Astra主题如何创建页面页眉
Astra 是一个易于使用且美观的 WordPress 主题,人们可以将其用于各种网站风格。超过百万个网站利用 Astra 的免费版本来构建他们梦想的网站并吸引人们访问该网站。如果您正在考虑使用 WordPress 主题来构建一个功能齐全、美观且独特的网站来满足您的需求,那么Astra 是一个绝佳的选择
Astra 是一个功能强大的 WordPress 主题,拥有为您的网站创建漂亮标题所需的一切。在本指南中,我们晓得博客为你介绍Astra主题如何创建页面页眉,使您的网站脱颖而出。
注意:本文使用Astra pro主题操作。
推荐:The Plus Addon For Elementor插件Elementor扩展插件
激活Astra Pro页眉模块
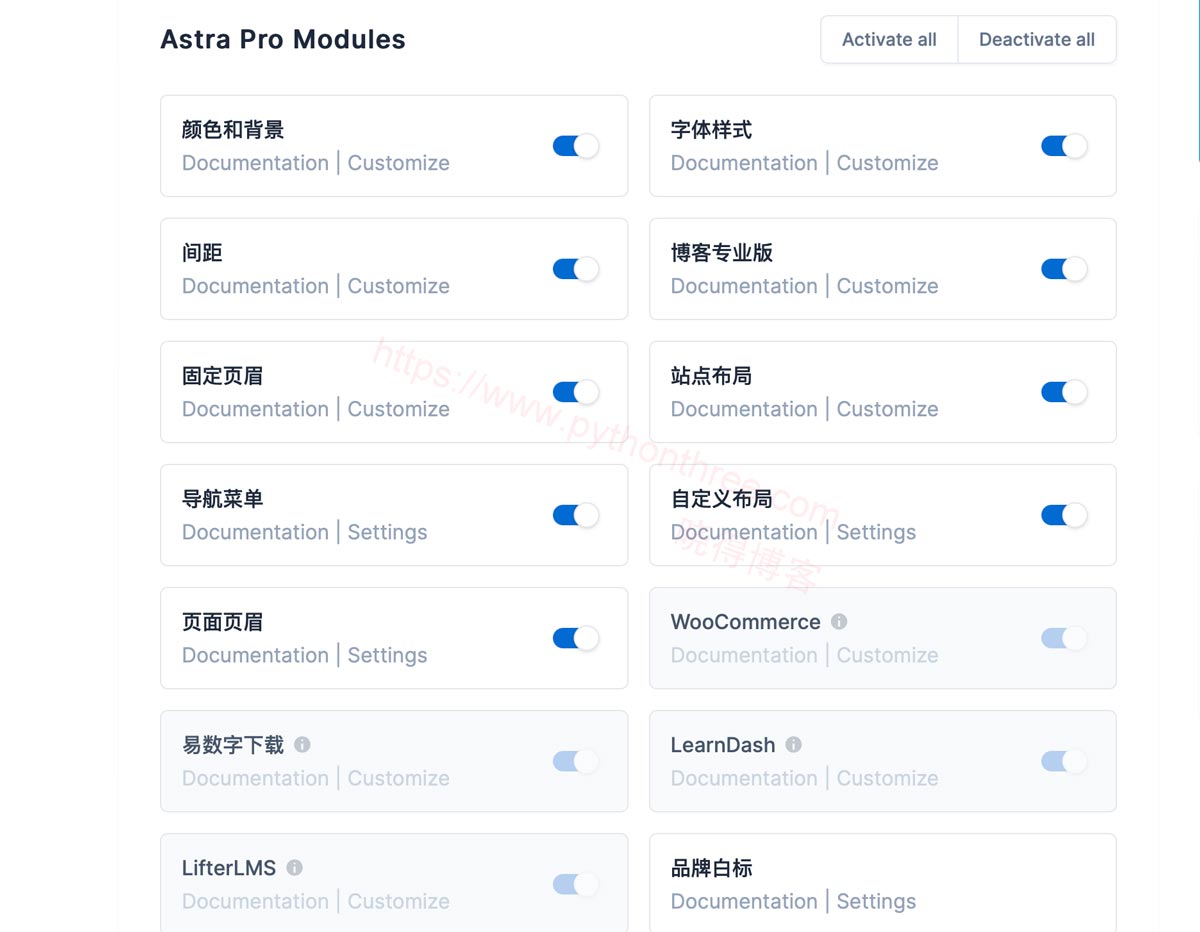
在我们开始之前,您需要在您的网站上安装并激活Astra Pro插件。为此,请转至WordPress仪表盘,点击“ Astra “->” Dashboard “,并激活“Page Headers页眉模块”。

创建 Astra 页面标题时,有多种设计选项可以给您带来不同的外观。在深入研究如何实现目标之前先了解最终结果会有所帮助。那么让我们来看看有哪些不同的设计。然后我将讨论如何实现这种外观。
带有自定义尺寸背景的Astra页眉
只需调整页眉设置即可看到三种不同的外观。
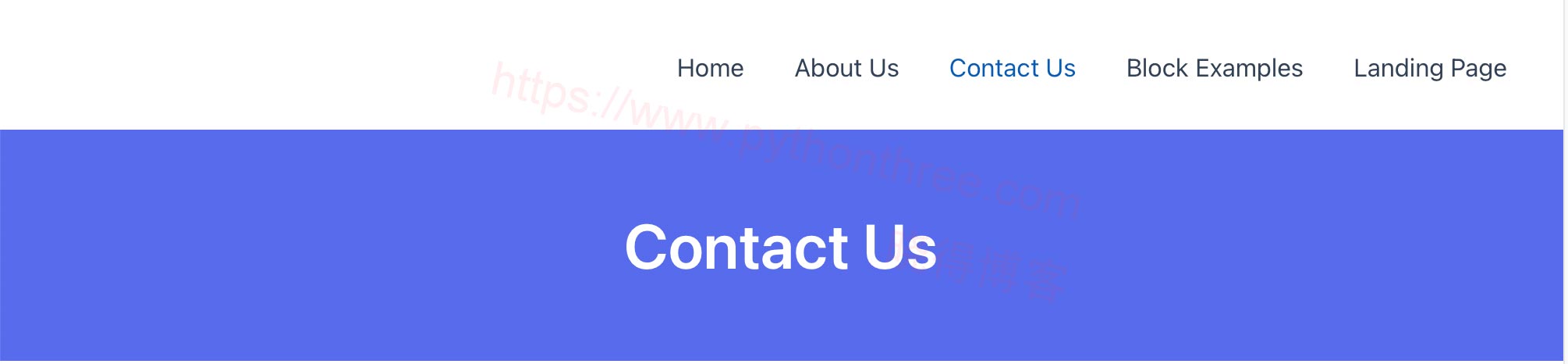
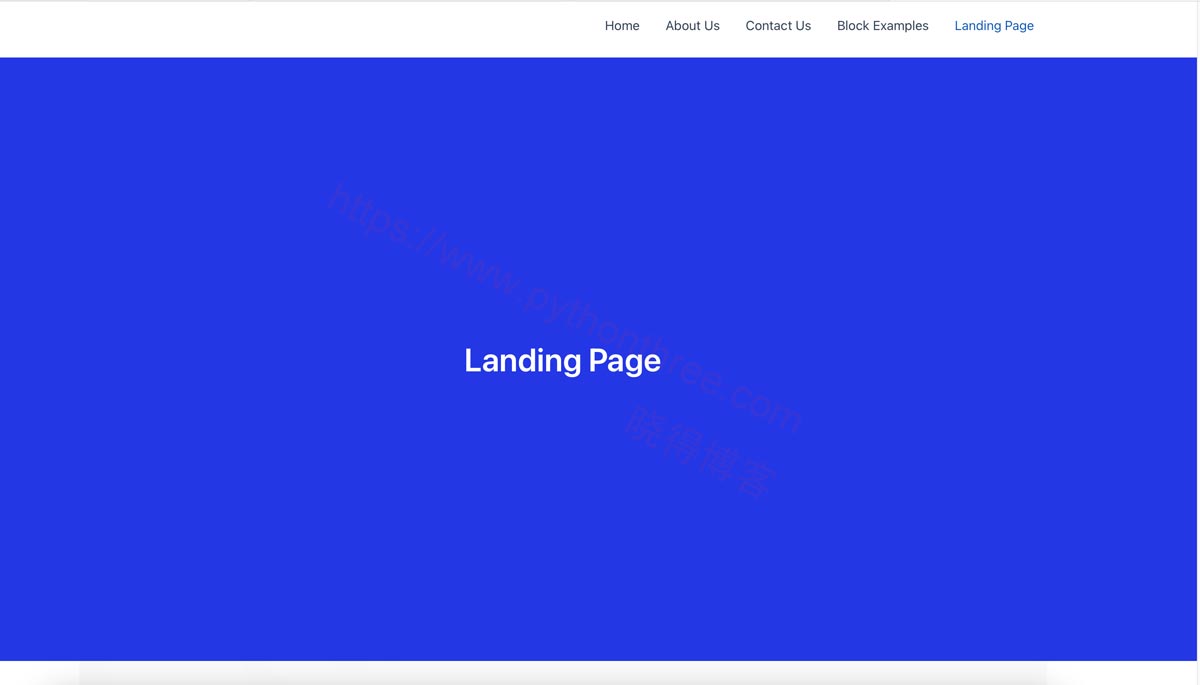
首先是页眉布局,可以在其中指定在自定义尺寸的蓝色背景上居中对齐的白色文本:

带有自定义尺寸图像背景的Astra页眉:

Astra页眉与站点标题合并:

具有全尺寸背景的Astra页眉
接下来是带有全尺寸背景的页眉布局。
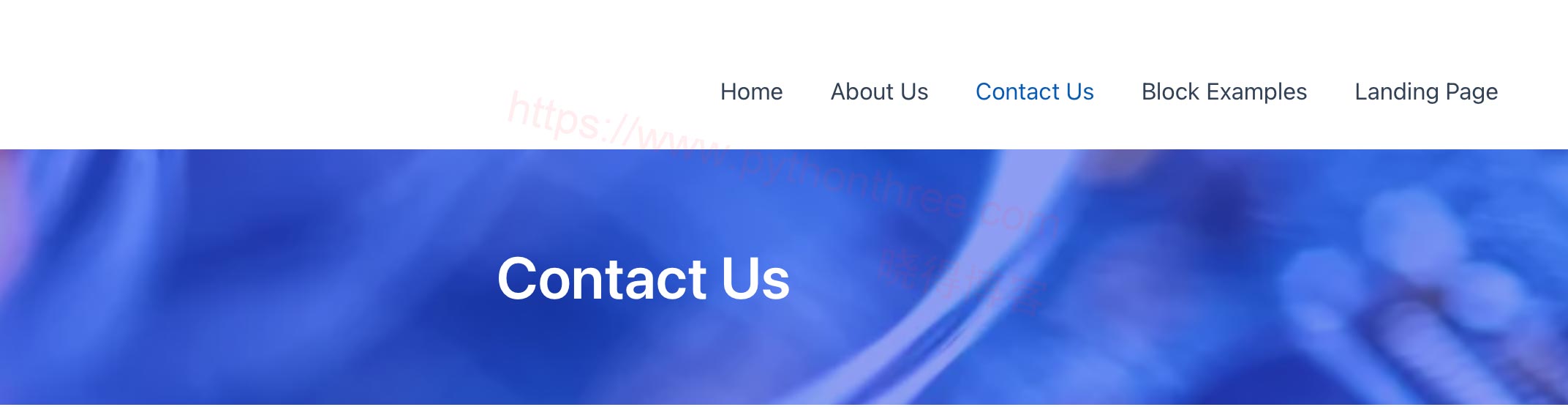
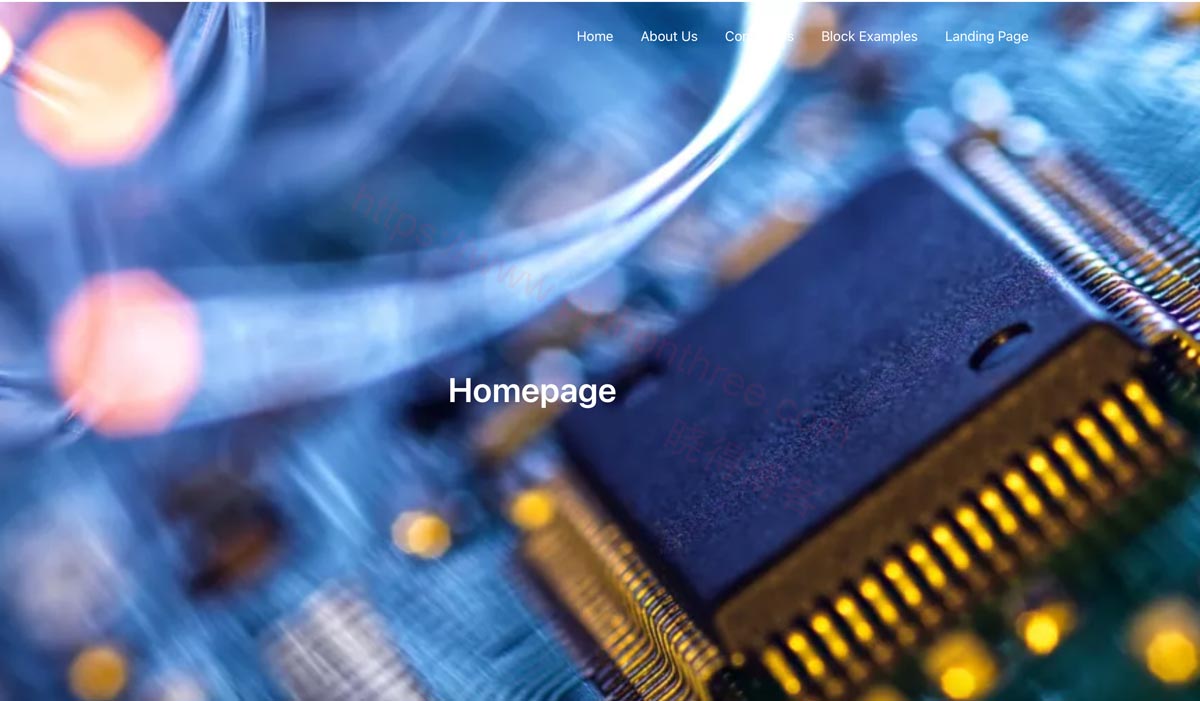
具有全尺寸背景的 Astra 页眉,使用蓝色背景上居中的白色文本,主菜单处于默认状态:

带有全尺寸背景图像的Astra页眉

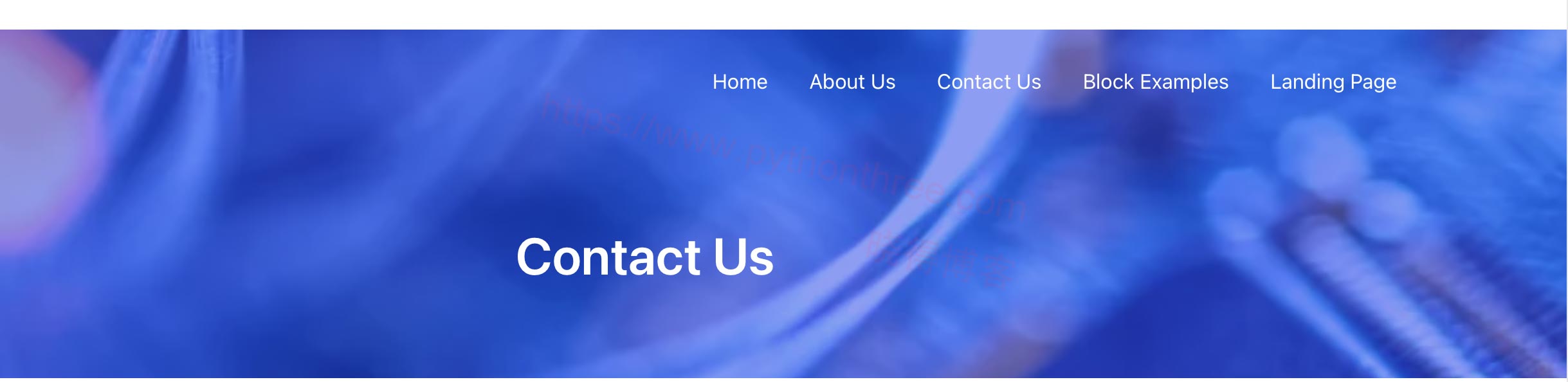
Astra页眉与网站标题合并

推荐:MetaSlider Pro免费下载WordPress滑块插件
如何向Astra添加自定义页眉
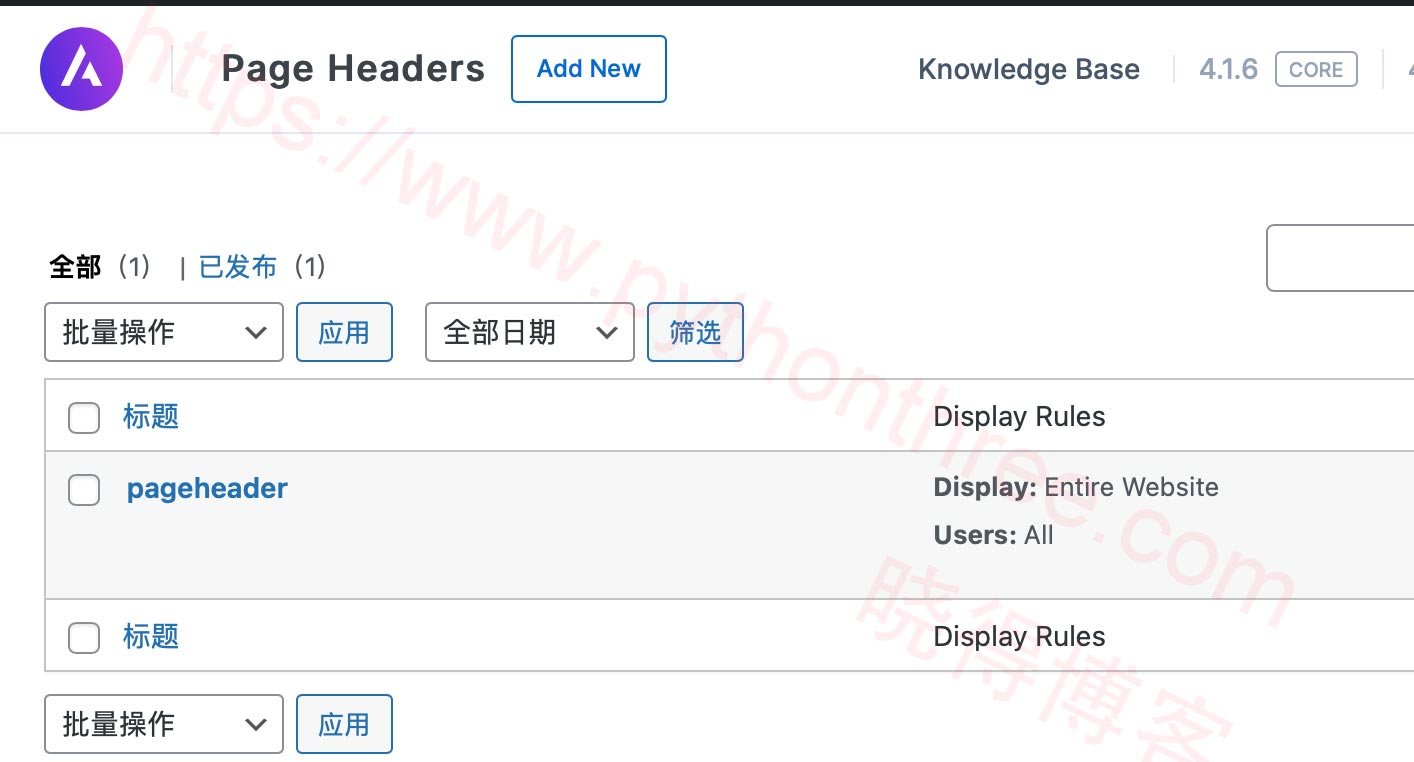
激活页面标题模块后,您需要创建一个新的页面标题,单击添加“ Add New新按钮 ”,为您的页眉命名。对于我们的示例,我们将其称为“pageheader”。

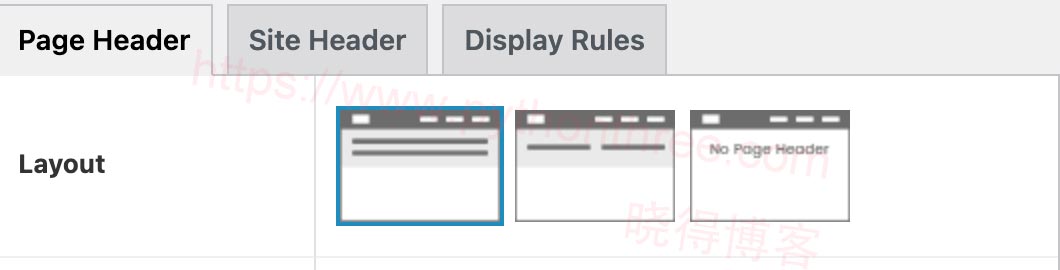
将会看到 3 个选项卡:
- Page Header页面标题—— 此选项卡用于页面布局,包括标题和背景颜色、对齐方式和大小。
- Site Header站点标题——此选项卡用于指定是否合并页面和站点标题、是否使用不同的徽标以及设置主菜单的样式。
- Display Rules显示规则——此选项卡定义应显示页眉的页面、帖子、作品集项目等。
推荐:AffiliateWP插件教程WordPress联盟营销插件使用
设计Astra页眉
要创建 Astra 页眉,您需要从 3 个布局选项中进行选择:居中对齐、内联或无页眉。

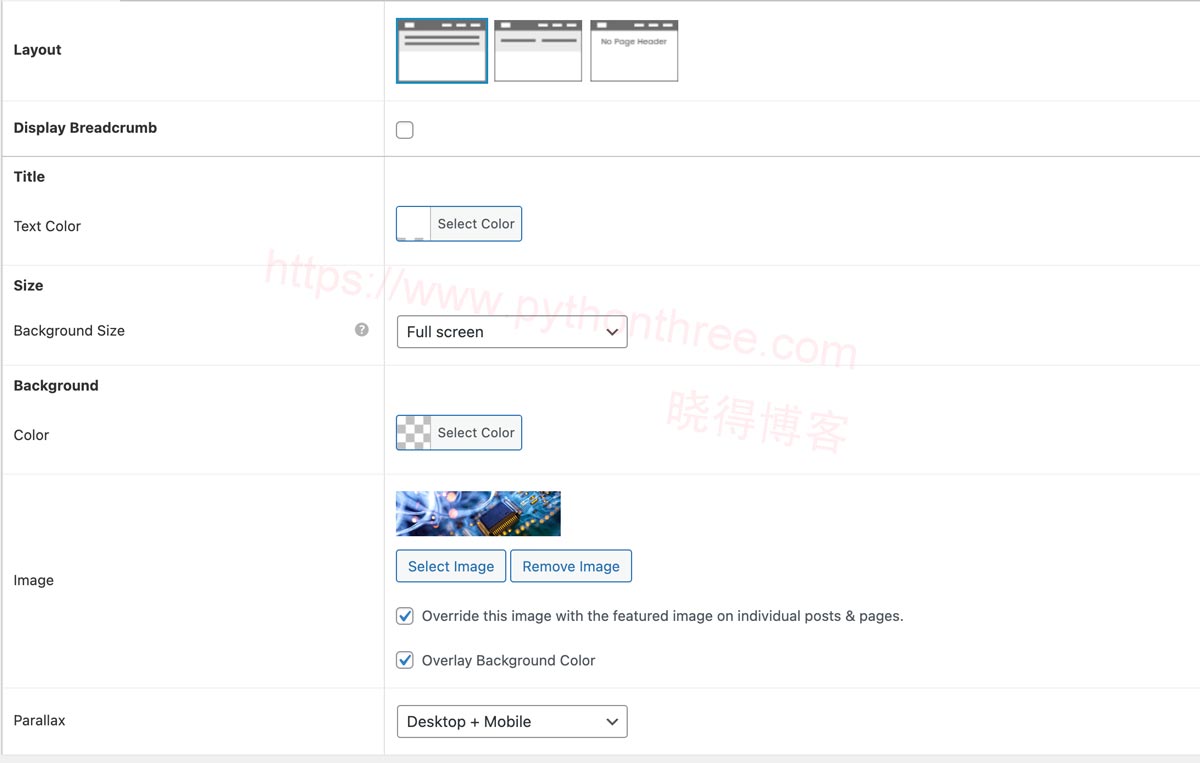
我们将选择居中对齐,然后使用蓝色背景上的白色文本将页眉设置为全宽:

- Text Color——选择标题文本颜色
- Background Size——选择背景大小:自定义允许您控制背景顶部和底部填充
- Background Color——选择背景颜色
- Background Image——选择背景图像,还有一个选项可以选择背景图像,该图像将覆盖页面或发布特色图像。
- Background Parallax——需要决定在那些设备显示此页眉。
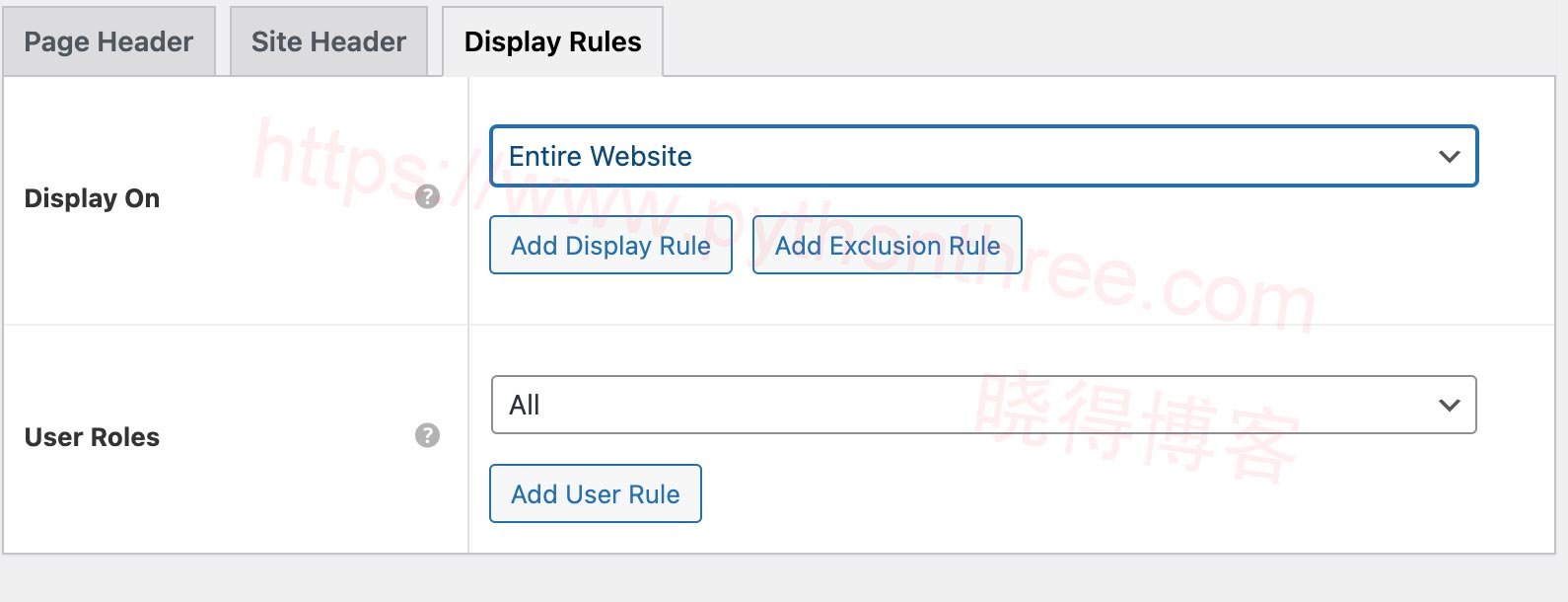
添加Astra页眉显示规则
可以选择要在网站上的特定页面、帖子上显示的页眉。从列表中选择一个位置。您可以添加显示规则和/或排除规则

- Display On——页眉显示规则可以设置在其中选择显示标题的规则。
- User Roles——页眉显示规则用户角色选择
推荐:[最新版]WP Optimize Premium插件下载WordPress优化插件
无页眉
要创建使用“无页眉”布局的 Astra 页眉,请返回“页眉”选项卡。选择第三个布局“无页眉”。
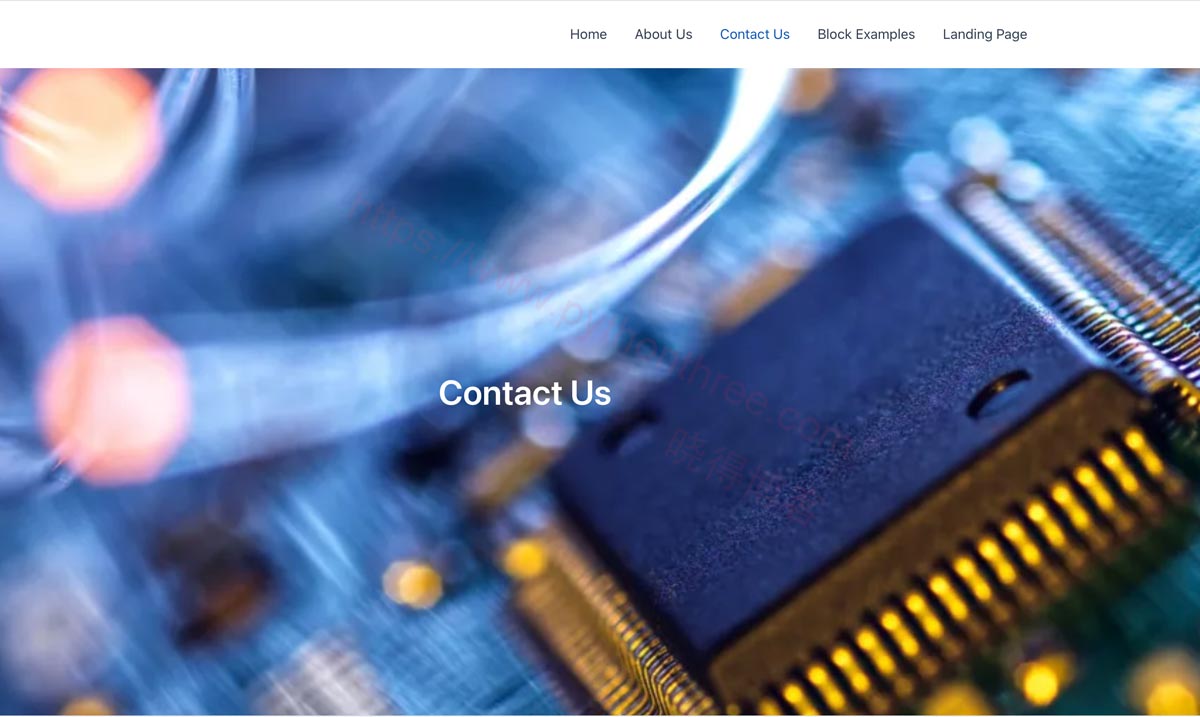
这只是一个布局,允许您指定您可能不希望显示自定义标题的某些页面。例如,我为联系页面选择了“无页眉”,则联系页眉会没有页眉。
推荐:[最新版]免费下载WoodMart多用途响应式WordPress主题WooCommerce主题
Astra页眉合并站点标题菜单
假设想将页面页眉与站点标题主菜单合并以创建这种类型的无缝标题:以下设置即可实现此目的:
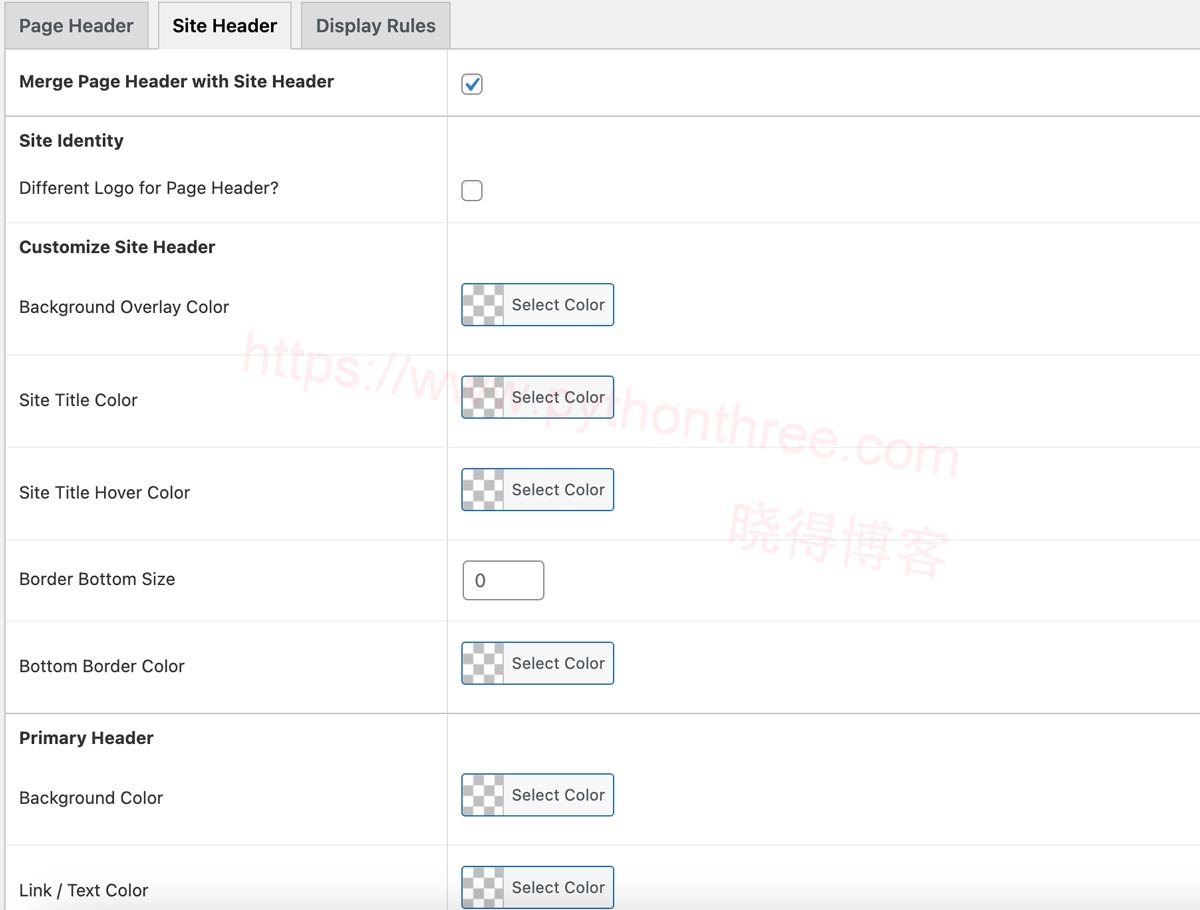
要将页面标题与站点标题设置合并,只需要选择“站点标题”选项卡。然后选中该框以将页面标题与站点标题合并。选中不同徽标的框并上传我的白色徽标。

推荐:Robin Image Optimizer插件教程WordPress网站图像优化
自定义主菜单
合并站点和页面标题后,我可以完全重新设计主菜单,以便使用此标题的每个页面的样式都不同。当您将站点标题与页面标题合并时,有多种用于自定义主菜单的设置。
显示面包屑
页眉上要探索的最后一个设置是显示面包屑设置。通过检查该设置,您将在站点标题中显示面包屑:对于具有广泛导航的网站来说,这是一个很棒的功能。
推荐:MinimogWP主题下载高转化电子商务WordPress主题
总结
以上是晓得博客为你介绍的Astra主题如何创建页面页眉的全部内容,可以通过尝试基本设置来为您的网站创建一些有趣的标题。创建页眉并选择布局。然后应用文本和背景颜色/图像并指定页面标题的显示规则。如果需要,可以合并站点和页面标题以获得无缝外观。
推荐:AffiliateWP插件教程WordPress联盟营销插件使用
推荐: Astra主题建站教程









