Astra主题如何添加自定义PHP代码?
WordPress建站的时候,当我们需要在主题中添加自定义PHP代码,以实现各种功能的时候,有两种方法可以实现(WordPress网站如何添加自定义PHP代码的两种方法),但是如果您使用的是Astra主题建站,那么就有第三种方法来添加自定义PHP代码,就是使用主题的Hooks挂钩来实现,本文将介绍Astra主题使用Hooks挂钩添加自定义PHP代码。

Astra Pro Addon是Astra主题的高级插件,扩展了Astra主题的功能,包括自定义布局、滚动到顶部、粘性页眉等功能,如果您购买了Astra Pro Addon,请使用“自定义布局”模块添加自定义PHP代码。您也可以找博主本人购买,正版代理、支持在线升级。
推荐:如何在Xampp中安装PHP GD(GD Graphics Library)
Astra主题添加自定义PHP代码步骤
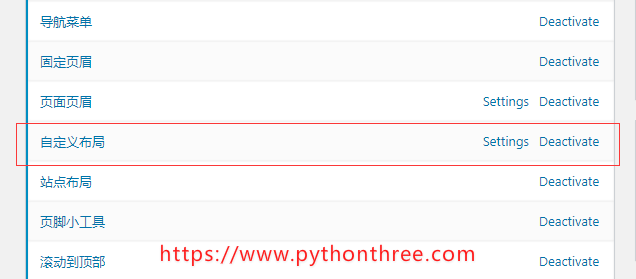
从Astra Pro激活“自定义布局”模块,如上图所示,点击Settings设置,或者在WordPress仪表盘中找到外观 > Astra选项 > Custom Layouts,选择”Add New“点击。
Astra 4.0+版本后,可直接在仪表盘点击“Astra”->”自定义布局”来设置(2023年1.13更新)。
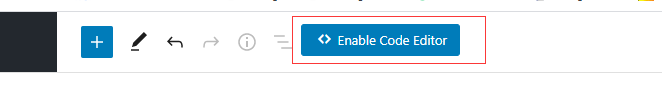
跳转到如下图的页面后,点击“Enable Code Editor”,也就是启用代码编辑器。

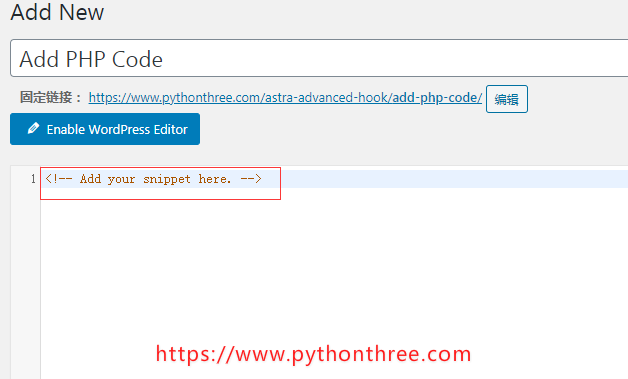
将代码插入“代码编辑器”中,如Google Adsense代码,Google Analytics代码,

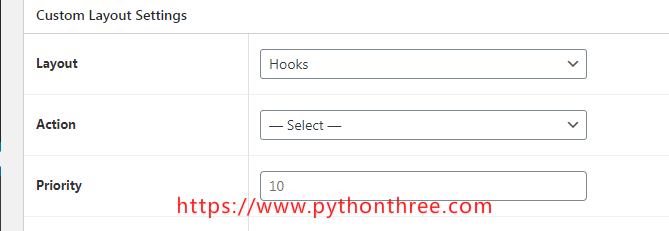
在“Layout”中选择“Hooks”,在”Action“选择要将代码添加到Astra主题的位置,如wp_head、wp_footer等。

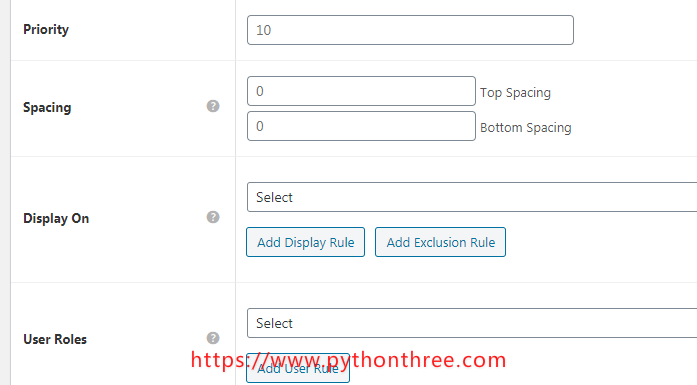
“Display On”选择将代码显示在整个网站上、文章页面、搜索页面等等,也可添加排除规则。
“Priority”表示代码执行的优先级,数字越小,代码越先执行。
“Spacing”和“User Roles”分别指代码上下留间距及对那些用户执行代码。

设置完成后,发布即可。
推荐:BetterDocs Pro插件下载WordPress知识库文档插件
总结
以上就是Astra主题添加自定义PHP代码的方法,当然如果你使用的是Elementor或者Beaver Builder建站的话,也可以使用Hooks来给WordPress网站添加自定义PHP代码。
如果你使用的是Astra免费版主题,可以使用Astra Hooks插件来添加代码。
推荐:Astra Pro教程









