如何删除Genesis Framework主题框架布局选项
Genesis Framework主题框架是一个强大的 WordPress主题,它充当可以创建 WordPress 网站的平台。Genesis 框架集成了所有必要的 SEO、安全性和性能功能,可帮助您拥有最好的网站。Genesis 提供了六种不同的布局选项,带有一个、两个或没有侧边栏。

我们构建的大多数网站要么没有侧边栏,要么只有一个侧边栏布局。我们删除了未使用的布局,以使后端界面尽可能简单。
Genesis Framework主题布局选项
Genesis 框架使您能够使用 WordPress 快速轻松地构建令人难以置信的网站。无论您是新手还是高级开发人员,Genesis 都提供安全且搜索引擎优化的基础,将 WordPress 带到您从未想过的地方。
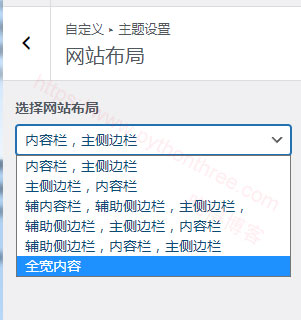
登录WordPress仪表盘,点击“Genesis”->”主题设置”->“网站布局”,即可看到如下的网站布局,

删除特定布局
您可以使用该genesis_unregister_layout()功能删除单个布局。如果您想要保留的唯一布局是全宽内容和内容侧边栏,您可以将其添加到您的主题中:
// Remove unused sidebar
unregister_sidebar( 'sidebar-alt' );
// Remove unused layouts
genesis_unregister_layout( 'content-sidebar-sidebar' );
genesis_unregister_layout( 'sidebar-content-sidebar' );
genesis_unregister_layout( 'sidebar-sidebar-content' );
genesis_unregister_layout( 'sidebar-content' );
删除所有布局选项
当没有多个布局可供选择时,没有理由显示布局设置。以下代码:
// Remove unused sidebars
unregister_sidebar( 'sidebar' );
unregister_sidebar( 'sidebar-alt' );
// Remove layouts
genesis_unregister_layout( 'content-sidebar-sidebar' );
genesis_unregister_layout( 'sidebar-content-sidebar' );
genesis_unregister_layout( 'sidebar-sidebar-content' );
genesis_unregister_layout( 'sidebar-content' );
genesis_unregister_layout( 'content-sidebar' );
// Remove layout metaboxes
remove_theme_support( 'genesis-inpost-layouts' );
remove_theme_support( 'genesis-archive-layouts' );
// Use full width layout
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );总结
以上是晓得博客为你介绍的如何删除Genesis主题框架布局选项的全部内容,希望对你的Genesis主题建站有所帮助,如有问题,欢迎留言讨论。