “->” 性能”,允许打开“启用 CSS 预加载”选项。这将帮助您预加载 CSS 文件并提高 Google Page Speed 和其他速度测量工具中的页面加载速度。
7、Kadence主题使用系统字体
所有与排版相关的问题的最佳选择是使用系统字体堆栈。此选项将根据默认计算机设置继承 macOS 和 Windows 的系统字体。尽管在字体更改时存在元素未对齐的风险,但它通常与使用系统字体堆栈的 WordPress 管理仪表板类似。由于用户将看到与系统上其他应用程序相同的字体,因此他们在查看您的内容时会感觉更舒服。此外,它完全消除了所有与字体相关的问题,例如预加载字体、排队文件等。
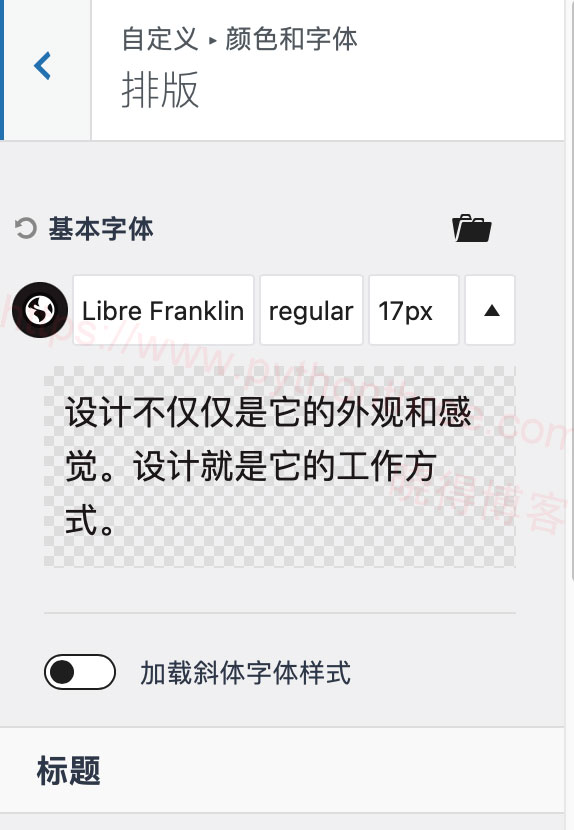
转到定制器中的“颜色和字体”->“基本字体”->“系统默认”,为标题、面包屑等所有其他元素选择“继承”。

注意,您还需要在所有其他可以选择字体的地方选择“继承”选项。例如,要在“侧边栏”中的“小部件标题”和“小部件内容”部分使用系统字体,请转到“常规 > 侧边栏”,然后选择“设计”选项卡下的选项。您也可以对页眉和页脚元素执行相同的操作。请务必检查您发布的网站的源代码,并确认所有元素仅使用系统字体。
推荐:[最新版]WordPress页面构建器Brizy Pro插件
8、Kadence主题自定义404布局
随着时间的推移,您可能会删除内容并更新 URL。由于这些因素,当您拥有较大的 WordPress 网站时,404 页面是不可避免的。当使用404页面时,有必要指导他们如何在您的网站上找到相关内容。最好的选择是提供一个搜索框和指向您网站上几个热门页面的链接。使用 Kadence 主题的免费版本,您可以更改 404 页面布局并添加自定义侧边栏以显示一些有用的导航链接。这将非常有用,尤其是当您运行专注于单一主题的利基网站时。
如果您有专业版,您可以使用钩子元素添加自定义布局。
9、Kadence主题WooCommerce 插件(专业版)
这仅适用于那些拥有 WooCommerce 在线商店的人。在这种情况下,我们建议购买 Kadence pro 插件,以便为您的产品页面优化页面布局。您可以构建自定义商店页面并启用 Ajax 添加到购物车选项。这些东西将帮助顾客快速将产品添加到购物车并完成结账。
10、Kadence主题自定义挂钩(专业版)

如果您熟悉 Astra Pro 或GeneratePress Pro 附加组件,那么 Kadence 会在高级版本中提供类似的选项。挂钩元素允许您创建自定义布局(如 404 页面)并插入代码(如标题部分中的 Google Analytics)。您还可以设置块的到期日期,以在到期日期后自动隐藏它们。专业版还提供了一个在页眉/页脚中插入脚本的模块,您可以使用该模块进行网站管理员工具验证和广告代码插入。
推荐:Swift Performance插件教程WordPress缓存性能优化插件
总结
以上是晓得博客为你介绍的优化Kadence主题的10个SEO技巧的全部内容,我使用了大多数流行的轻量级 WordPress 主题,如Astra、GeneratePress、OceanWP 等,个有特色。Kadence 主题凭借强大的功能脱颖而出,虽然主题带有优化的代码,可以利用上述优化设置来改善整体用户体验和搜索引擎,希望对你的WordPress建站有所帮助,如有问题可联系我们。









