如何从WooCommerce产品页面删除侧边栏
在处理 WordPress 侧边栏定位和显示时,WooCommerce 可能有点棘手。如果您正在寻找一种方法来禁用 WooCommerce 侧边栏,并使您的 WooCommerce 页面全宽,请准备好进行一些调整!我们将介绍从您的 WooCommerce 页面禁用或删除侧边栏的正确和错误方法,并使您的商店看起来很棒!本文晓得博客为你介绍如何从WooCommerce产品页面删除侧边栏但首先,让我们看看如何启用侧边栏。
WordPress侧边栏
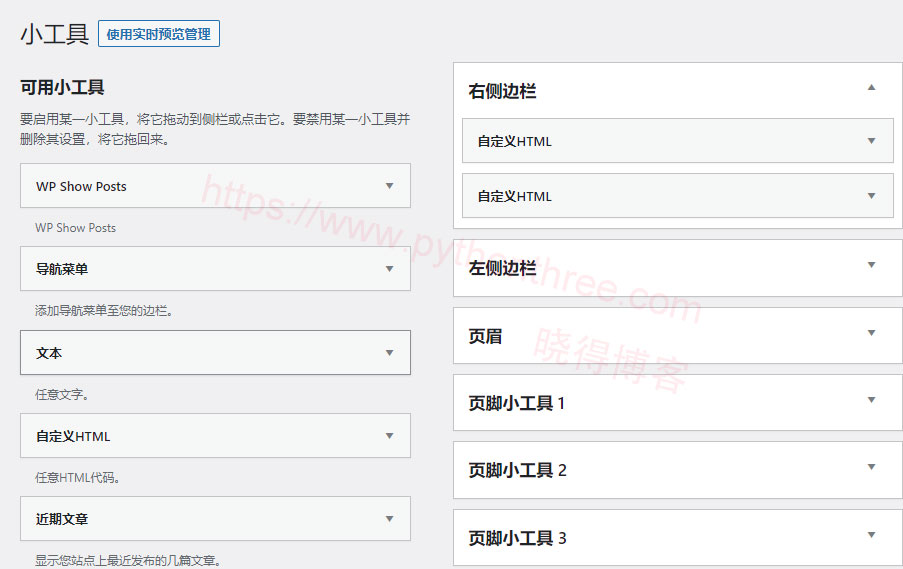
默认情况下,WordPress 侧边栏应该处于活动状态。如果没有,您可能需要转到WordPress仪表盘中的“外观 ”->“ 小部件”,然后将一些小部件添加到侧边栏以使其可见。WooCommerce 带有自定义小部件,可以选择这些小部件,称为“显示概览页面”和“单一产品页面”。只需将它们拖放到侧边栏中,它们就会出现在您的商店中。

此外,您可能需要转到相关页面,然后选择带有侧边栏的模板。当您的商店页面使用全角模板(没有边栏)时,就会发生这种情况。
禁用WooCommerce 边栏错误的方法
可以使用几个不同的选项来禁用 WooCommerce 侧边栏。我们将介绍所有选项并向您展示如何自行禁用 WooCommerce 侧边栏:
很有可能在某处读到,删除侧边栏的最简单方法是使用以下 CSS 行:
.single-product .sidebar {
display: none !important;
},甚至是这样的:
.woocommerce #sidebar {
display: none;
}第一个片段将从单个产品页面隐藏侧边栏,而第二个片段将在 WordPress 网站的每个 WooCommerce 页面上完全隐藏它。但是,即使您看不到侧边栏,它仍会被渲染并占用模板中的空间。这是因为 CSS 无法阻止元素被渲染。此外,这不一定适用于所有主题。
推荐:WordPress性能优化wp_head.php中删除不必要的代码
怎么禁用WooCommerce产品页面侧边栏
要正确禁用 WooCommerce 侧边栏,我们需要编写一些 PHP 代码,并手动更改 WordPress 应在前端呈现的内容。这里有几个解决方案:
1、使用 WordPress Hook 禁用侧边栏(推荐)

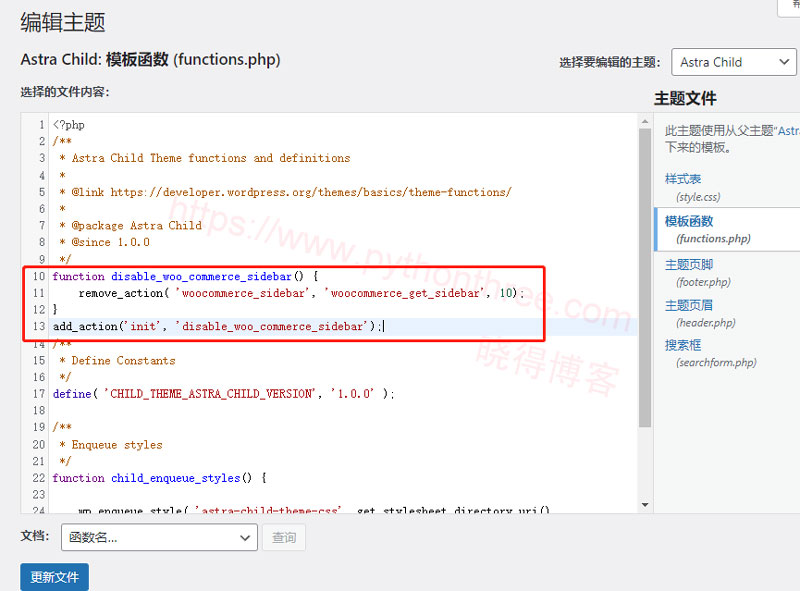
这是最好的解决方案,导航到主题的 functions.php 文件,并编写以下代码:
function disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');2、在显示 WooCommerce 产品和常规 WordPress 帖子的自定义模板中禁用边栏
可以使用 is_woocommerce() 函数来检测正在访问的当前页面是否是 WooCommerce 模板。如果它是一个 Woo 页面,该函数将返回 true,否则返回 false。所以在我们主题的 sidebar.php 中,我们可以这样写:
if ( !is_woocommerce() ) {
get_sidebar();
}使用这个逻辑,我们可以很容易地确定用户正在访问什么类型的页面,并基于此,我们可以调用渲染侧边栏的函数。因此,假设您打开了一个产品页面(这是一个 WooCommerce 模板)。然后 if 语句中的表达式将返回 false,侧边栏函数将不会被调用——这意味着侧边栏不会被渲染。
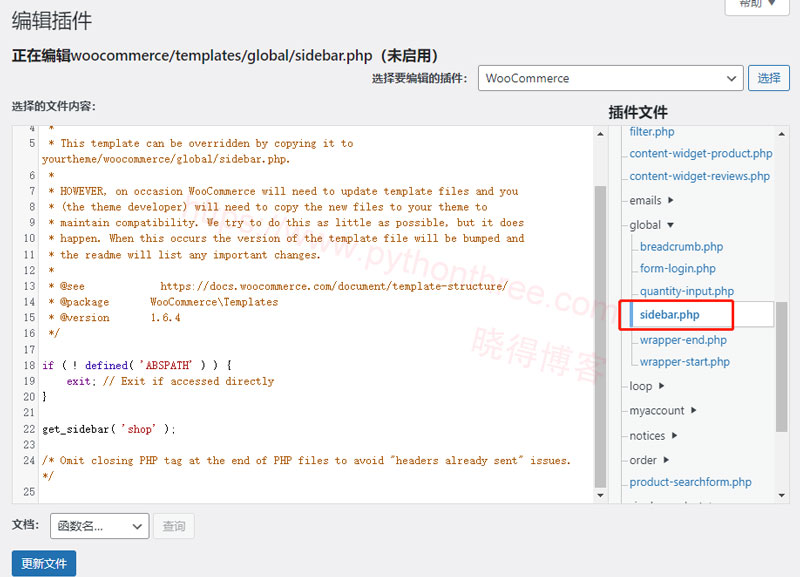
3、在 WooCommerce 模板中禁用侧边栏
导航到 woocommerce/templates/,然后打开 sidebar.php 文件。在这里,您需要使用文件最顶部的 /* 和文件最底部的 */ 注释掉 sidebar.php 文件中的所有内容。保存它,看看它是否在前端工作。

如果想从所有 WooCommerce 页面中删除侧边栏,您可以通过转到“外观”>“小部件”并删除所有侧边栏元素来实现。这将从所有 WooCommerce 页面(包括产品页面)中删除侧边栏。
注意:如果不熟悉代码并且不熟悉 WordPress Codex,建议不要尝试从 WooCommerce 产品页面中删除侧边栏。
推荐:YITH WooCommerce Tab Manager Premium插件WordPress WooCommerce选项卡插件
总结
以上是晓得博客为你介绍的如何从WooCommerce产品页面删除侧边栏的全部内容,可尝试从WooCommerce产品页面删除侧边栏的几种不同方法,看看哪种方法最适合您的在线商店,希望对你的WordPress建站有所帮助,如有问题,可联系我们。