如何安装GeneratePress子主题
WordPress CMS网站使用一个主题来控制网站的外观和布局,问题是,当主题更新时,对父主题所做的任何自定义都会丢失,因为WordPress会删除该主题的文件并用更新的版本替换它们,解决方案在于创建一个继承父主题样式表的子主题,更新父主题时,将保留添加到子主题的任何自定义项。
本文晓得博客为你介绍怎么安装GeneratePress子主题。
GeneratePress主题简介
GeneratePress是最受欢迎和精美的WordPress主题之一,专注于速度和可行性。具有出色和卓越的性能。GeneratePress甚至可以成为高效且合适的页面构建器之一,让您构建最适合的样式内容。

GeneratePress甚至被认为是一个轻量级主题,高度稳定和安全,确保卓越的性能,对页面构建器兼容很好,提供出色的布局,结合排版和颜色,与插件兼容等等。
安装和激活GeneratePress子主题
在继续之前,请确保您已经安装了GeneratePress父主题。否则,您将无法使用子主题。让我们开始:
1、下载GeneratePress子主题.zip文件
2、登录到网站,在WordPress仪表盘中,点击“外观”->“主题”->“添加新”->”上传主题“。

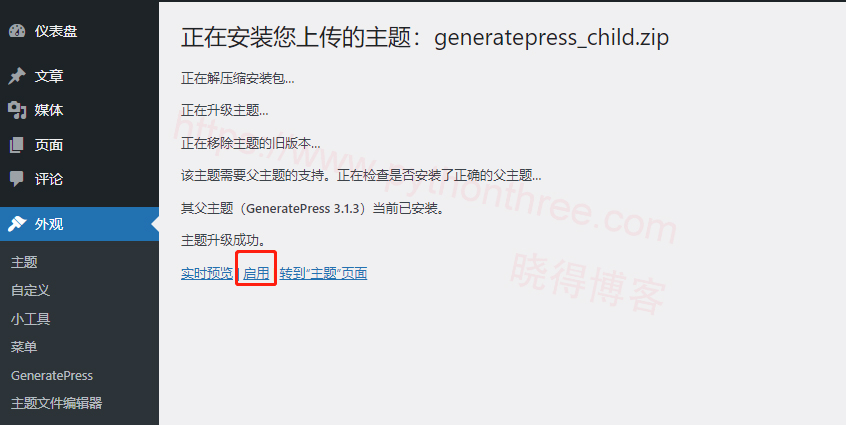
3、上传下载的.zip文件,然后“安装”->“激活“。

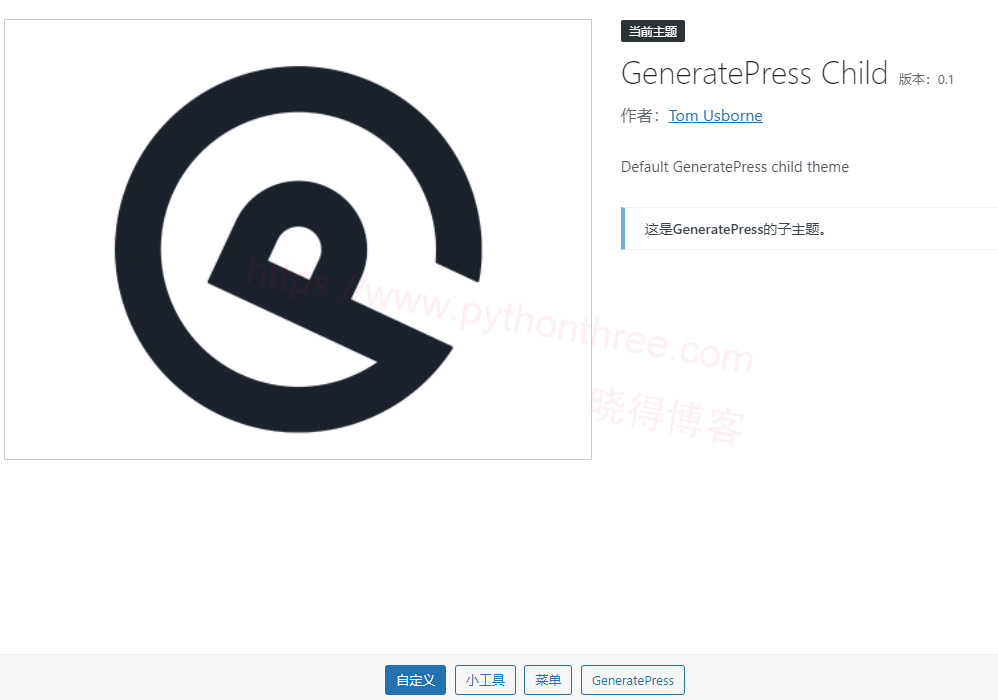
4、激活GP子主题后,主题文件夹将显示已安装的GeneratePress主题。

子主题在编辑器部分包含文件:
- functions.php:这是用于添加自定义PHP片段和函数的编辑区域。
- style.css:这是用于添加自定义CSS的样式开发工具。
总结
以上是晓得博客为你介绍的怎么安装GeneratePress子主题的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎留言探讨。
常见问题
1、GeneratePress免费版可以使用子主题吗?
子主题与GeneratePress的免费版本兼容。
2、网上有免费的GeneratePress儿童主题生成器吗
您可以使用在线生成器工具创建或制作它,但开发人员强烈建议从其官方网站下载空白主题
3、如何在Generatepress的样式中找到子主题CSS
只需点击外观>>主题编辑器即可查看CSS目录
4、当我的子主题激活时,菜单看起来不同
因为在父主题上添加了自定义CSS代码。您可以从外观>>定制器>>高级CSS复制所有代码并添加到空白主题高级CSS部分









