如何在GeneratePress主题中添加JavaScript
那么,您在GeneratePress 中在GeneratePress 主题中的特定帖子或页面上添加JavaScript 时遇到问题吗?
在本教程中,我们晓得博客将在不借助任何插件的情况下如何在GeneratePress主题中添加JavaScript 。这里将在 Elements Module 的帮助下插入普通 JavaScript 。
推荐:Link Whisper插件WordPress内链建设插件
在没有插件的情况下在GeneratePress主题中添加JavaScript的步骤
GeneratePress 有很多功能和选项可供使用,其中还包括添加 JS。但并不是每个用户都知道如何做到这一点。那么今天我们就来分享一下详细的不使用任何插件的情况下在GeneratePress 主题中添加JS 功能步骤。
注意:需要有一个GeneratePress Theme高级模块。
1、激活Elements模块
我们需要在GeneratePress中添加Hook以便在我们的网站上插入JavaScript代码。让我们激活元素模块。点击 “ 外观 Appearance "->" GeneratePress "->" Elements ">" Activate “

2、添加新的Hook钩子元素
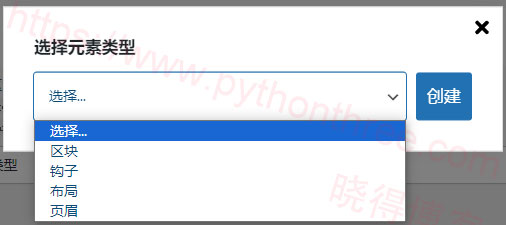
让我们在 Element 中添加 New Hook。点击 “ 外观 Appearance "->" Elements "->“添加新元素”->“Hooks钩子”。

选择元素类型为 Hook。在GeneratePress Theme 中为Hook 指定新标题作为 自定义JavaScript 代码。在这里,我们将添加简单的 JavaScript 代码,以将输入表单中的两个数字相加。
<script>
function add() {
var a, b, c;
a = Number(document.getElementById("first_number").value);
b = Number(document.getElementById("second_number").value);
c = a + b;
document.getElementById("answer").value = c;
}
</script>3、创建帖子/页面
创建一个新的帖子/页面,在其中显示 JavaScript 代码的结果。在这里我创建了一个名为Sum of Two Numbers的页面。
4、管理Hook挂钩设置
插入代码后。转到 “挂钩设置” 并选择 “挂钩” 以显示 wp_footer。将其他设置留空。再次转到显示规则并选择要在特定帖子/页面中显示的位置。之后点击了发布按钮。

5、将输入表单的代码添加到您的页面。
现在,是时候在页面上插入总和输入表单了。
- 转至两个数字之和页面。
- 选择自定义 HTML块。
- 插入以下表单代码。
Enter the first number : <input id="first_number" type="number"><br><br>
Enter the second number: <input id="second_number" type="number"><br><br>
<button onclick="add()">Add</button><br><br>
Total Sum: <input id="answer" readonly>6、结果
现在在GeneratePress Theme中添加JavaScript后的最终结果如下所示。
这里我没有设置表单的样式,但您可以使用 CSS 代码来设置它的样式。转到“外观”>“自定义”>“其他 CSS”以添加自定义 CSS 代码。
推荐:如何在GeneratePress中添加GenerateBlocks Pattern Library模式库
如何在GeneratePress中的特定帖子/页面中插入JS代码
在GeneratePress 主题中,在特定帖子/页面中插入JavaScript 代码更加容易。
- 首先,创建一个您将在其中使用 JS 代码的帖子/页面。
- 发布该帖子/页面。
- 其次,在从 Elements 模块创建 Hooks 时,您将看到 Display Rules 选项
- 现在,选择您之前发布的特定帖子。
- 点击“发布”按钮,现在您将能够看到结果/输出。
总结
以上是晓得博客为你介绍的如何在GeneratePress主题中添加JavaScript的全部内容,这是在GeneratePress 主题中添加JavaScript 的最简单方法,无需任何插件,只需使用Elements 模块,同样也可以简单地在添加 CSS 代码,希望对你的WordPress建站有所帮助,如有问题可联系我们。