如何使用Elementor创建登录页面
Elementor页面构建器 提供了大量的功能和设计选项。 该系统基本上是一个空白画布,您可以使用它来创建几乎任何类型的网站设计和您想要的外观。

登录页面通常很难创建,因为主题在其页面模板中不提供模板,与其编写自己的代码并从头开始构建登录页面模板,不如使用 Elementor 快速轻松地构建登录页面?在本教程中,晓得博客将向您展示如何使用Elementor创建登录页面。
开始之前
在开始使用 Elementor页面构建器构建登录页面之前,您需要准备好一些东西。 在进入实际的着陆页构建过程之前,请先处理好这三件事。
- WordPress 安装
- 安装 Elementor 免费插件 (推荐:如何安装Elementor页面构建器)
- 安装 Elementor Pro 插件 (推荐:如何安装Elementor Pro页面构建器)
注意: 某些功能仅可在 Elementor Pro可用,虽然可以使用免费版本完成,但 Elementor Pro 将为您提供更多功能。
使用Elementor插件自定义登录页面
1、设计创建自定义登录页面
如果您对自定义登录页面有自己的设计理念,也可以从头开始创建自定义登录页面。首先,创建一个新页面并使用 Elementor 进行编辑。

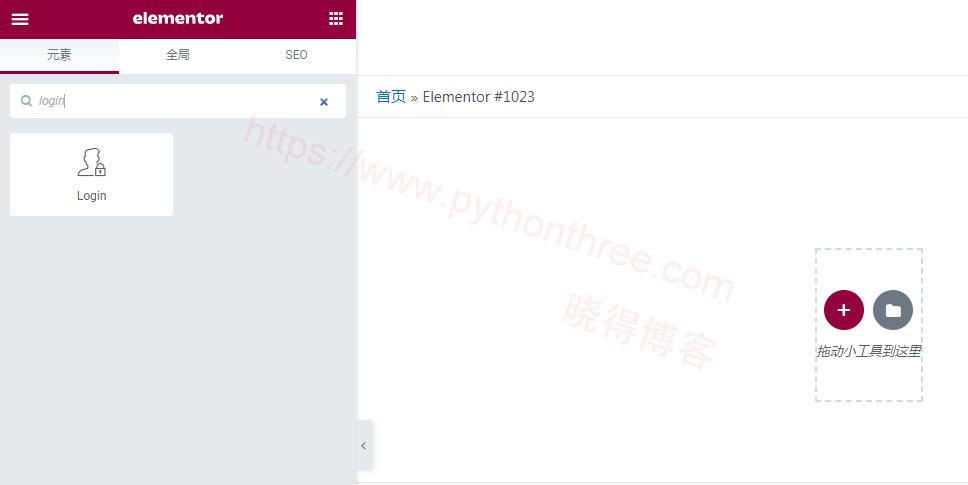
在 Elementor 编辑器上,通过单击加号图标添加一个新块。

可以根据要创建的设计理念选择结构,包括两栏,三栏,四栏等结构。

准备好您的部分后,通过将登录小部件从左侧面板拖动到画布区域来添加” 登录小部件 “。

设置Elementor插件自定义登录页面
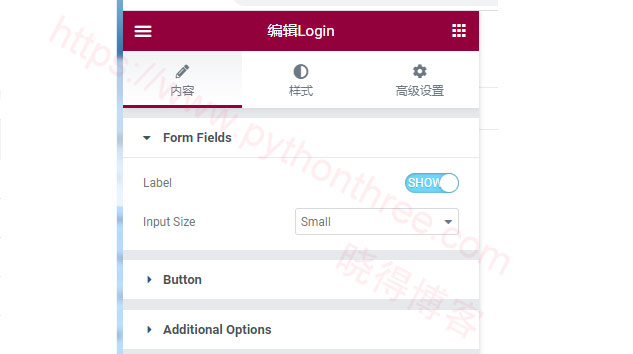
转到左侧面板上的内容选项卡以设置基本选项。Login小部件的设置有三个部分,分别为内容,样式,高级设置。您可以打开 3 个选项块:
内容

- Form Fields表单域:可以打开此块以启用/禁用标签并设置输入大小。
- Button按钮:可以打开此块来设置按钮文本、按钮大小和按钮对齐方式。
- Additional Options附加选项:可以打开此块以启用/禁用登录页面上的元素,例如丢失密码链接和记住我选项。由于您要创建登录页面,请启用登录后重定向选项并将 WordPress 仪表板 URL ( yourdomain.com/wp-admin ) 粘贴到可用字段中。如果需要,您还可以启用“注销后重定向”选项。
注意:如果您想在登录表单上使用自定义标签和自定义占位符,您可以启用“自定义标签选项”。
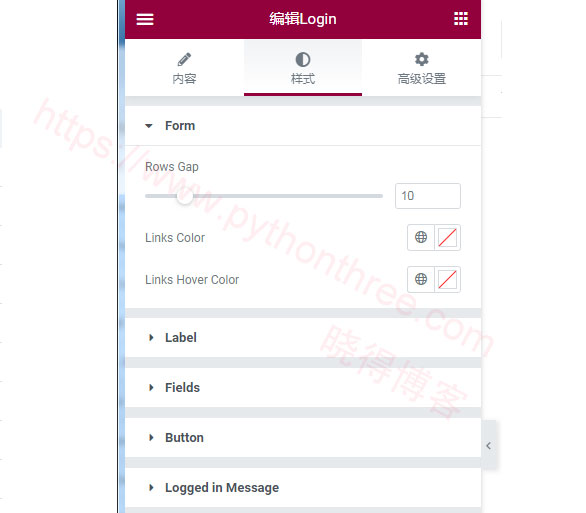
样式
完成基本选项设置后,转到样式选项卡以设置登录表单的样式。您可以打开 5 个样式选项块:

- Form表单:可以打开此块来设置行间距、链接颜色和链接悬停颜色。
- Label标签:如果启用表单标签,只能看到此块。您可以打开此块来设置表单标签、文本颜色和版式(字体系列、字体大小、字体样式等)之间的间距。
- Fields字段:可以打开此块设置文本字段的颜色、排版(字体系列、字体大小、字体样式等)、字段背景、字段边框颜色、字段边框宽度和字段边框半径。
- Button按钮:可以打开此块来设置登录按钮的样式。您可以设置按钮文本颜色、悬停文本颜色、排版、按钮背景颜色、边框半径和按钮文本填充等内容。
- Logged in Message登录留言:用户登录后,您可以打开此块自定义消息。这是消息:可以设置消息的文本颜色和版式。
高级设置

高级设置里面包含边框、背景、动作效果、响应,内外边距等设置。
完成登录小部件的样式设置后,您可以设置页面上的其他小部件样式。完成页面编辑后,发布/更新您的页面,您就成功创建了自定义页面。
注意:使用Elementor插件创建登录页面后,需要注意的是,不要删除WordPress 站点上的wp-login.php文件。您的 WordPress CMS仍然需要此文件来处理登录过程。
如前所述,Elementor 提供了预制模板,可让您立即创建自定义登录页面。在 Elementor 编辑器上,单击文件夹图标以打开模板库。搜索自定义登录页面模板。单击“ 插入”按钮。直到 Elementor 完成加载模板,就可以单击“ PUBLISH发布 “发布它。
总结
以上是晓得博客为你介绍的如何使用Elementor创建登录页面的全部内容,使用 Elementor 为您提供的工具,能够立即构建一个流畅、干净、设计良好的登录页面。希望对你的WordPress建站有所帮助,如有问题,欢迎留言探讨。