如何在GeneratePress中添加作者框
将 Author Box 添加到 GeneratePress 主题是一件非常痛苦的事情。出于某种原因,GeneratePress 团队决定不在主题设置中提供 Author Box。因此,您现在别无选择,只能编写代码或使用插件。
在本教程中,我们晓得博客将为你介绍如何在GeneratePress中添加作者框您将看到这两种方法。
使用插件将作者框添加到GeneratePress主题
首先,安装并激活Simple Author Box插件。这是一个免费插件,您可以直接从WordPress 管理面板安装它。
这是一个非常易于使用的插件。只需安装并激活它,激活简单作者框插件后,转到“用户”>“所有用户”并编辑要将作者框放置在网站前端的用户。

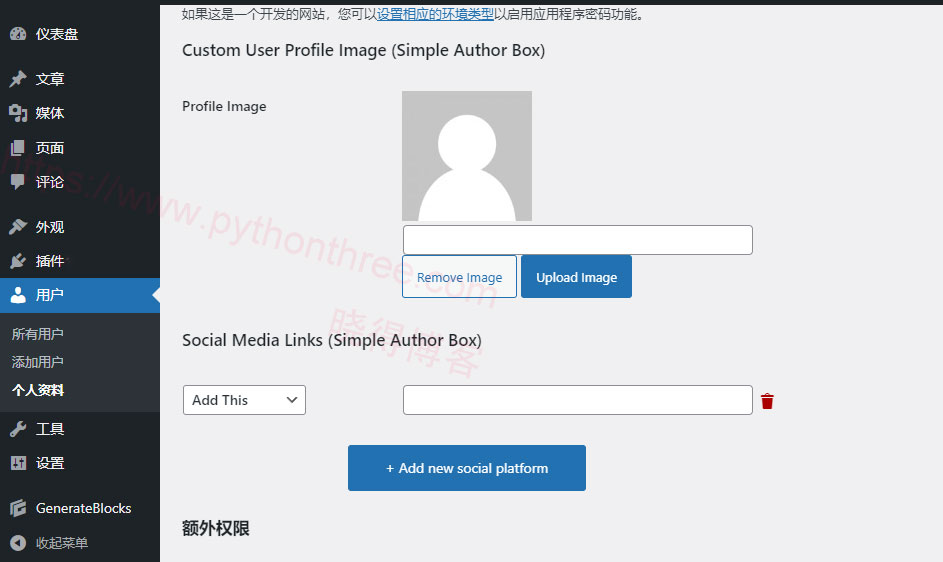
在编辑用户时,您将被带到用户的个人资料页面。在此处设置您希望在该用户的作者框中显示的传记信息字段中的文本。
在这里,您还可以在个人资料图片字段中上传您的照片。请注意,如果您已经拥有Gravatar,则可以跳过上传个人资料图片。您的 Gravatar 将显示在作者框的前端。
完成后,您可以选择添加您的社交媒体链接。您选择的社交网络将显示在作者框中。输入所有这些数据后,点击更新配置文件按钮以保存您的更改。

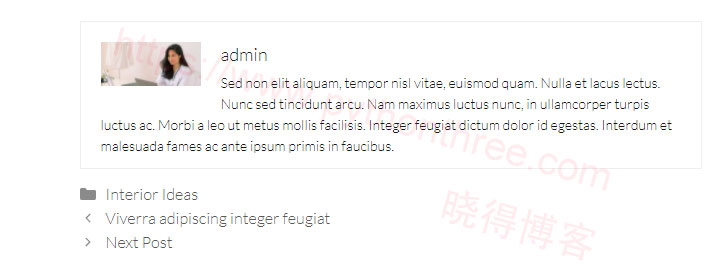
现在,当您转到网站的前端并查看博客文章时,您将在博客文章下方看到作者框。
推荐:AffiliateWP插件教程WordPress联盟营销插件使用
使用代码将作者框添加到GeneratePress主题
您将需要编写代码以在不使用插件的情况下将作者框添加到 GeneratePress 主题。
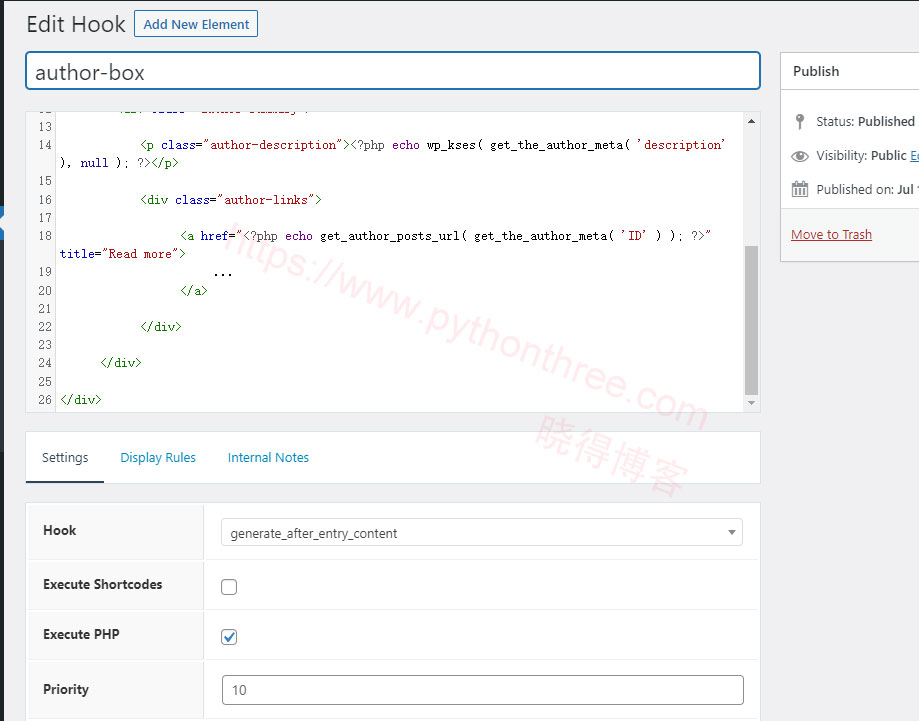
可以使用 Hooks Element 添加它,点击“Elements”->“Hook”,将以下代码添加到框内:

- Hook选择generate_after_entry_content
- Execute PHP勾选
- Display Rules选择All Singular所有文章
- Users选择All Users
<div class="author-box">
<?php
global $post;
?>
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' )); ?></div>
<h5 class="author-title"><?php printf( esc_attr__( 'About %s', 'the author' ), get_the_author_meta( 'display_name') );?></h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more">
...
</a>
</div>
</div>
</div>在WordPress仪表盘中,选择“ 外观 ”->“ 自定义 ”->” 额外CSS “,将以下的代码添加到框内,保存即可。
.author-box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding: 4%;
margin-top: 60px;
font-size: 0.8em;
}
.author-links a {
font-size: 3em;
line-height: 0.5em;
float: right;
}
.author-box .avatar {
width: 30px;
border-radius: 100%;
margin-right: 20px;
}
h5.author-title {
margin-bottom: 0.5em;
}推荐:The Plus Addon For Elementor插件Elementor扩展插件
总结
以上是晓得博客为你介绍的如何在GeneratePress中添加作者框的全部内容,以上两种方法都能将作者框添加到 GeneratePress 主题,希望对你的WordPress建站有所帮助,如有问题可联系我们。









