Enfold主题添加粘性按钮
在您的网站上添加浮动按钮或粘性按钮可以让访问者更容易访问您的网页和内容。当然,结果,它会让您的访问者在您的网站上停留更长时间,并降低跳出率。此外,如果您可以很好地利用该插件,它可以帮助提高转化率和参与率。
Enfold 是多用途WordPress主题,使用演示布局或从头开始构建任何类型的网站,其功能和优势值得一提。干净、易于接受、灵活,并带有用于即时网站构建的高级布局编辑器。本文晓得博客为你介绍Enfold主题添加粘性按钮。
推荐:MetaSlider Pro免费下载WordPress滑块插件
什么是浮动按钮以及为什么要使用它
浮动按钮或粘性按钮是“浮动”在网站屏幕一角的按钮,当您向下滚动页面时会粘在该位置。此按钮用作在您的网站上执行特定操作的快捷方式。因此,您可以自定义浮动按钮的内容,无论是添加小部件、社交媒体、链接还是其他。
在您的网页设计中添加粘性操作按钮可以帮助访问者与您保持联系或浏览您的网页。此外,这将使您的访问者在您的网站上停留更长时间,增加每次会话的页面数,并降低跳出率。不仅如此,您还可以利用它来提高转化率和参与率。
推荐:Enfold主题手机端设置Scroll-to-top返回顶部按钮
在Enfold主题中添加粘性按钮方法

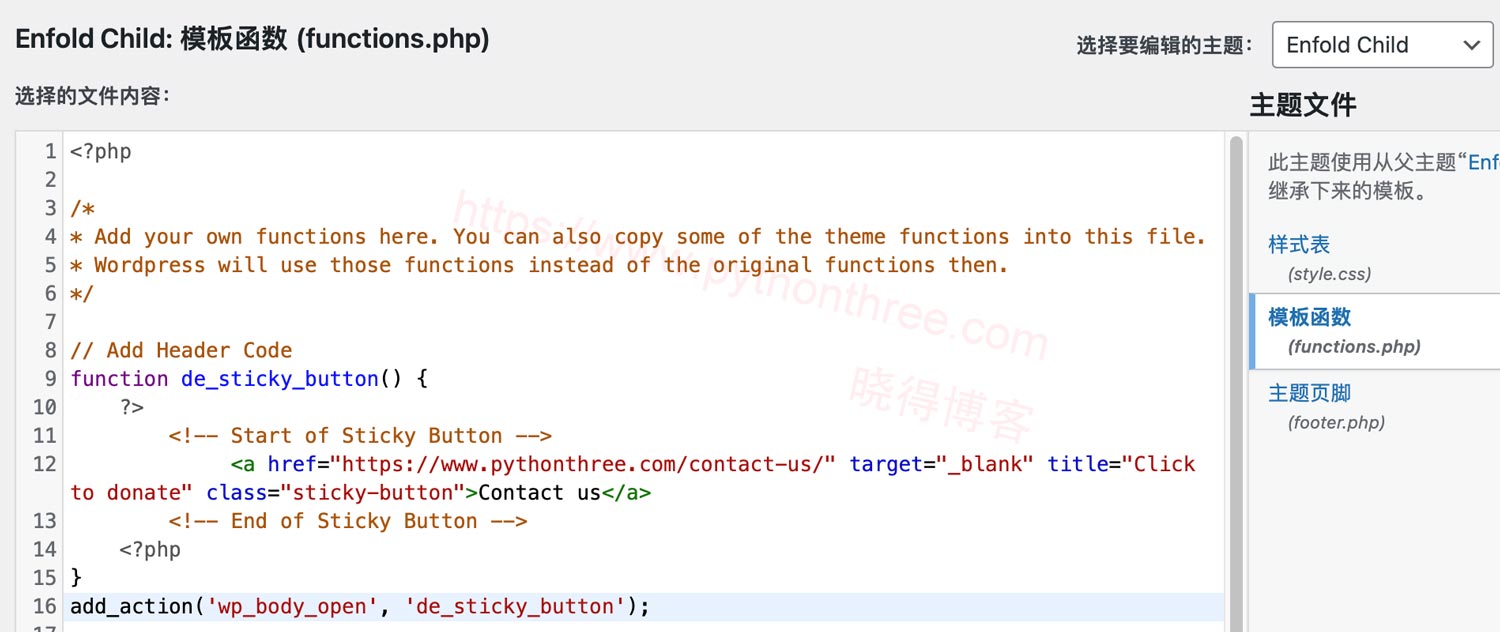
将以下代码添加到function.php文件中,
// Add Header Code
function de_sticky_button() {
?>
<!-- Start of Sticky Button -->
<a href="https://www.pythonthree.com/contact-us/" target="_blank" title="Click to donate" class="sticky-button">Contact us</a>
<!-- End of Sticky Button -->
<?php
}
add_action('wp_body_open', 'de_sticky_button');推荐:如何在Xampp中安装PHP GD(GD Graphics Library)
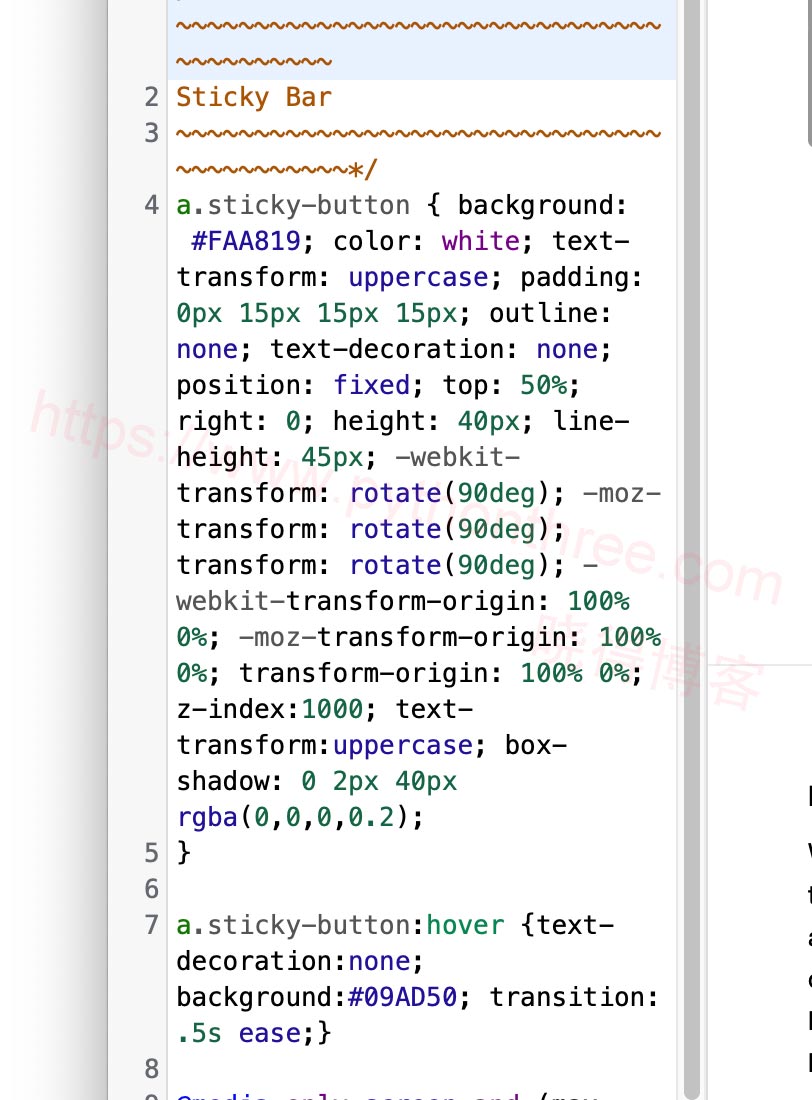
使用CSS美化粘性按钮

/* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Sticky Bar
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
a.sticky-button { background: #FAA819; color: white; text-transform: uppercase; padding: 0px 15px 15px 15px; outline: none; text-decoration: none; position: fixed; top: 50%; right: 0; height: 40px; line-height: 45px; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); transform: rotate(90deg); -webkit-transform-origin: 100% 0%; -moz-transform-origin: 100% 0%; transform-origin: 100% 0%; z-index:1000; text-transform:uppercase; box-shadow: 0 2px 40px rgba(0,0,0,0.2);
}
a.sticky-button:hover {text-decoration:none; background:#09AD50; transition: .5s ease;}
@media only screen and (max-width: 766px) {
a.sticky-button {display:none;}
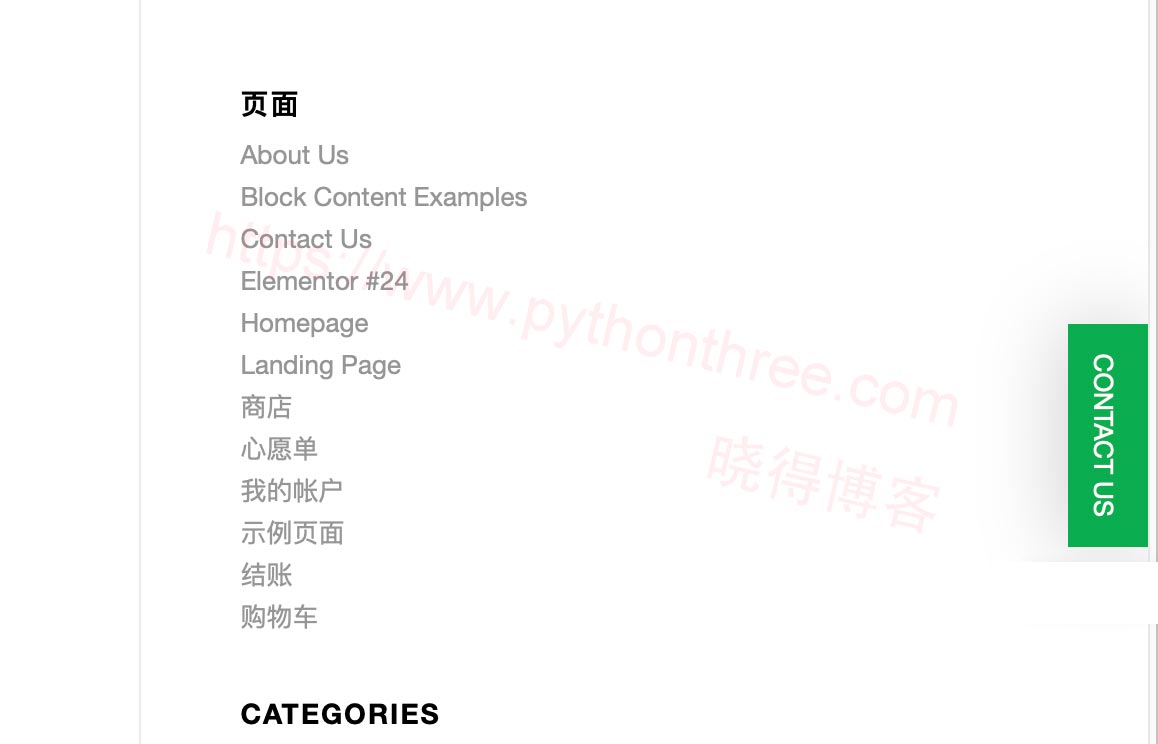
}Enfold主题添加粘性按钮效果:

推荐:[最新版]MonsterInsights Pro免费下载WordPress Google Analytics插件
总结
以上是晓得博客为你介绍的 Enfold 主题添加粘性按钮的全部内容,使用浮动按钮使用户与您的网站的交互更加舒适。它可以通过改进网络资源的功能来增加转化率,希望对你的WordPress建站有所帮助,如有问题,可联系我们。当然选择高度可定制、功能丰富、轻量级浮动按钮插件也是可以的。
推荐:如何在Xampp中安装PHP GD(GD Graphics Library)
推荐:Enfold主题建站教程









