如何在Elementor中嵌入PDF
增强网站的用户体验和可访问性不仅仅是使其更加用户友好,而且还不止于此。例如,您将 PDF 直接嵌入到您的网站中。访问者无需离开网站即可查看您的内容并与之互动。这种无缝体验可以保持用户的参与度并减少访问信息的摩擦,从而增加用户在网站上花费的时间并提高用户满意度。
但是,如果您想将 PDF 嵌入您的网站页面,则必须使用 Elementor 插件,或者您是这么认为的。但是,在本文中,我们晓得博客将向您展示如何在Elementor中嵌入PDF,而无需任何附加组件的帮助。您只需要一些 HTML 代码,就可以了!
推荐:[最新版]LearnDash LMS插件WordPress学习管理系统插件
在Elementor中嵌入PDF的方法
1、添加HTML小部件
要在不借助任何 Elementor 附加组件的情况下将 PDF 嵌入到 Elementor 中,您首先需要将 HTML 小部件添加到页面并在其中放入一些代码。
转到 Elementor 编辑器;创建新内容(页面/帖子)或编辑现有内容。进入 Elementor 编辑器后,从小部件面板中选择 HTML 小部件,然后将其拖放到画布区域中。您可以将该小部件放置在您想要显示 PDF 嵌入的任何位置。

接下来,请复制下面的代码片段并将其粘贴到HTML 代码输入字段中。
<object data="Your PDF URL" type="application/pdf" width="720px" height="1080px"> </object>上面的 HTML 片段将显示尺寸为 720×1080 像素的 PDF 内容。您可以更改该属性的值,如果您需要其他维度。
推荐:[最新版]Elementor页面生成器插件ElementsKit Elementor addons
2、提取PDF URL
是时候将“ Your PDF URL”替换为您要嵌入页面的 PDF URL。
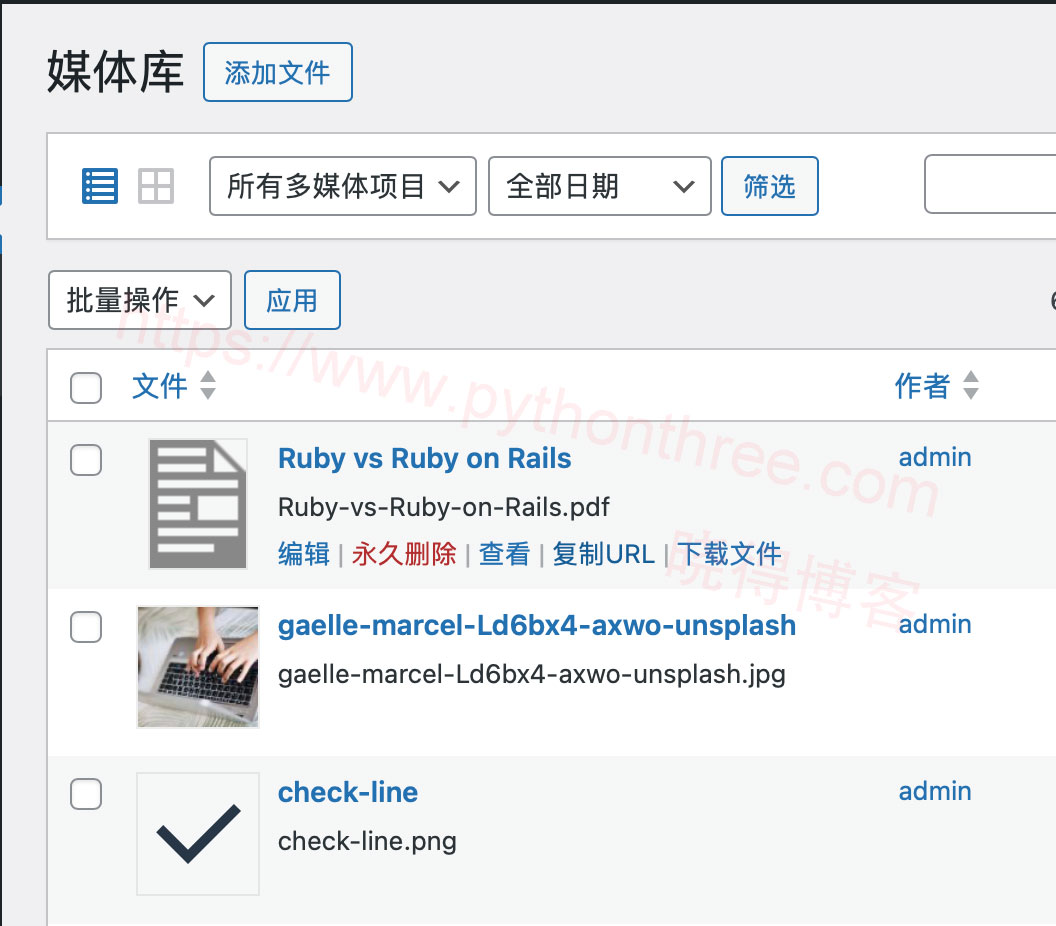
转到 WordPress 媒体库(WordPress 仪表盘 ->媒体->库)。然后,通过单击“复制 URL”按钮复制要嵌入到页面的 PDF 文件的 URL ,或者如果您的媒体库中没有任何 PDF,则可以先通过单击“添加新媒体文件”上传它们按钮。

一点小提示。如果您的 WordPress 网站上有多个 PDF 文件,使用CatFolders等文件管理器可以帮助您更好地组织它们。您可以将 PDF 放入文件夹中,以便轻松找到您需要的文件。
3、插入PDF网址
我们将通过替换“您的 PDF URL ”将 PDF URL 插入到代码片段中。返回 Elementor 编辑器,然后将“您的 PDF URL ”替换为您刚刚复制的 URL。就是这样。如上所述,您可以编辑 HTML 代码片段中的属性值来自定义 PDF 外观的宽度和高度。最后,不要忘记保存或发布您的页面。
总结
以上是晓得博客为你介绍的如何在Elementor中嵌入PDF的全部内容,将嵌入式 PDF 合并到您的网站中可以带来许多好处,从增强用户体验和促进 SEO 到建立可信度和简化文档管理。如果您有 PDF 文件要提供给访问者,并且希望他们在下载 PDF文件以访问完整内容之前先阅读预览,那么这种做法非常有用。
推荐:如何在Elementor上创建Coming Soon Page即将推出的页面







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 9 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 10 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 11 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)