如何在Elementor中自定义站点默认值面
在每个网页上分别设置排版、颜色、按钮样式、背景、表单字段样式等可能是一项乏味的工作。WordPress主题 确实允许自定义程序设置,但是,如果需要更改主题,您可能必须重新开始。
使用 Elementor页面构建器,可以直接从插件的用户面板轻松设置所有主题样式,并在您的网站上长时间保留您选择的样式。可以从 Elementor 内部管理的一些最常见的全局设置是:排版、按钮、图片、表单、背景、链接样式

只需单击几下,几分钟内即可完成所有这些自定义。 站点默认值包括您的站点名称、标语、徽标、网站图标等。在本教程中,我们晓得博客将向您展示怎么在Elementor中自定义站点默认值。
在 Elementor 中全局设置
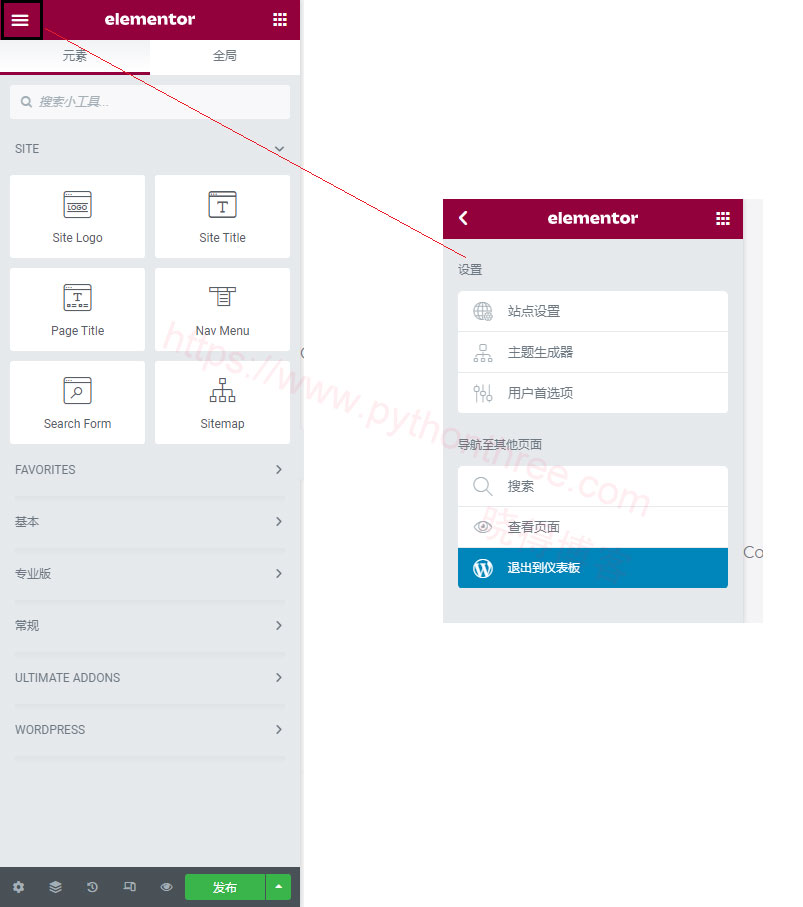
在 Elementor 编辑器上,单击左上角的“ 汉堡包图标 “。这将打开 Elementor 样式和设置配置菜单。

接下来,点击” 站点设置 “。这将打开另一个菜单,您可以从中选择样式选项。现在,点击设计系统下的“ 全局颜色 ”。进入后,您可以设置所需的颜色,然后点击“ 更新 ”按钮保存设置。

在 Elementor 中全局设置默认字体
点击上图中的“ 全局字体 ”。进入全局字体设置后,您可以选择 首选字体、次要字体 、文本字体 或 重音字体。您还可以选择添加更多字体样式。Elementor页面构建器插件下载地址
对于标题和链接排版
进入“ 站点设置 ”后,单击主题样式下的“ 排版 ”。在这里,您可以调整段落、正文和所有六个标题文本的颜色和排版属性。

请记住,此处所做的更改将影响整个网站。例如,您对 H2 标题文本所做的任何更改都将反映在网站上的所有 H2 标题文本上。
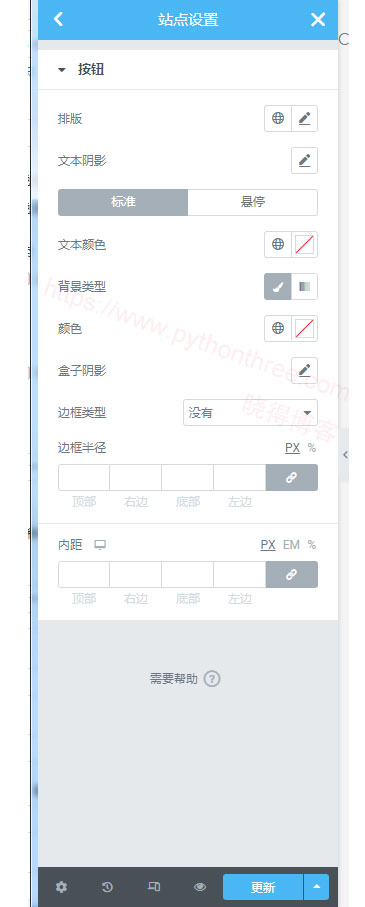
在 Elementor 中全局设置默认按钮
进入“ 站点设置 ”,单击主题样式下的“ 按钮 ”。有很多自定义选项可用于您喜欢的按钮样式。您可以更改按钮的默认排版、设置默认文本阴影、选择按钮文本的默认文本颜色、设置默认按钮背景颜色、填充、边框半径等等。

以与上述相同的方式,您还可以为图像和表单字段设置全局主题样式。对于图像,您可以选择所需的边框类型、边框半径,甚至可以根据需要添加框阴影。
总结
以上是晓得博客为你介绍的怎么在Elementor中自定义站点默认值的全部内容,希望本文可为你大概了解 Elementor页面构建器 的使用方法,如有问题,欢迎留言讨论。可以使用 Elementor 全局主题设置做很多事情。希望您发现本文对您有所帮助。
推荐:Elementor教程