如何在Genesis Framework框架中标题上添加顶栏
像Astra主题,都会为网站的顶部留有添加各种信息的空白,在网站顶部运行的栏并放置一些信息可以更吸引人,但大多数Genesis 主题都没有添加它们的选项。在此博客中,您将找到一些技巧和教程,如何使用最好的 WordPress 框架构建出色的自定义WordPress网站。

本文,晓得博客为你介绍如何在Genesis Framework框架中标题上添加顶栏,包括造型在内!
如何在Genesis Framework中添加顶栏
如果您要使用 Genesis 为您的 WordPress 网站添加一个顶部栏,您可能希望向其添加某种菜单或自定义文本。这是我们要做的:
- 在标题上方创建一个全宽条
- 将其分成两半(左右)
- 将小部件区域都添加到左侧蚂蚁到右侧
- 添加 css 样式,以便它们正确对齐
- 添加 css 代码以隐藏移动设备上的所有顶部栏(或仅一半)
在本例中,我们将在右侧添加带有图标的电话号码,在左侧添加带有另一个图标的工作时间。我们将使用 WordPress 原生 dashicons, 因此不需要任何额外的库。
1、创建几个小部件区域
最简单的方法是在主题的 functions.php 文件中添加一些自定义代码。转到 WordPress网站仪表盘,点击“ 外观 ”->“ 主题编辑器 ”。单击 右侧的functions.php文件。现在您将能够编辑该文件,滚动到文件底部并添加以下代码:
function be_register_blog_sidebar_left() {
genesis_register_sidebar(
array (
'id' => 'top_bar_left',
'name' => __( 'Top bar left', 'theme-prefix' ),
'description' => __( 'Left bar above the header.', 'theme-prefix' ),
));
}
add_action( 'genesis_setup', 'be_register_blog_sidebar_left', 20 );
function be_register_blog_sidebar_right() {
genesis_register_sidebar(
array (
'id' => 'top_bar_right',
'name' => __( 'Top bar left', 'theme-prefix' ),
'description' => __( 'Left bar above the header.', 'theme-prefix' ),
));
}
add_action( 'genesis_setup', 'be_register_blog_sidebar_right', 20 );
这两个函数将在 “ 外观 ”->“ 小部件 ” 区域中创建两个新的小部件区域,名为 Top bar Left左上栏 和 Top bar Right右上栏 。您可以在那里添加任何小部件(文本、html 区域、自定义菜单或任何其他 WordPress小部件)。
2、将您刚刚创建的小部件区域放在标题上方
这很简单——只需创建另一个函数 top_bar,并在网站标题之前调用它,如下所示:
add_action( 'genesis_before_header', 'top_bar' );
function top_bar() { ?>
<div id="top_bar">
<div class="wrap">
<?php
genesis_widget_area( 'top_bar_left', array(
'before' => '<div id="top_bar_left">',
'after' => '</div>'
) );
genesis_widget_area( 'top_bar_right', array(
'before' => '<div id="top_bar_right">',
'after' => '</div>'
) );
?>
</div>
</div>
<?php }只需几个简单的步骤即可将顶部栏添加到您的 WordPress主题中。但如果保存更改并刷新网站,将看不到任何更改,因为我们没有向新的小部件区域添加任何内容。
3、将小部件添加到顶部栏
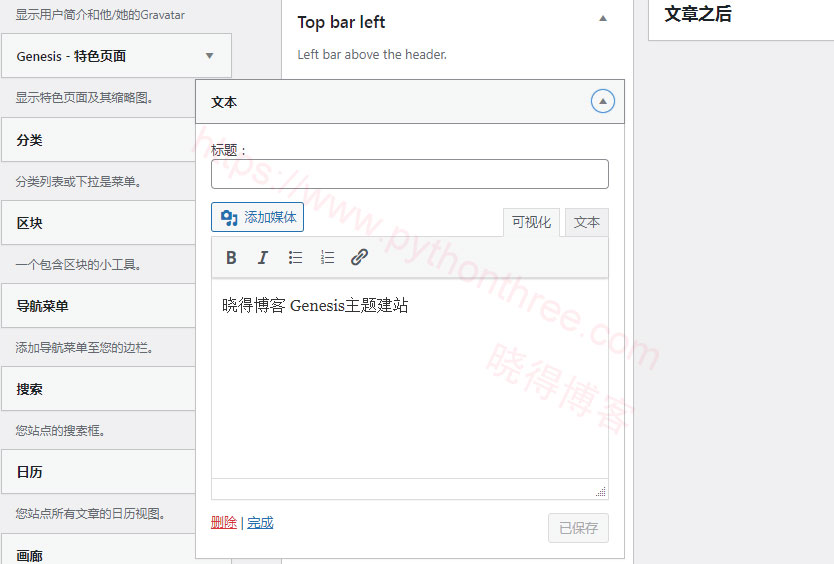
转到 “外观“->“小部件”,然后查看小部件区域。完成了前两个步骤,将看到几个新的小部件区域:

将任何小部件添加到其中。对于这个例子,我将添加几个带有图标和代码的自定义 HTML 小部件:

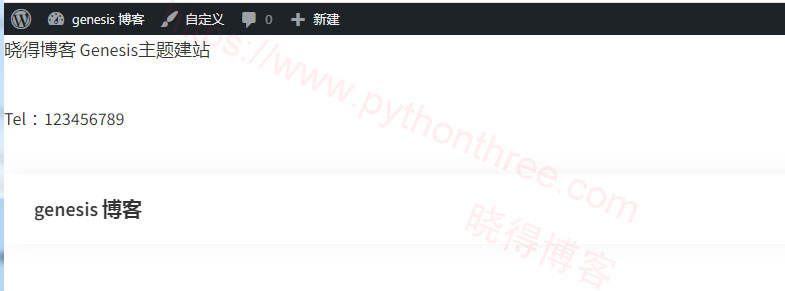
现在刷新网站后,您将在标题上方看到两个小部件的内容。不过,它需要一些样式。

4、将样式添加到顶部栏
需要做的事情:将背景更改为深色,字体颜色更改为白色,并在顶部栏添加一些填充;删除默认小部件底部边距;将顶栏分成两半,并相应地对齐块。
要进行这些更改,我们需要编写一些 CSS 代码:
/* add background color and padding to the top bar */
#top_bar {
background: #333;
color: #fff;
padding: 8px 30px;
font-size: 14px;
}
/* remove default widget bottom margin */
#top_bar .widget {
margin-bottom: 0px;
}
/* move one bar to the left */
#top_bar_left {
float: left;
}
/* move another bar to the right */
#top_bar_right {
float: right;
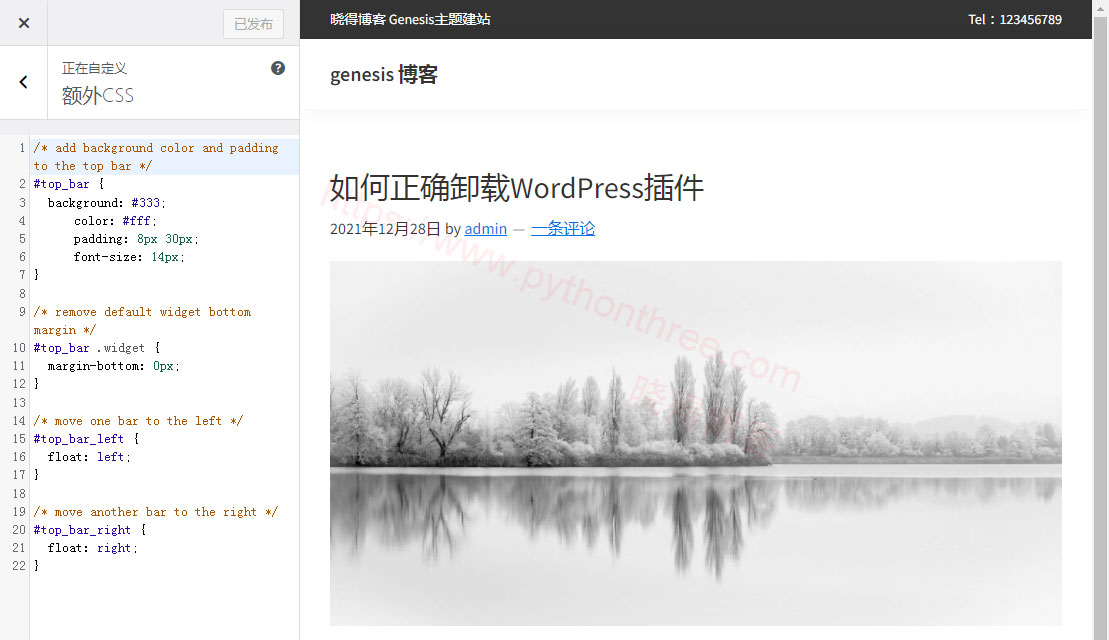
}可以打开 “外观”->“自定义”,,并将代码添加到 Additional CSS 选项卡,将在输入代码时实时看到所有更改。

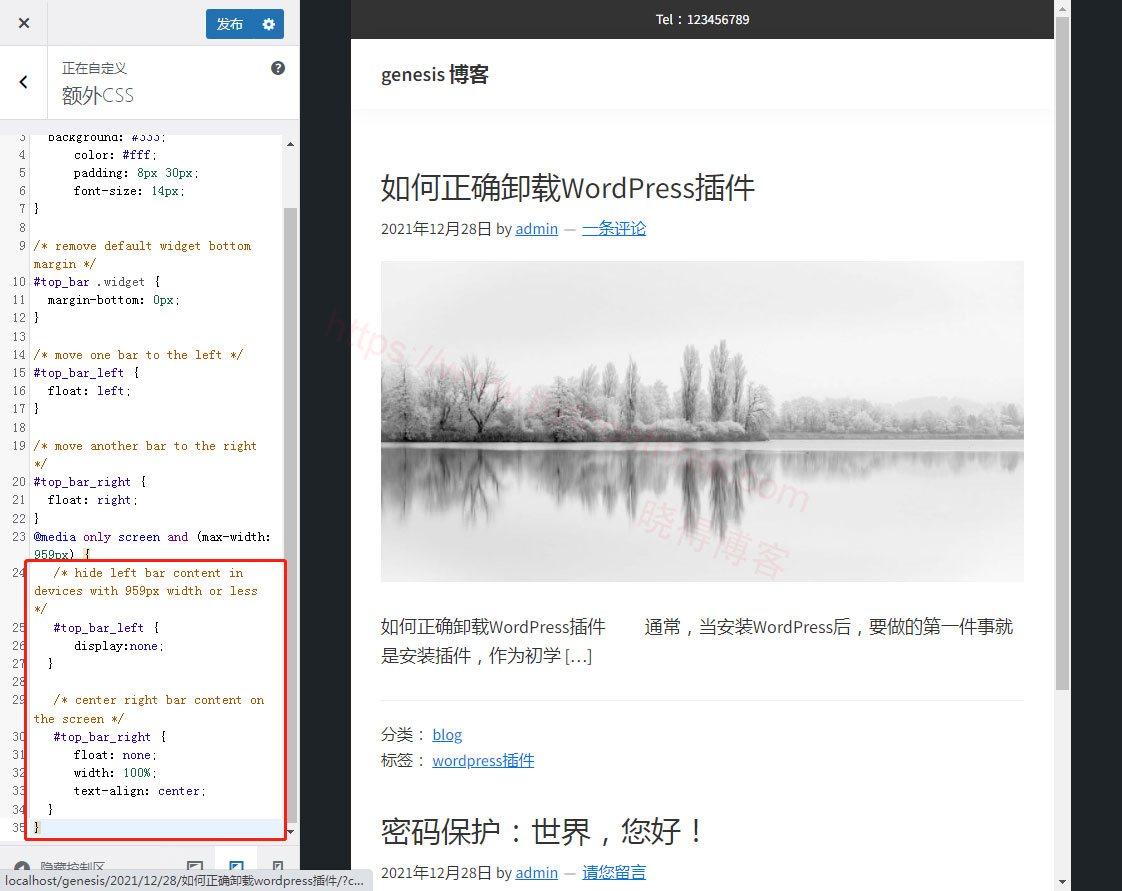
5、在移动设备上隐藏一个(或全部)顶部栏小部件
如果您在顶部栏中使用大量文本,您可能希望将其隐藏在较小分辨率的设备(如智能手机或桌子)上,这样您的网站标题在小屏幕上可能看起来干净紧凑。要在移动设备上完全隐藏顶部栏,您可以使用以下代码:
@media only screen and (max-width: 959px) {
#top_bar {
display:none;
}
}基本上它告诉浏览器的是:如果浏览器窗口宽度为 959 像素或更小,则不显示顶栏。如果您只想在移动设备上隐藏顶部栏的左侧,则可以添加以下 css 代码:
@media only screen and (max-width: 959px) {
/* hide left bar content in devices with 959px width or less */
#top_bar_left {
display:none;
}
/* center right bar content on the screen */
#top_bar_right {
float: none;
width: 100%;
text-align: center;
}
}可能会注意到,我没有将顶栏小部件留在右侧,而是将它们移动到页面的中心,(这完全是可选的,通过text-align: center;调整)

顶栏效果
在Genesis Sample子主题的标题上方添加顶部栏的效果,Genesis Sample子主题下载地址。

总结
以上是晓得博客为你介绍的如何在Genesis Framework框架中标题上添加顶栏的全部内容,就是这样,在Genesis Sample 主题的标题上方有一个功能齐全的顶部栏 。