Contact Form 7插件教程WordPress设置Contact Form表单插件
大多数网站都需要为客户、潜在客户或普通读者提供一种联系方式。可以购买内置自定义联系页面的主题,或者尝试自己编写联系页面代码,但这些选项通常要么成本高昂,要么很复杂。
想在WordPress 网站上自定义 Contact Form 7 表格吗?Contact Form 7 是一个表单构建插件,可以创建在您的网站上使用的表单。它可以免费使用,并且是最流行的 WordPress插件之一。表单可以在您的整个网站中使用,甚至可以在弹出窗口中呈现。
Contact Form 7 甚至可以与带有集成联系表单的最佳 WordPress 主题一起使用,因为这些表单不提供自定义或高级选项。它易于集成,并且同样易于部署。Contact Form 7 甚至可以与集成了联系表单的主题一起使用,因为这些表单不提供自定义和高级选项。
在这篇博客中,我们晓得博客将向您介绍Contact Form 7插件教程WordPress设置Contact Form表单插件,讨论WordPress建站中使用Contact Form 7 插件表单和电子邮件的定制。
推荐:Swift Performance插件教程WordPress缓存性能优化插件
什么是Contact Form 7 插件
Contact Form 7 插件是最古老、最受欢迎的联系表单插件。Contact Form 7 是一个流行的 WordPress 插件,可以简单快速地创建联系表单,将联系表单添加到您的网站。通过该表格,您的访问者可以直接从您的网站与您联系。

由于存在许多可定制字段,因此非常灵活,它还有助于打击垃圾邮件。它是官方目录中最受欢迎的插件之一。Contact Form 7 可以管理多个联系表单,并且您可以通过简单的标记灵活地自定义表单和邮件内容。该表单支持Ajax驱动的提交、CAPTCHA、Akismet垃圾邮件过滤等。
Contact Form 7 的简单界面允许轻松设置和创建网站表单,以收集网站访问者的即时反馈。该系统的众多选项,包括下拉菜单、单选按钮和复选框,可确保您从受众那里获得所需的信息。Contact Form 7 允许您创建多种类型的表单、调查和民意调查,以收集网站访问者的反馈。这些可以根据任何目的进行定制,包括回复、课程改进建议或跟踪活动的食物偏好。而且您创建的每个联系表单的自定义短代码可以轻松地将联系表单添加到任何帖子、页面或小部件区域。
推荐:Cachify缓存插件教程简单免费的WordPress缓存插件
使用Contact Form 7表单插件的优点和缺点
现在您已经知道 Contact Form 7 是什么了,您的下一个问题可能是为什么要使用这个插件?有大量很棒表单插件可供选择,那么是什么让Contact Form 7成为正确的选择呢?
首先,它是免费的——因为没有高级版本。因此,与其他“免费”表单插件相比,您不会看到主仪表板中内置了大量的追加销售,这非常好。它也是可定制的。还有一些简单的方法可以使用可用参数或一些 CSS 来调整表单。正如我们提到的,它与非常广泛的免费和付费主题兼容,因此如果您决定稍后更改主题,您的联系表单应该保持功能。
使用Contact Form 7的优点
联系表允许读者、客户和粉丝直接与您联系。根据 WordPress 网站的目的,访问者与您沟通的能力可能非常重要。例如,不向电子商务网站添加联系表单可能会对您的业务造成经济损失,因为感兴趣的各方如果对您的产品有疑问,将无法与您联系。联系表单可以增加您的 WordPress 网站或业务的合法性。许多人将联系表格的存在视为某种信任因素。能够联系到您(网站所有者)的想法会让您的内容更值得信赖。
使用Contact Form 7的缺点
垃圾邮件可能是评论框和联系表单等公共表单的一个问题。幸运的是,通过Contact Form 7,您可以使用reCAPTCHA过滤掉垃圾邮件。您甚至可以配置Cloudflare页面规则来进一步保护自己。我们将在本文后面详细介绍如何在联系表 7 中设置垃圾邮件防护。
推荐:[最新版]Calculated Fields Form插件WordPress动态计算表单插件
安装Contact Form 7 表单插件
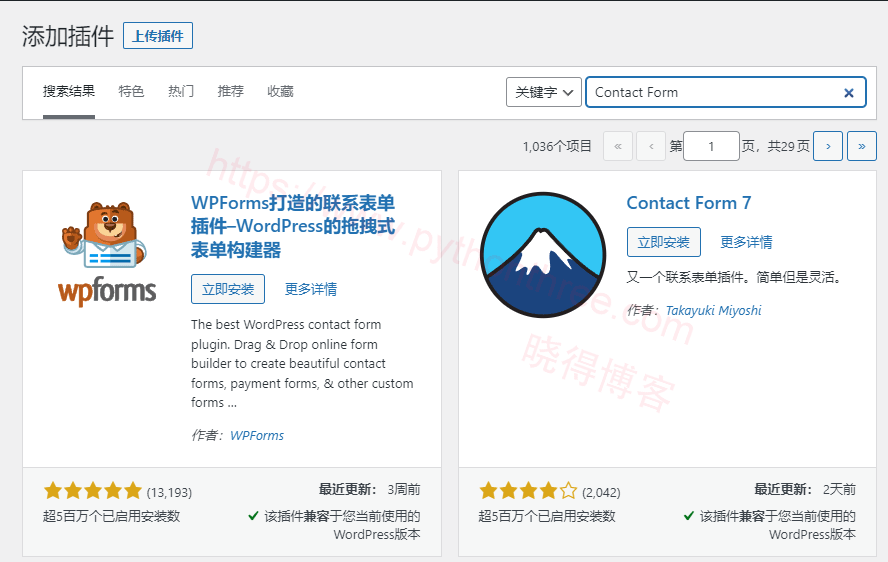
登录 WordPress管理仪表盘,转到“ 插件 ” -> “ 添加新插件 ”,然后在搜索框中输入“ Contact Form 7 ”,,然后安装并激活插件。

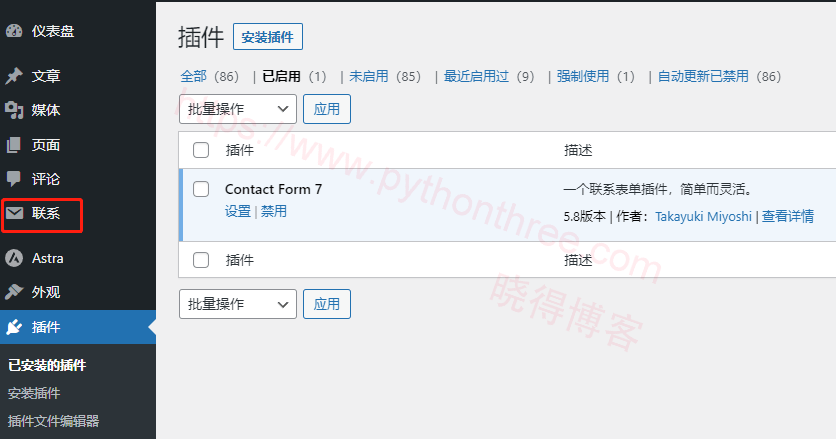
激活后,您可以在WordPress 仪表板的新联系人区域中找到该插件的功能。
如何使用Contact Form 7 表单插件
激活Contact Form 7 表单插件后,您应该会在 WordPress 仪表板中看到一个“ 联系 ”菜单项。单击它即可进入您的主要联系表单管理页面。

插件界面非常友善,在仪表板中包含了一些有用的信息,默认情况下,还会有一个示例“ 联系表单 1 ”(建议删掉)。
点击“ 添加新表单 ”以创建您的第一个联系表单。

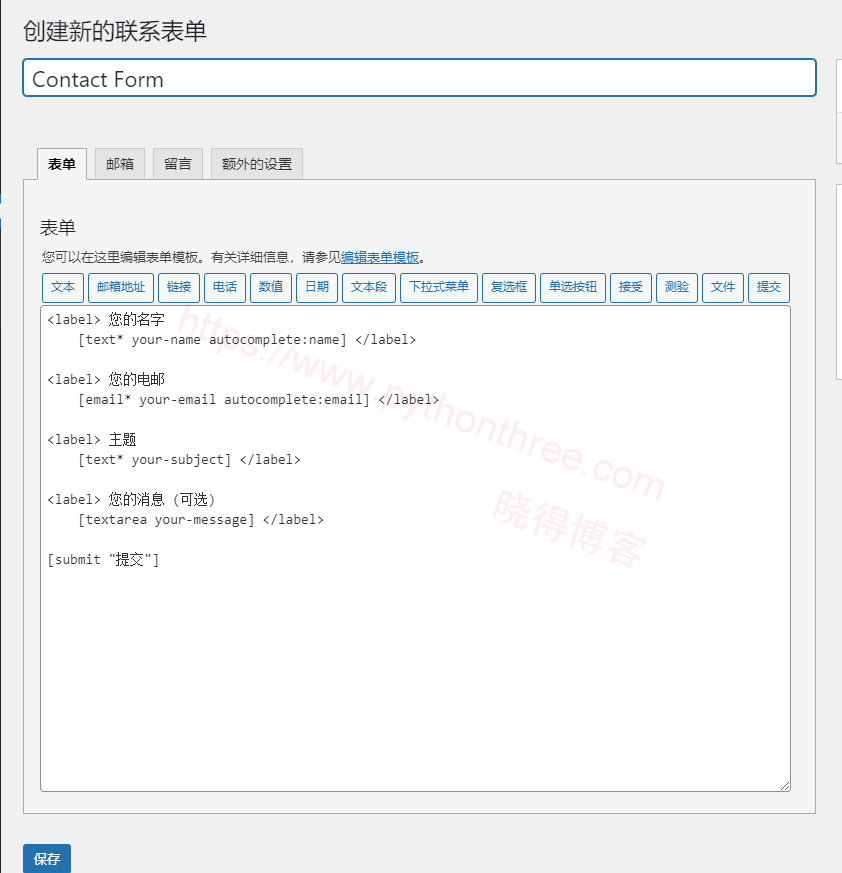
当您的联系表单打开时,您会看到很多选项。会注意到页面顶部有一个框。可以在此处更改表单的名称。

为了使事情变得更容易,下面是Contact Form 7 表单插件附带的预设表单标签的说明。
- 文本 ——为单行文本创建表单标签。文本字段对于名字、姓氏和其他不需要多行的基于文本的片段很有用。
- 电子邮件 ——为电子邮件地址创建表单标签。
- URL ——为URL创建表单标签。
- Tel ——为电话号码创建表单标签。
- 数字 ——为数字创建表单标签。与“文本”或“文本区域”输入字段不同,“数字”字段仅允许输入数字。
- 日期 ——为日期创建表单标签。
- 文本区域 ——为文本区域创建表单标签。与普通的“文本”输入字段不同,“文本区域”字段允许输入多行文本。它们非常适合输入消息正文。
- 下拉菜单 ——为下拉菜单创建表单标签。
- 复选框 ——为复选框创建表单标签。
- 单选按钮 ——为单选按钮创建表单标签。
- 接受 ——为接受复选框创建表单标签。
- 测验 ——为问答对创建表单标签。
- 文件 ——为文件上传字段创建表单标签。
- 提交 ——为提交按钮创建表单标签。
推荐:The Plus Addon For Elementor插件Elementor扩展插件
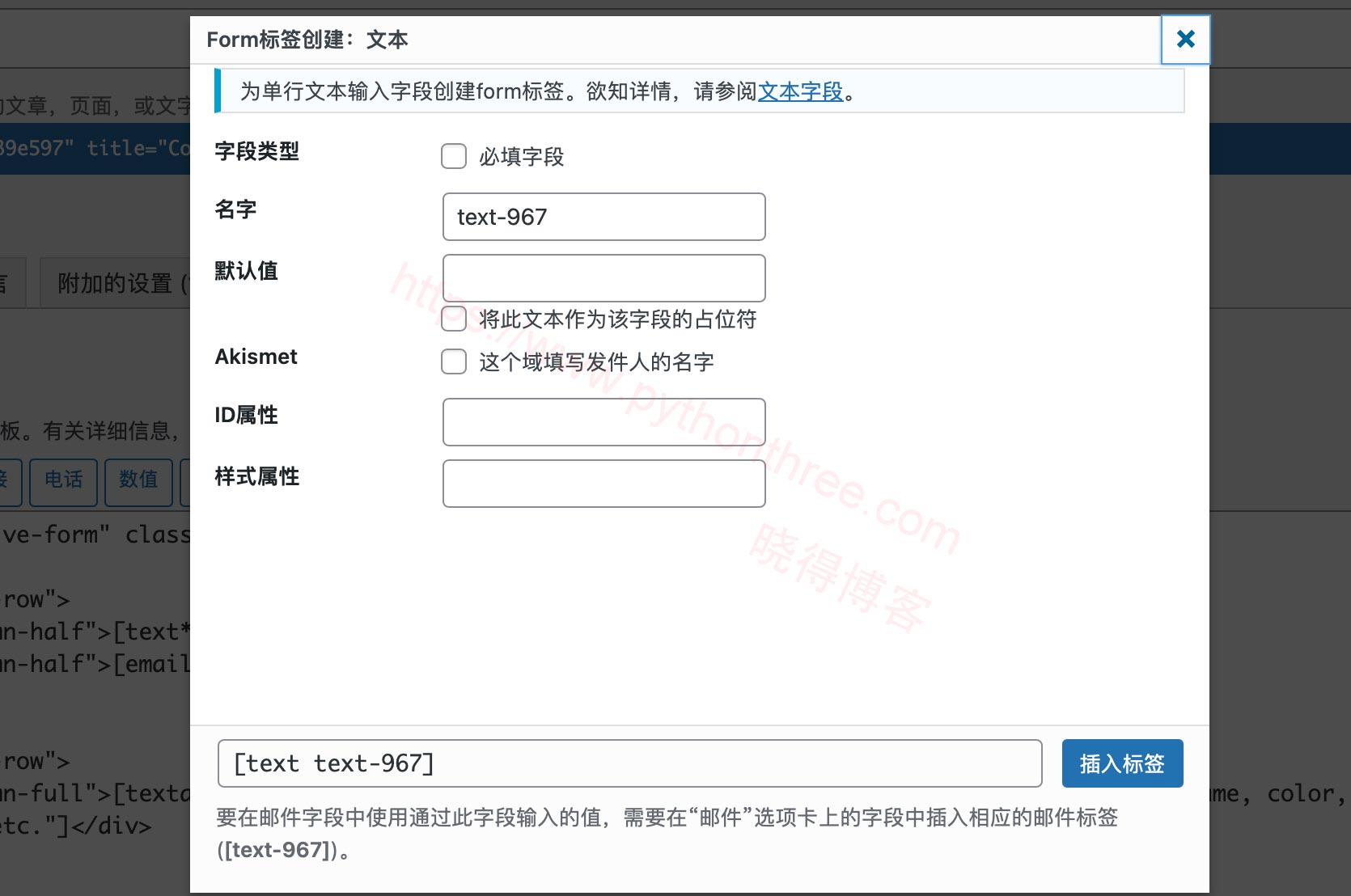
文本表单标签
当您单击联系表单 7 中的预设表单标签时,您将看到如下所示的弹出菜单。在此菜单中,您可以配置表单标签的设置。在底部,您将看到一个可以嵌入到您的联系表单模板中的短代码。

- 字段类型 –必填字段
- 名称 – text-711(自动生成)
- 默认值- 您的姓名(用作默认占位符文本)
- Akismet –未经检查
- ID 属性 (CSS)
- 类属性 (CSS)
现在,只需单击“插入标签”按钮即可将表单标签添加到联系人表单模板中。
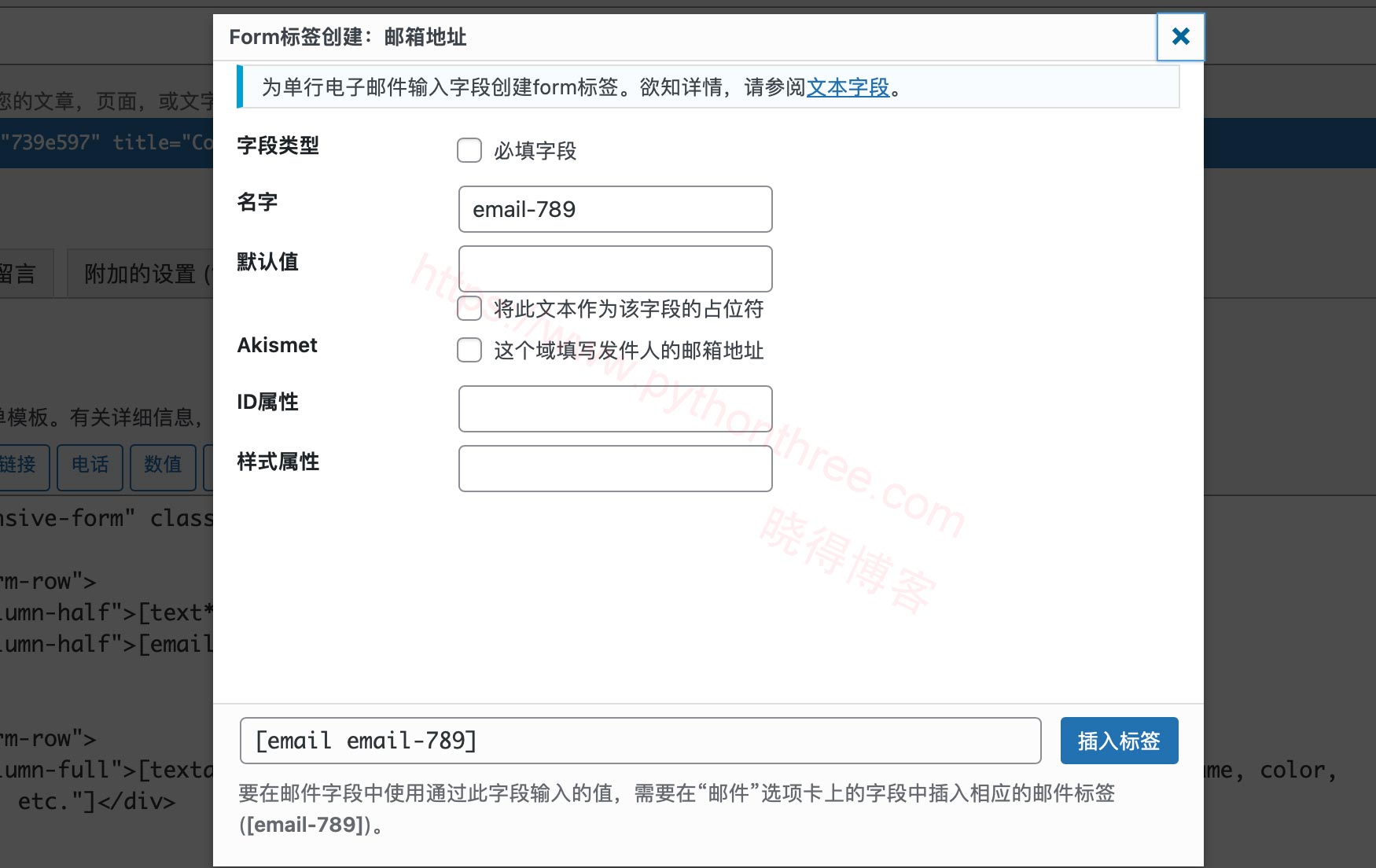
电子邮件表单标签
我们将创建一个电子邮件表单标签,该标签将允许我们的联系表单收集电子邮件地址。

对于“电子邮件”表单标签,我们配置了以下设置。
- 字段类型 –必填字段
- 姓名 – email-632(自动生成)
- 默认值– 您的电子邮件
- Akismet –未检查。
- ID 属性 (CSS)
- 类属性 (CSS)
推荐:[最新版]Element Pack Pro免费下载Elementor插件附加组件
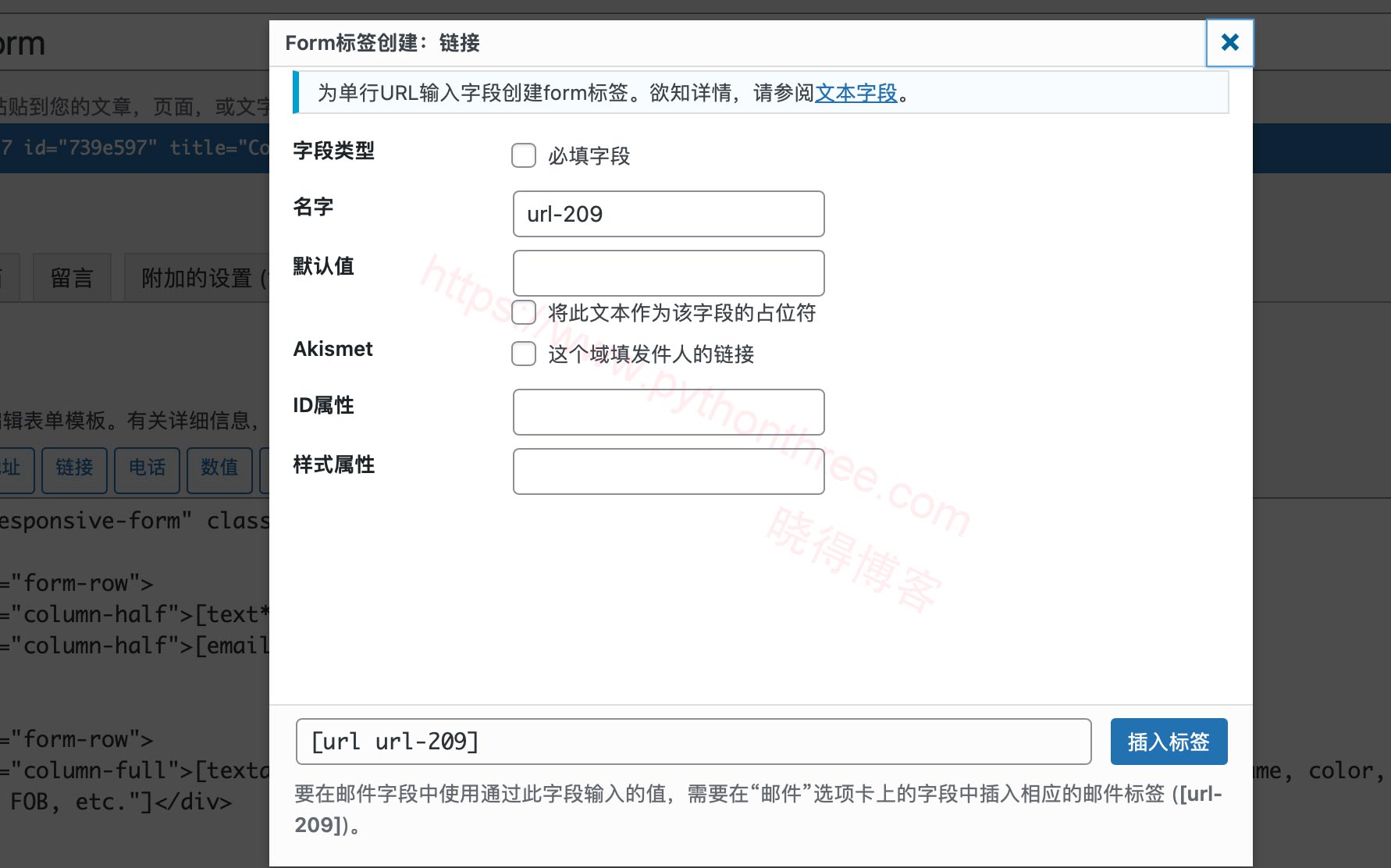
URL表单标签
在某些情况下,您可能希望在联系表单上有一个输入字段来收集某人的网站。虽然从技术上讲,您可以在联系表单 7 中使用普通的“文本”表单标签,但我们建议改用“URL”表单标签。“URL”表单标签将生成一个输入字段,用于验证 URL 以确保其格式正确。

对于“url”表单标签,我们配置了以下设置。
- 名称 – url-601(自动生成)
- 默认值– 您的网站
- Akismet –未检查。
- ID 属性 (CSS)
- 类属性 (CSS)
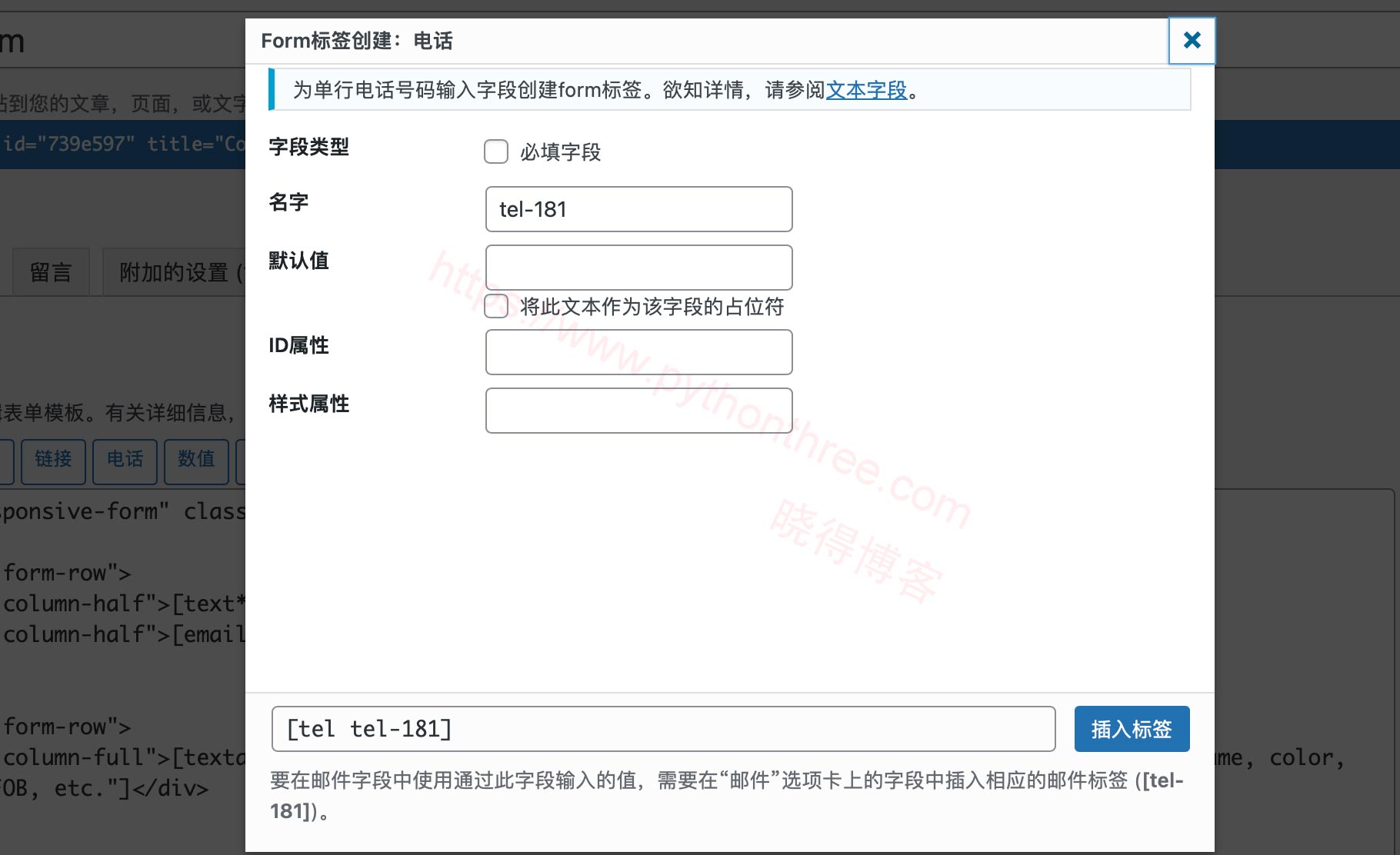
电话表单标签
与 URL 类似,您还可以使用标准的“文本”表单标签来收集电话号码。但是,最好使用“tel”表单标签来确保电话号码有效。

对于“tel”表单标签,我们配置了以下设置。
- 姓名 – tel-842(自动生成)
- 默认值– 您的电话号码
- ID 属性 (CSS)
- 类属性 (CSS)
推荐:[最新版]WPCode Pro插件WordPress自定义代码插件
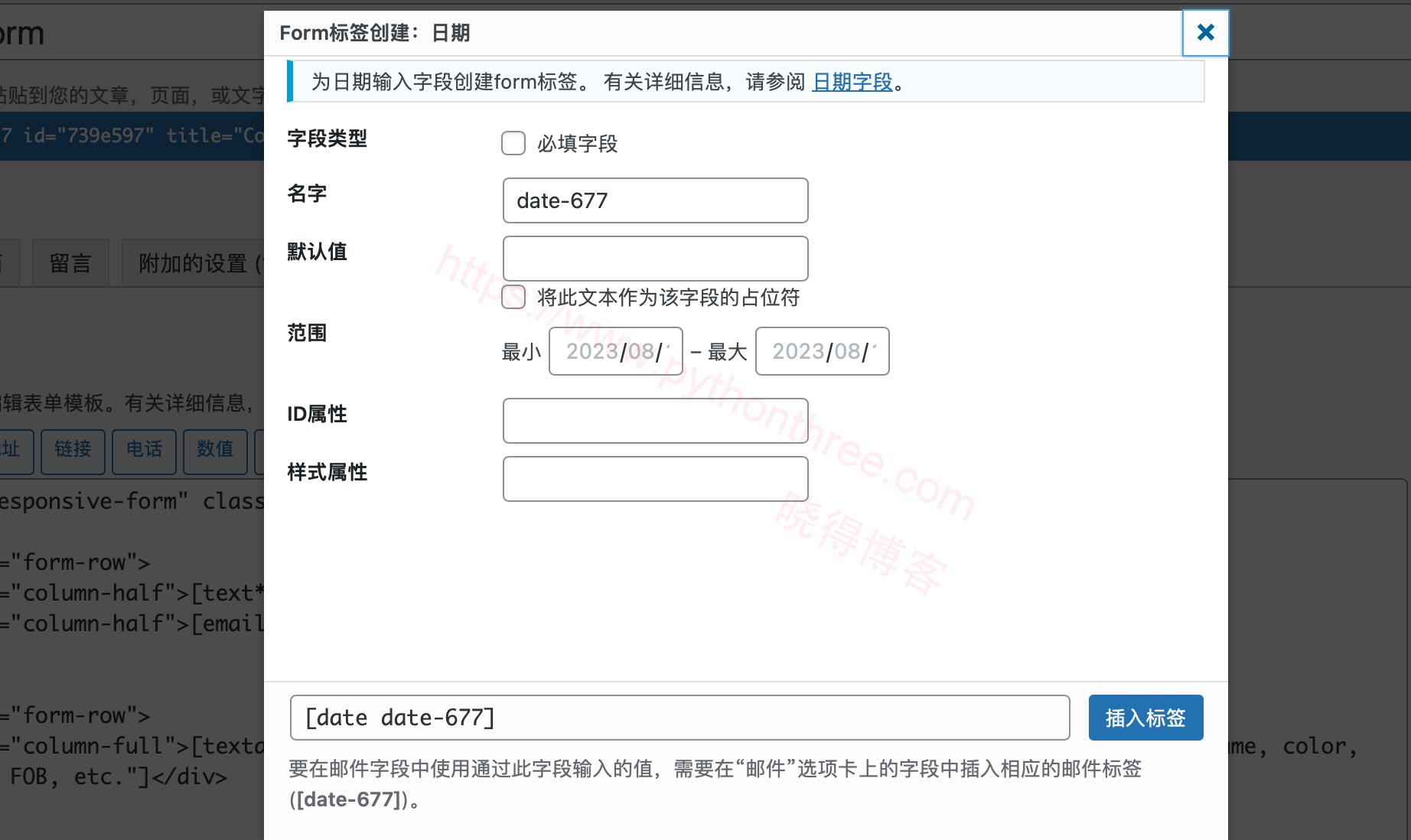
日期表单标签
Contact Form 7 的“日期”表单标签可让您生成日历样式的日期选择器。此“日期”输入字段对于在联系表单中指定约会日期非常有用。

对于“日期”表单标签,我们配置了以下设置。
- 名称 – date-389(自动生成)
- 默认值– 您的预约日期
- 范围 –我们的自定义日期范围。
- ID 属性 (CSS)
- 类属性 (CSS)
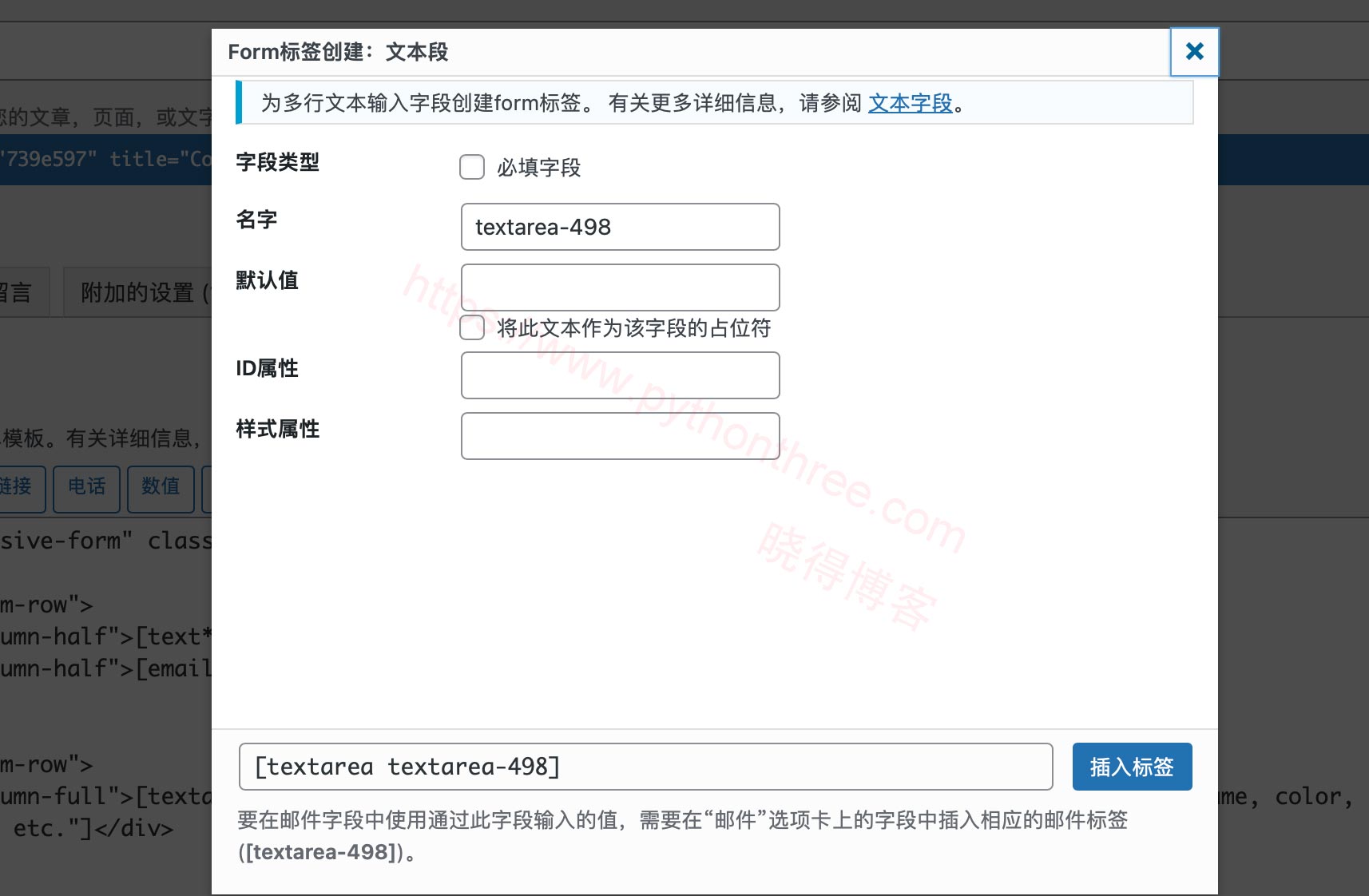
Textarea文本框表单标签
“textarea”表单标签允许您创建一个多行文本框,让访问者可以提交更长的消息。文本区域对于捕获消息正文最有用。

对于“textarea”表单标签,我们配置了以下设置。
- 名称 – textarea-795(自动生成)
- 默认值– 您的消息
- ID 属性 (CSS)
- 类属性 (CSS)
推荐:ListingPro主题WordPress目录和列表主题
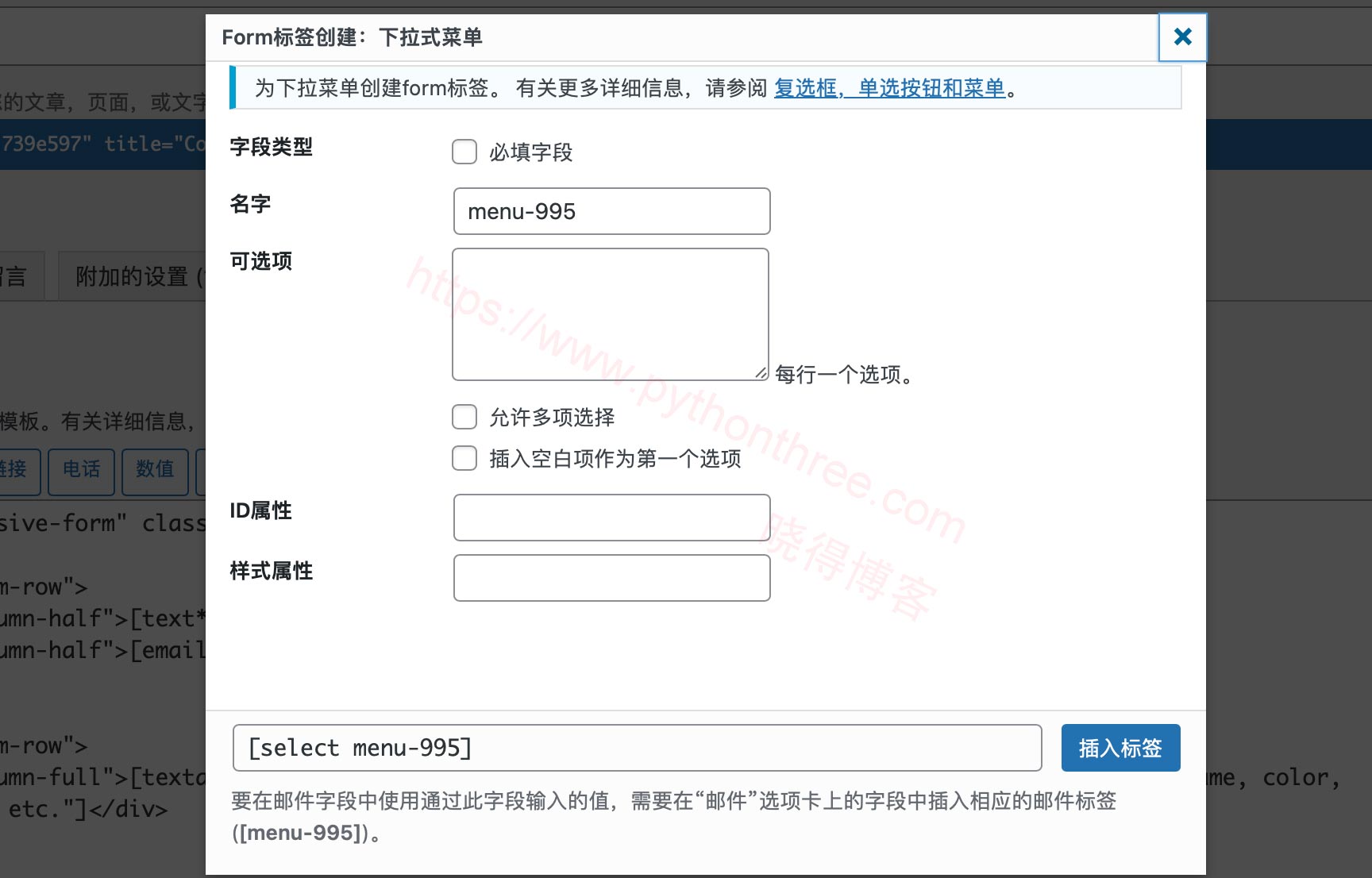
下拉菜单表单标签
Contact Form 7 的“下拉菜单”表单标签可让您创建包含多个选项的下拉菜单。当您希望访问者选择与表单一起提交的特定选项时,下拉菜单非常有用。例如,如果您经营一家WordPress 维护公司,您可以配置一个下拉菜单,让访问者在您提供的服务之间进行选择。

对于“下拉菜单”表单标签,我们配置了以下设置。
- 名称 – menu-24(自动生成)
- 选项 –选项 1、选项 2、选项 3、选项 4
- 允许多项选择 -已选中
- 插入空白项目作为第一个选项 -选中
- ID 属性
- 类属性
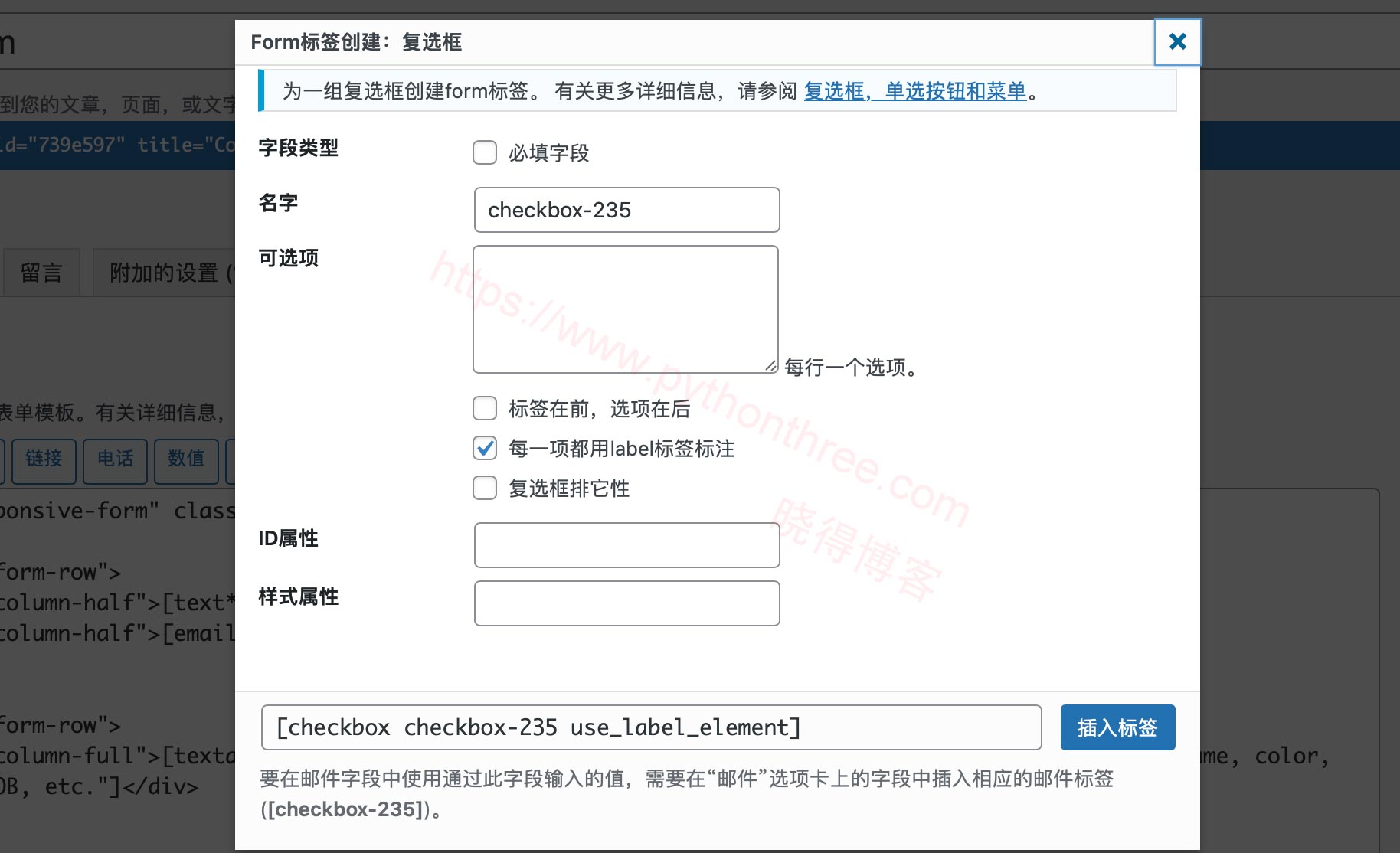
复选框表单标签
复选框表单标签允许您创建 HTML 复选框。与下拉菜单类似,复选框也可用于选择预定义选项。根据联系表单的性质,复选框可能比下拉菜单效果更好。例如,如果您有少量选项可供选择,则复选框可以减少进行选择所需的单击次数。另一方面,如果您的联系表单有很多选项,则下拉菜单可能会更好,因为它占用的垂直空间更少。

对于“复选框”表单标签,我们配置了以下设置。
- 名称 – checkbox-948(自动生成)
- 选项 –选项 1、选项 2、选项 3
- 用标签元素包裹每个项目 -已选中
- ID 属性
- 类属性
单选按钮表单标签
“单选按钮”表单标签允许您创建具有多个选项的单选按钮。与复选框和下拉菜单不同,单选按钮仅允许您选择一个选项。

对于“单选按钮”表单标签,我们配置了以下设置。
- 名称 – radio-708(自动生成)
- 选项 –选项 1、选项 2、选项 3
- 用标签元素包裹每个项目 -已选中
- ID 属性
- 类属性
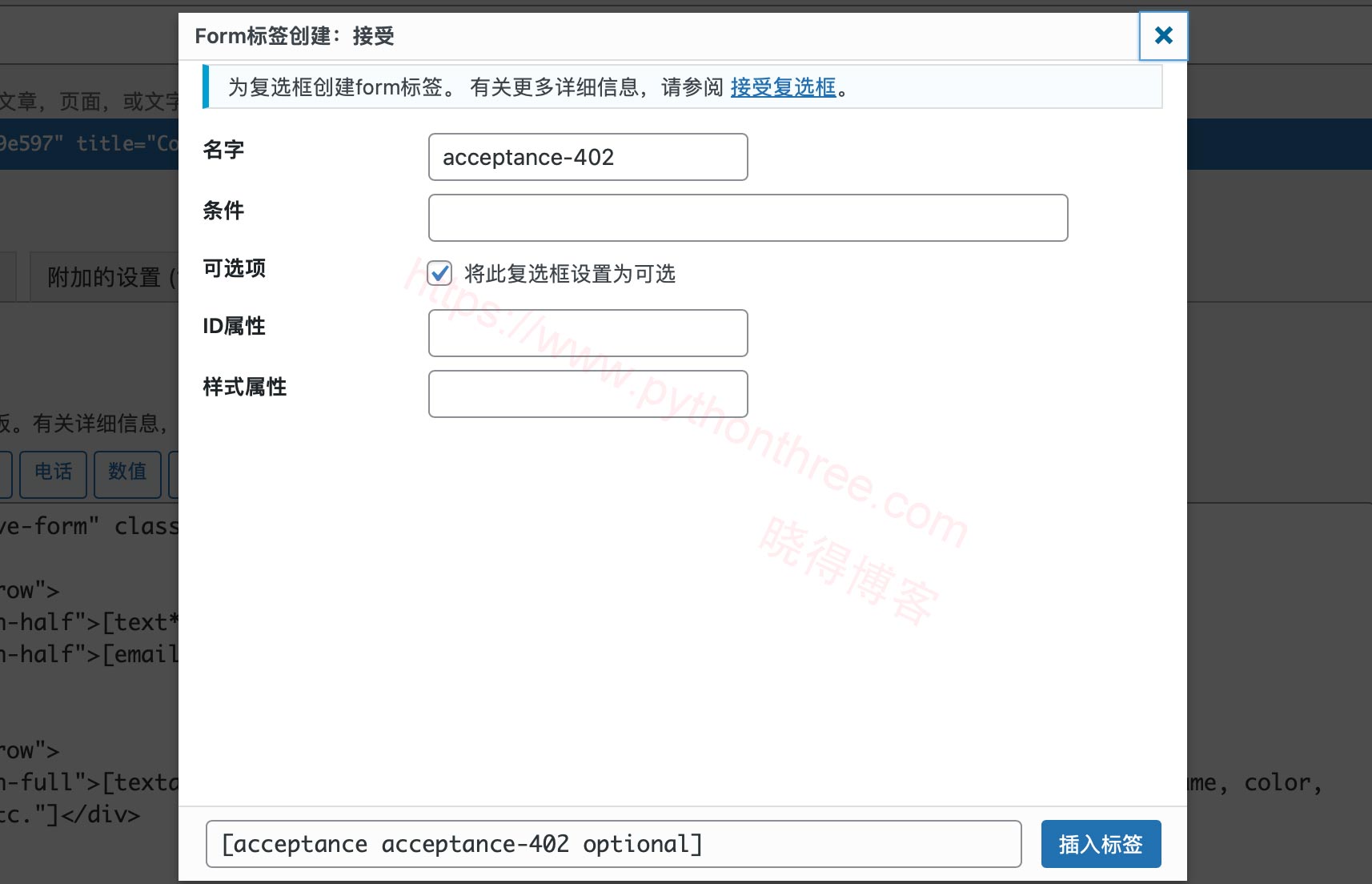
接受表格标签
Contact Form 7 的“接受”表单标签可用于生成单个复选框,以接受条款和条件。通过接受表单标签设置,您可以指定要显示的消息。

对于“接受”表单标签,我们配置了以下设置。
- 名称 – Acceptance-545(自动生成)
- 条件 –选中此框以接受条款。
- ID 属性
- 类属性
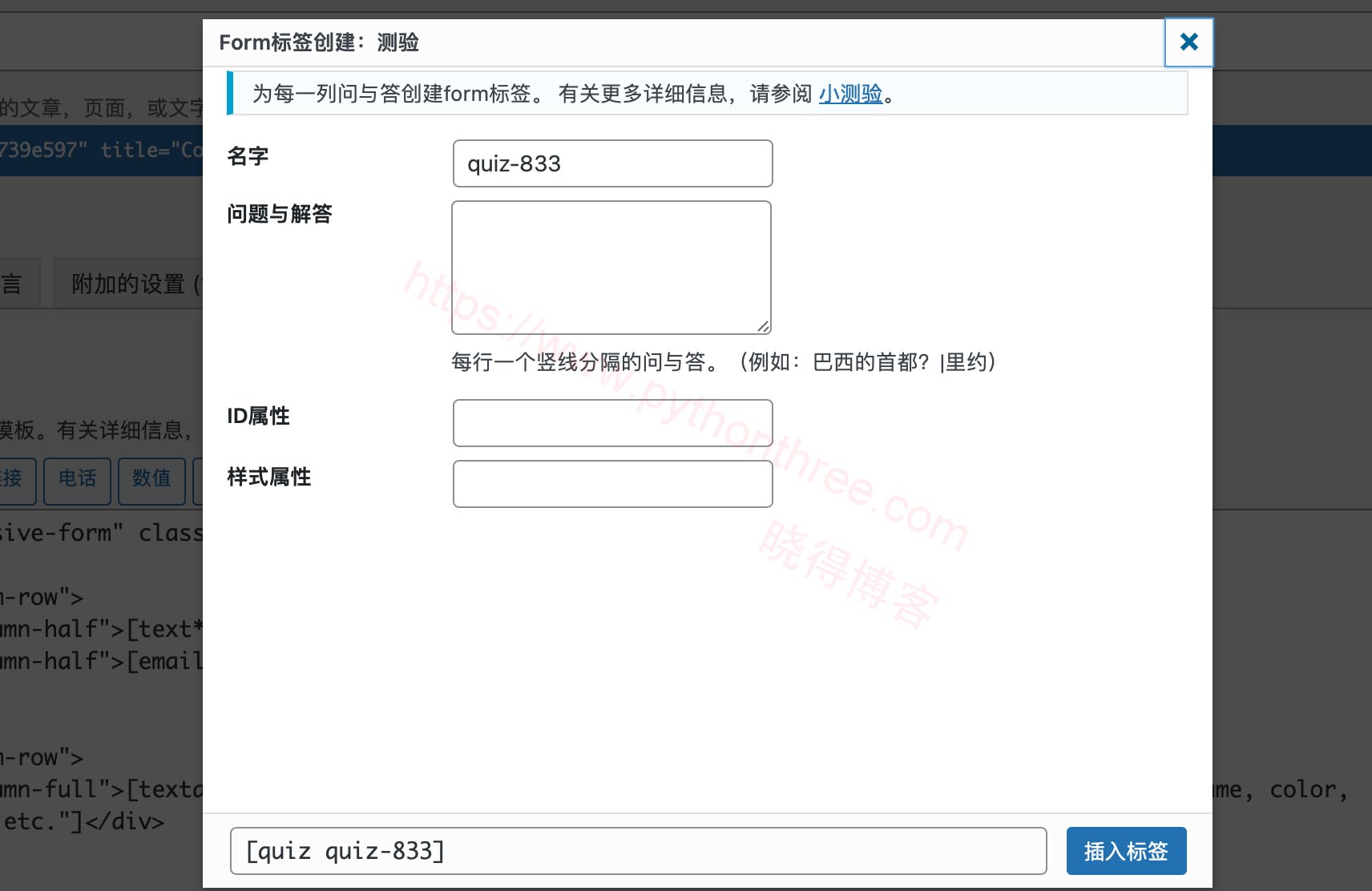
测验表单标签
“测验”表单标签可用于在联系表单中创建基本问题并回答测验。要创建测验问题,请使用以下格式分隔问题和答案 – 问题|答案。

对于“测验”表单标签,我们配置了以下设置。
- 名称 – quiz-461(自动生成)
- 条件 –选中此框以接受条款。
- ID 属性
- 类别属性
推荐:WordPress函数get_extended()获取扩展信息
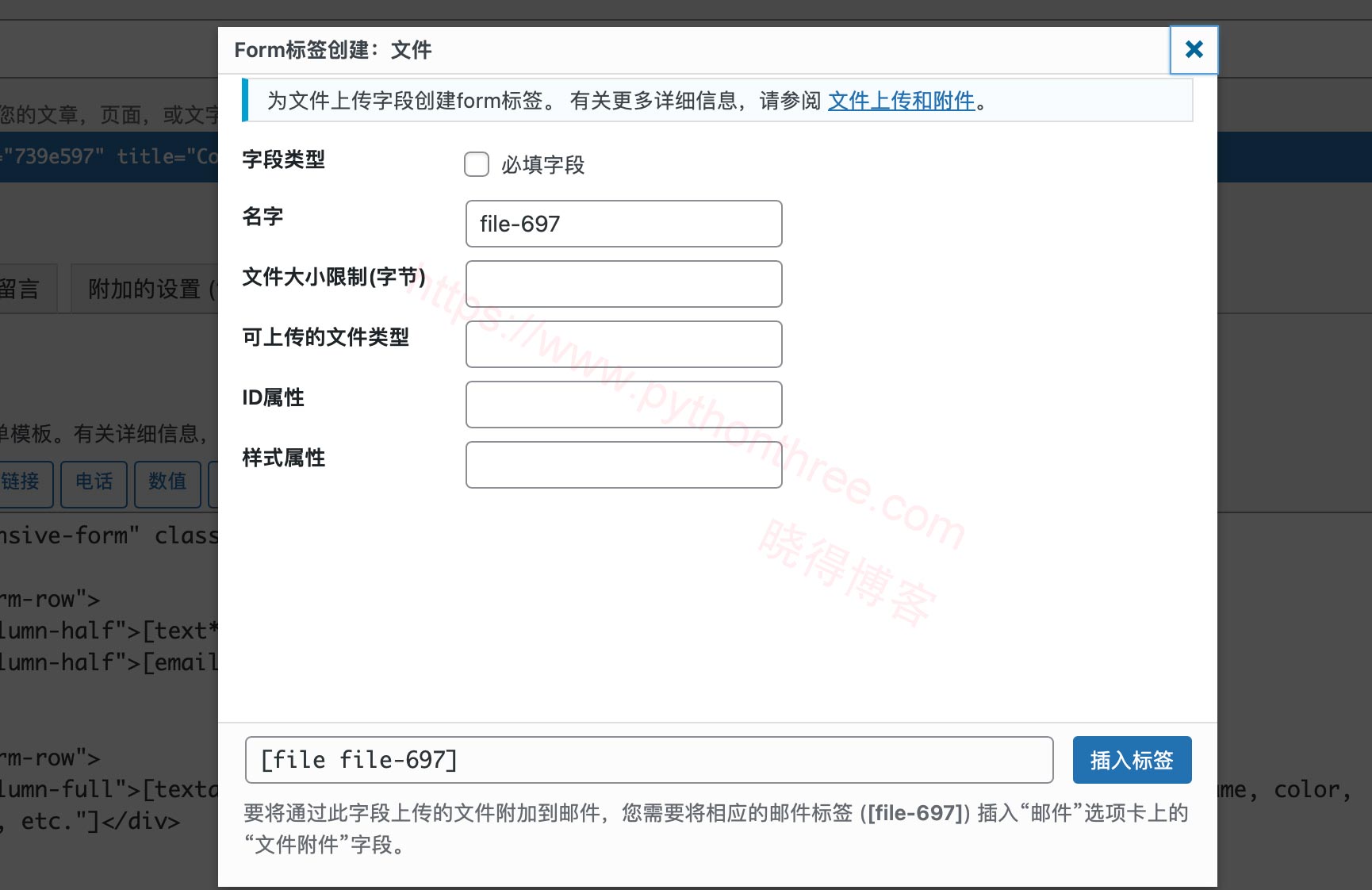
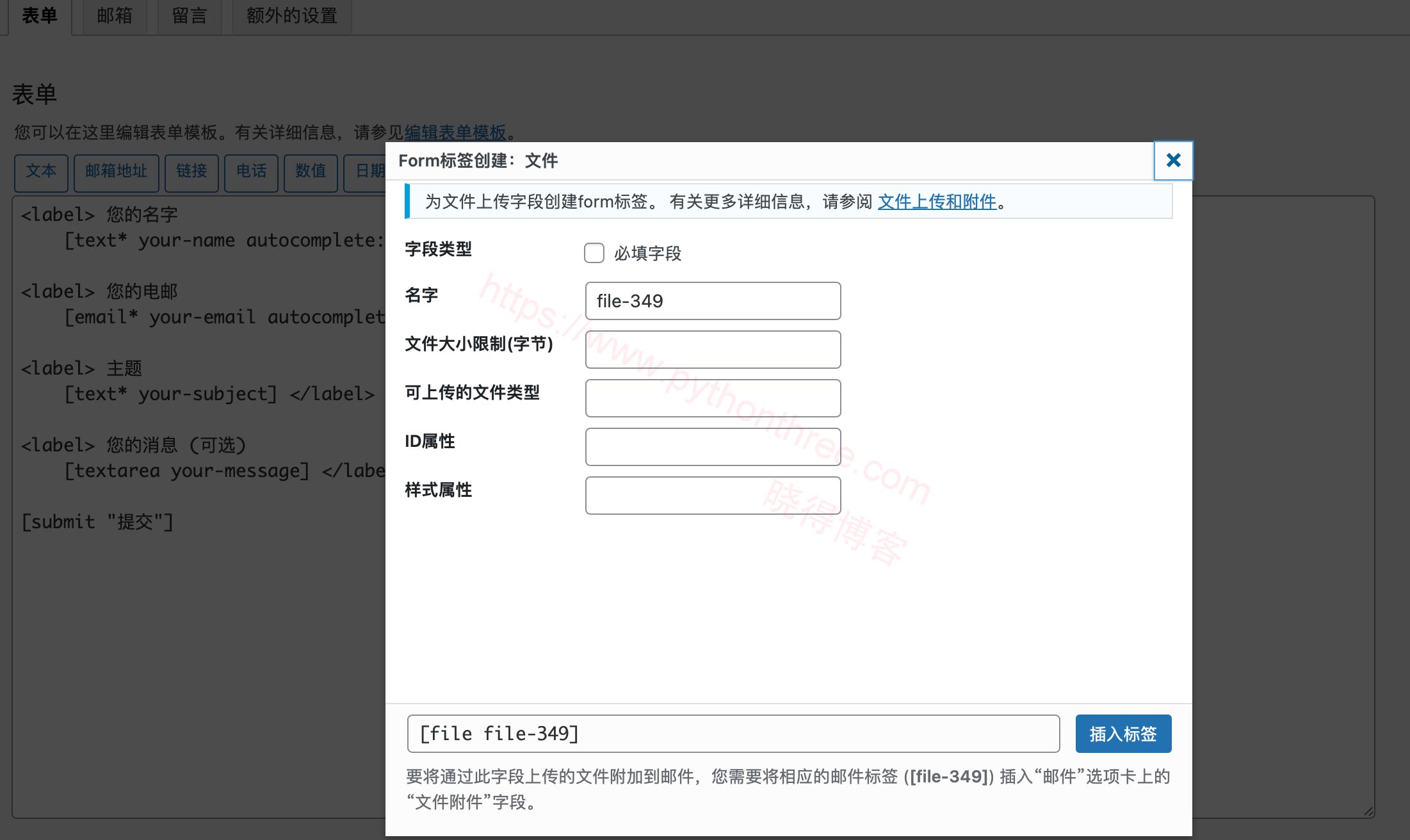
文件表单标签
Contact Form 7的“文件”表单标签可让您向联系表单添加文件上传功能。当您希望访问者能够上传图像或 PDF 文件以与表单一起提交时,这非常有用。例如,如果您运营一个摄影博客,其中包含发布来宾提交内容的照片库,您可以添加文件上传功能,以便人们上传图像。

在表单标签设置中,您可以指定各种设置来保护表单。我们建议始终设置文件大小限制,以防止恶意用户上传大文件。同样,指定“可接受的文件类型”可以帮助您将表单锁定为您想要和期望的文件格式。考虑到摄影博客示例,您可能希望将文件大小限制为 1 MB (1024 KB),并将可接受的文件类型限制为已知图像格式,例如JPG和PNG。
对于“文件”表单标签,我们配置了以下设置。
- 名称 – file-658(自动生成)
- 文件大小限制 – 1024kb
- 可接受的文件类型 – jpg|png|gif
- ID 属性
- 类属性
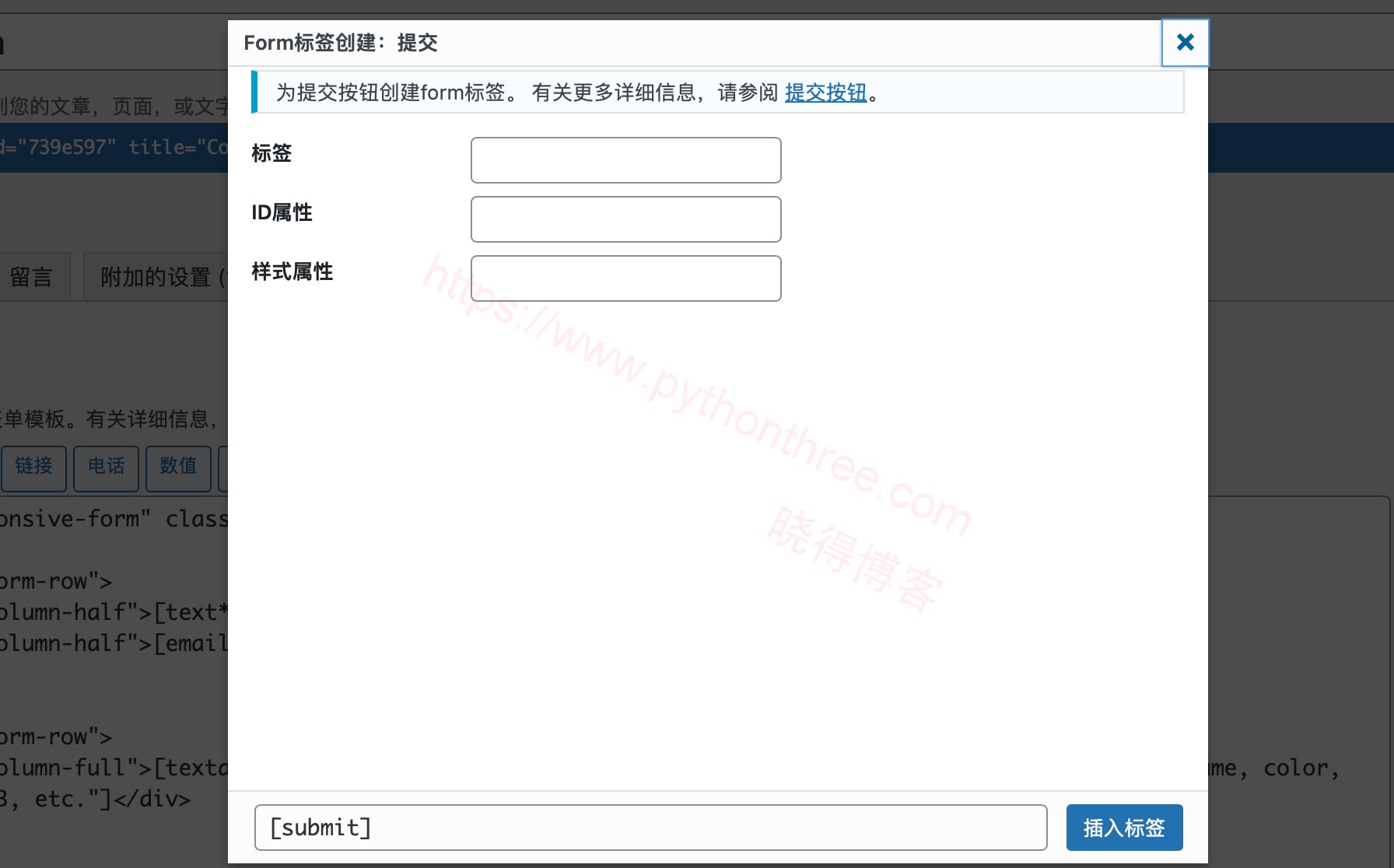
提交表单标签
最后但并非最不重要的是Contact Form 7的“提交”表单标签。正如您可能已经猜到的,此表单标签可让您为联系表单生成提交按钮。

对于“提交”表单标签,我们配置了以下设置。
- 标签– 提交
- ID 属性 – cf7-提交
- 类属性 – cf7-submit
表单设置
“表单”选项卡是你实际构建联系表单的地方。Contact Form 7 使用各种标签来添加不同的表单部分。默认联系表单包括姓名、电子邮件、主题、消息和发送按钮字段。

要删除字段,只需从表单中删除其代码即可。
要添加字段,只需单击任何可用标签即可将代码插入表单部分。将打开一个弹出窗口,以便您可以在插入之前确认相关信息。您可以为文本、电子邮件、URL、电话、号码、日期、文本区域、下拉菜单、复选框、单选按钮、接受(例如术语)、测验、文件上传和提交按钮生成标签。

推荐:[最新版]Calculated Fields Form插件WordPress动态计算表单插件
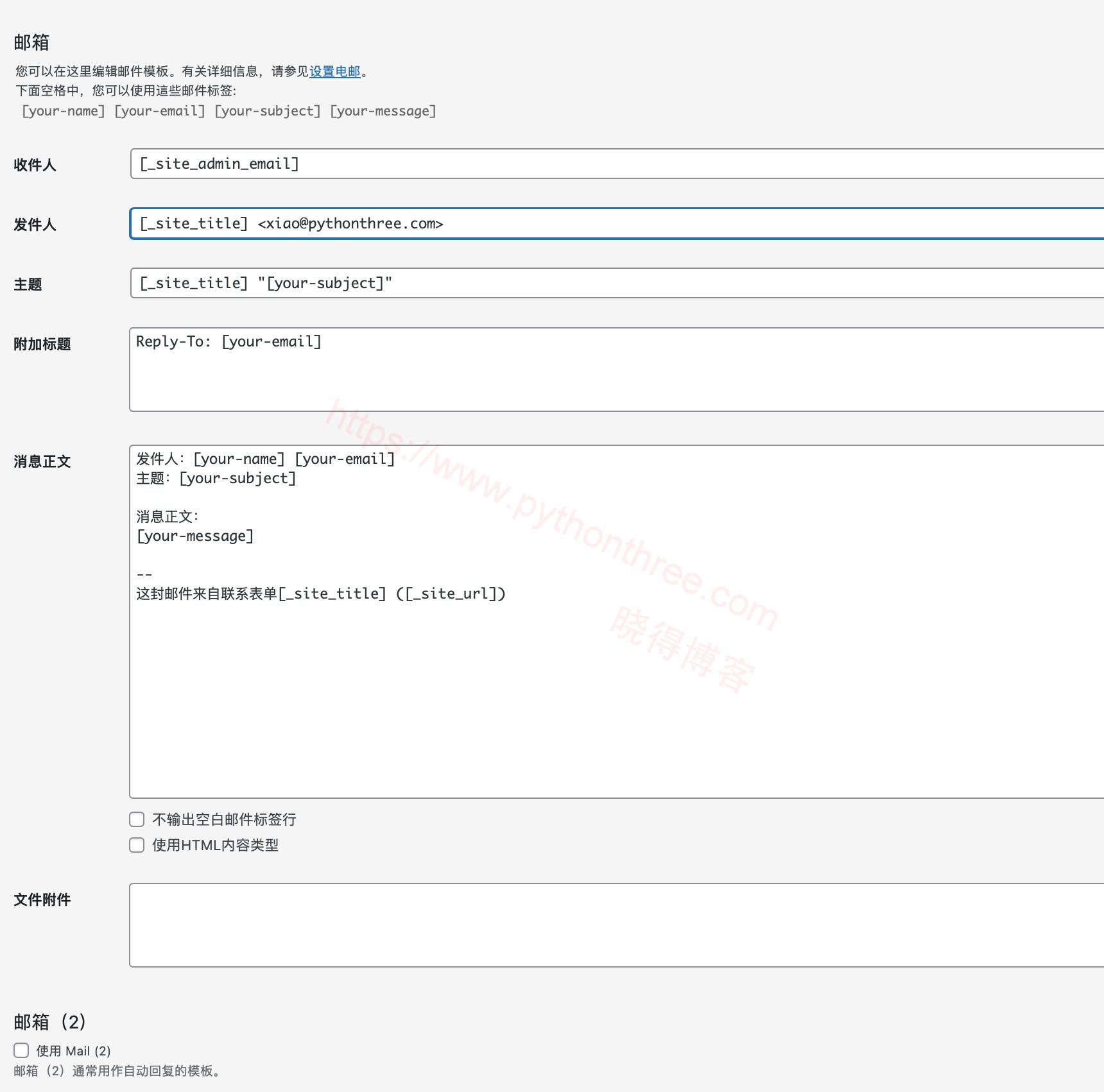
邮箱设置
您可以在此处更改用户提交联系表单时收到的电子邮件。默认情况下,该插件将使用您网站管理员的电子邮件地址,但您可以轻松地将其更改为支持电子邮件或多个电子邮件地址。此外,如果您选择将自定义标签添加到表单中,请务必将生成的短代码块添加到消息正文中。如果您不粘贴该代码,您将不会收到用户为该字段提交的答案。

- 收件人:当有人填写表单时,插件会通过向您发送电子邮件来通知您。因此,在此选项中,您需要输入您的电子邮件地址。默认情况下,联系表单 7 使用网站管理员的电子邮件地址,但如果您不想使用该电子邮件地址,则可以更改它。
- 发件人:此字段允许您自定义电子邮件的发件人字段。一个好的做法是将您的网站名称放在这里。发件人的电子邮件地址也放在那里。
- 主题:您可以在此处自定义您将收到的电子邮件的主题。如果您不确定为什么要进行调整,我们建议将此设置保留为默认值。
- 附加标题:使用此选项,您可以添加电子邮件的抄送或密件抄送收件人。 请查看本指南,了解如何做到这一点。
- 邮件正文:您可以在此处自定义电子邮件的消息正文。大多数时候,除非您想在电子邮件正文中包含一些非常具体的内容,否则您不需要搞乱这一点。例如,如果您决定将表单连接到公司的 CRM,那么在此处添加更多标签可能会很有用,以便 CRM 可以更轻松地对电子邮件进行分类。如果这没有引起您的注意,请保持此部分不变。
- 文件附件:如果您已将文件上传字段添加到表单中,请务必在此处包含文件标签。
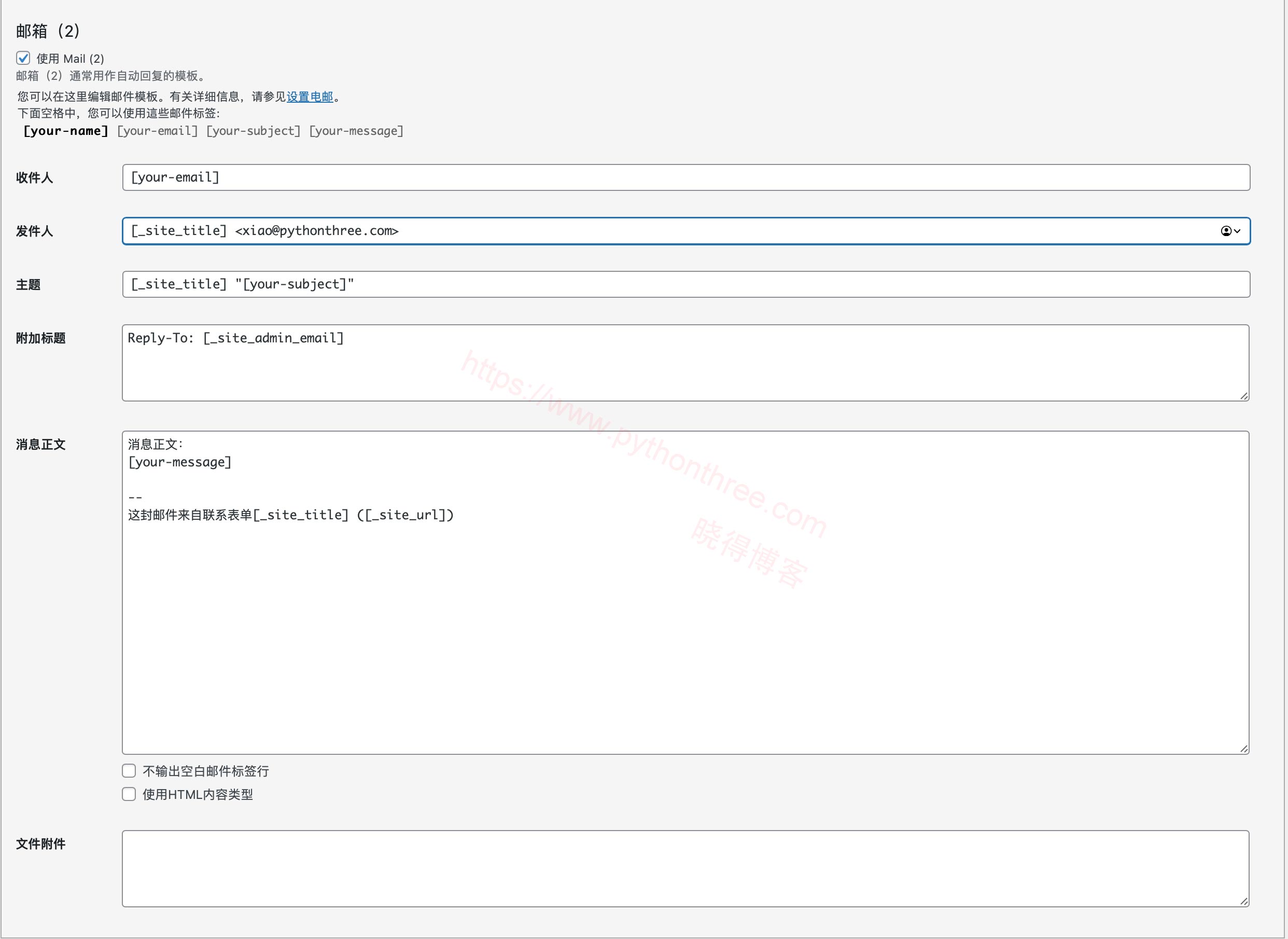
Mail 2 选项允许您创建自动回复程序,让用户知道他们的邮件已收到。或者,如果您想向不同的收件人发送不同的电子邮件,也可以使用它。也许您希望收到包含完整联系表单信息的电子邮件,但您只希望您的支持人员收到包含一两个字段的电子邮件。您可以通过多种方式利用此功能。

推荐:Easy WP SMTP插件教程设置WordPress网站发送电子邮件
留言消息设置
编辑向用户显示的各种已完成(或未完成)任务的消息。您可以为事件创建自定义消息,例如成功的联系人提交、验证错误、格式不正确等。

推荐:Redis Object Cache Pro插件使用教程WordPress对象缓存
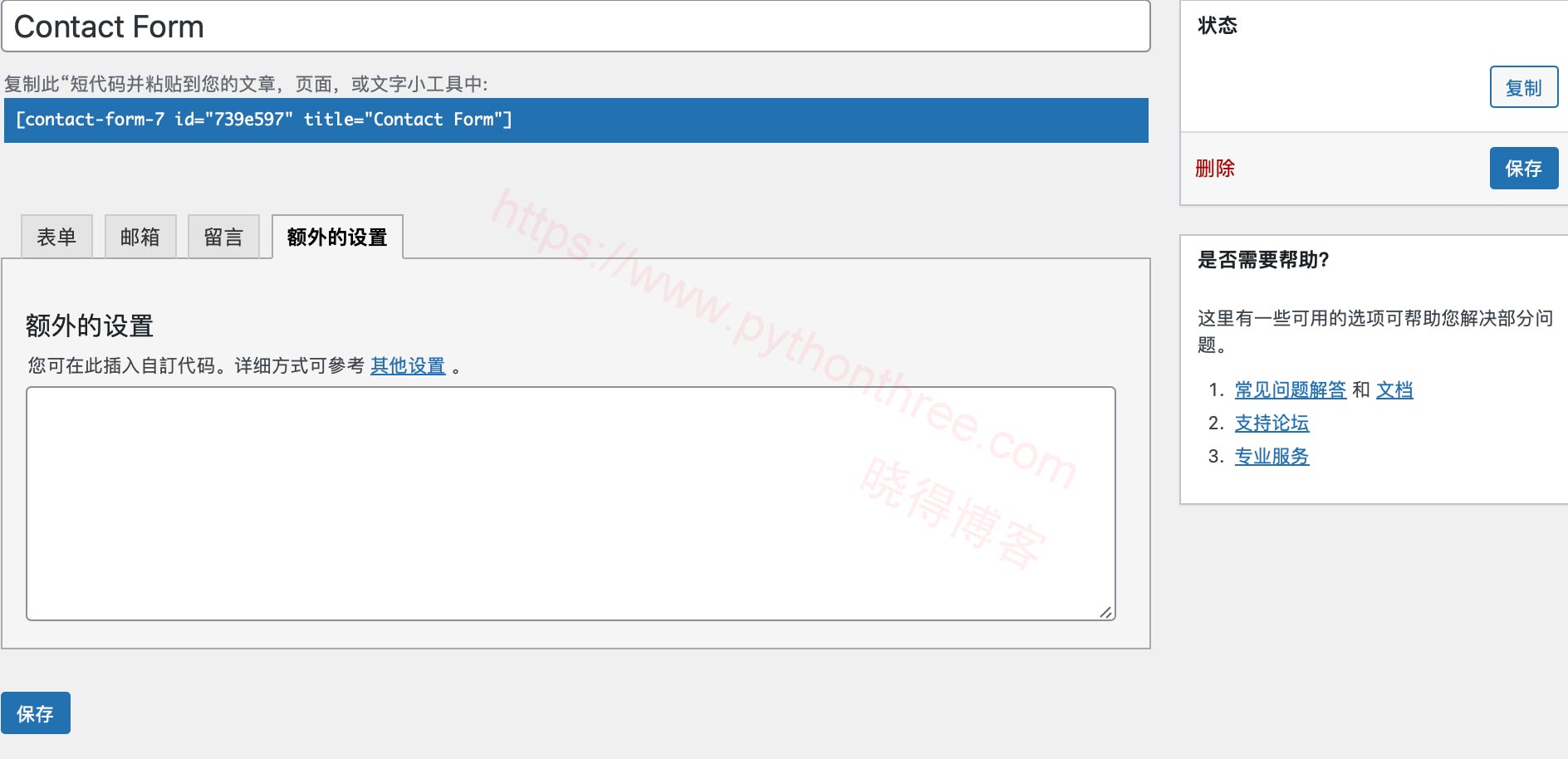
其他设置
“其他设置”的最后一个选项卡允许您仅为订阅者启用各种内置选项、演示模式(因此不会实际发送电子邮件)、接受验证、消息存储选项等。您可以在其文档中查看更多Contact Form 7 附加设置。

完成编辑后,请确保保存更改。
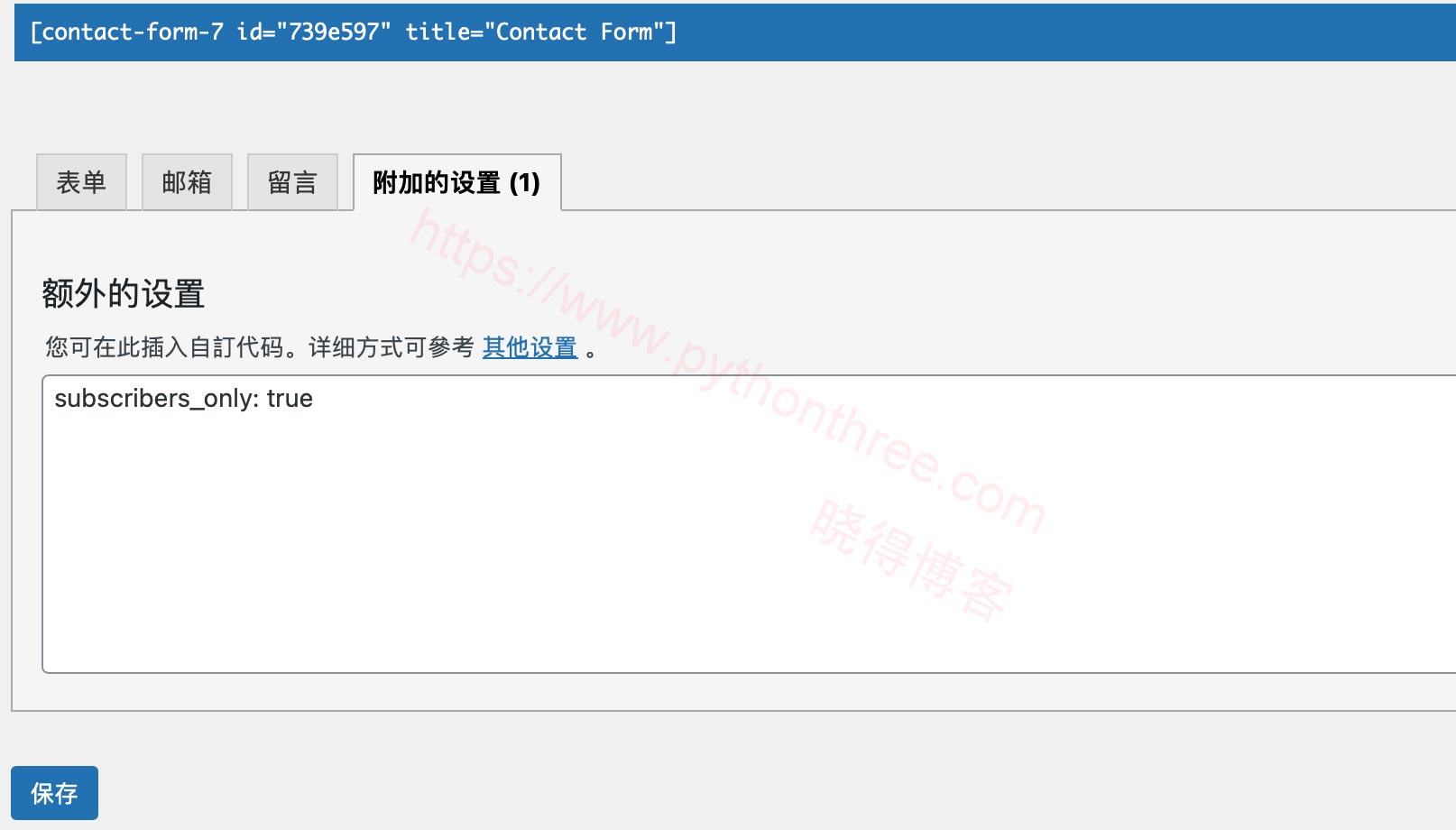
使用Subscribers-only mode,将subscribers_only: true代码添加到附加的设置,保存后,这样不WordPress网站的订阅用户就无法看到提交表单信息。在此模式下,未登录的用户无法提交联系表单,并将看到一条消息,通知他们需要登录,而登录用户可以像往常一样使用它“此联系表单仅供已登陆的用户填写”(更多可参考文档)

推荐:YITH WooCommerce Social Login社交登录插件
Contact Form 7联系表单集成外部API
可以通过将联系表单与外部服务集成来扩展联系表单的可能性。

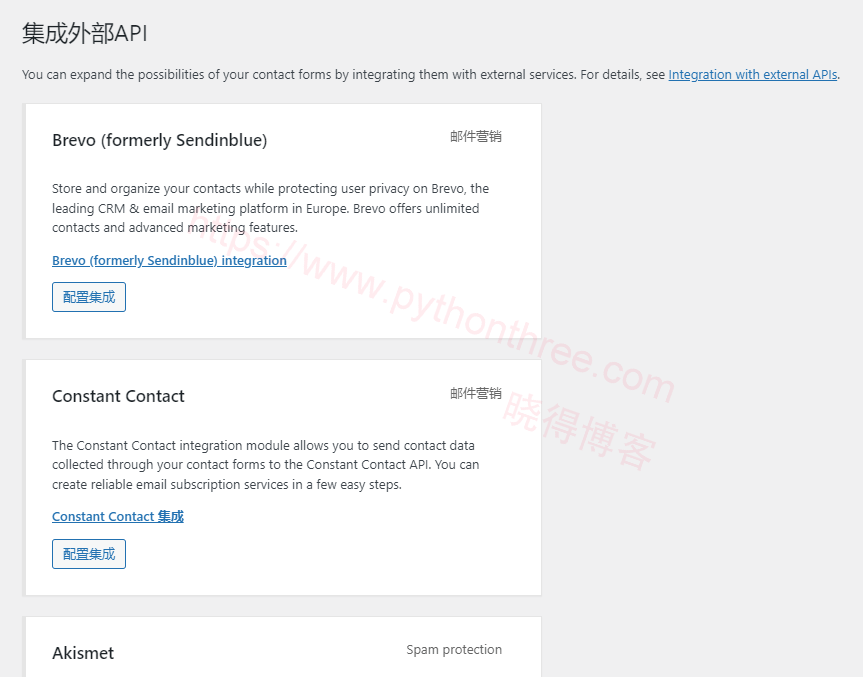
Contact Form 7联系表单插件的内置功能是有限的,但是,在各种外部服务的帮助下,您的联系表单的可能性是无限的。可以在“ 联系 ”->“ 整合集成 ”中管理与外部 API 的集成。列出了多个类别的服务Brevo(原Sendinblue)邮件营销、Constant Contact邮件营销、Akismet垃圾邮件防护、reCAPTCHA垃圾邮件防护、Stripe付款方式。
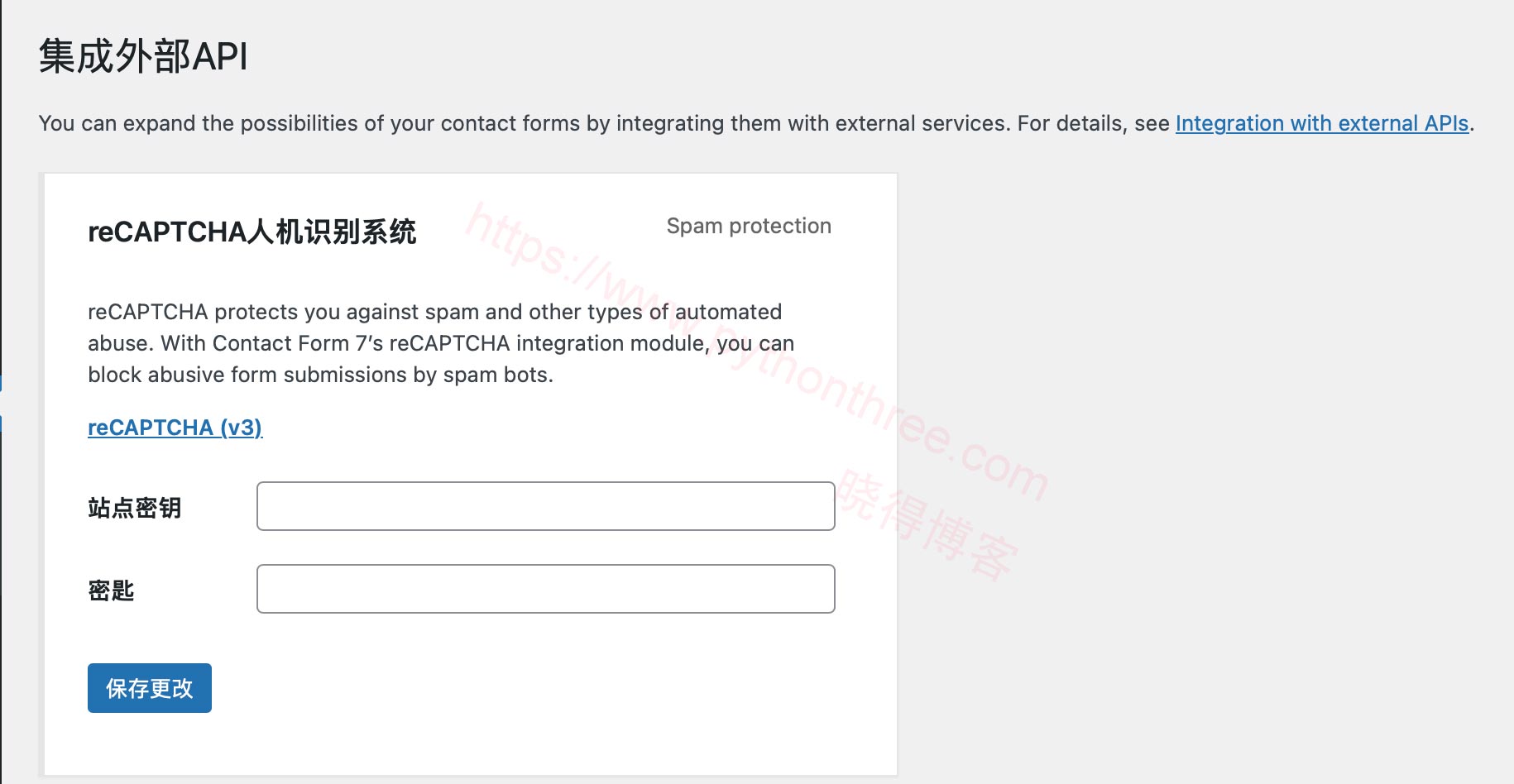
以使用reCAPTCHA垃圾邮件防护为例,
reCAPTCHA API的最新版本是v3。联系表格7 5.1及更高版本使用此reCAPTCHA v3 API。reCAPTCHA v3在后台工作,因此用户无需阅读图像中的模糊文本,甚至勾选“我不是机器人”复选框。

reCAPTCHA是谷歌的服务,要开始使用reCAPTCHA,因此您需要一个谷歌帐户才能使用它。使用该帐户登录谷歌,然后转到reCAPTCHA管理控制台。您将看到一个简单的注册表,从类型选项中选择reCAPTCHA v3,然后在“域”字段中输入网站的域。注册网站后,您将获得网站密钥和密钥API,
使用Contact Form 7表单插件中的表格

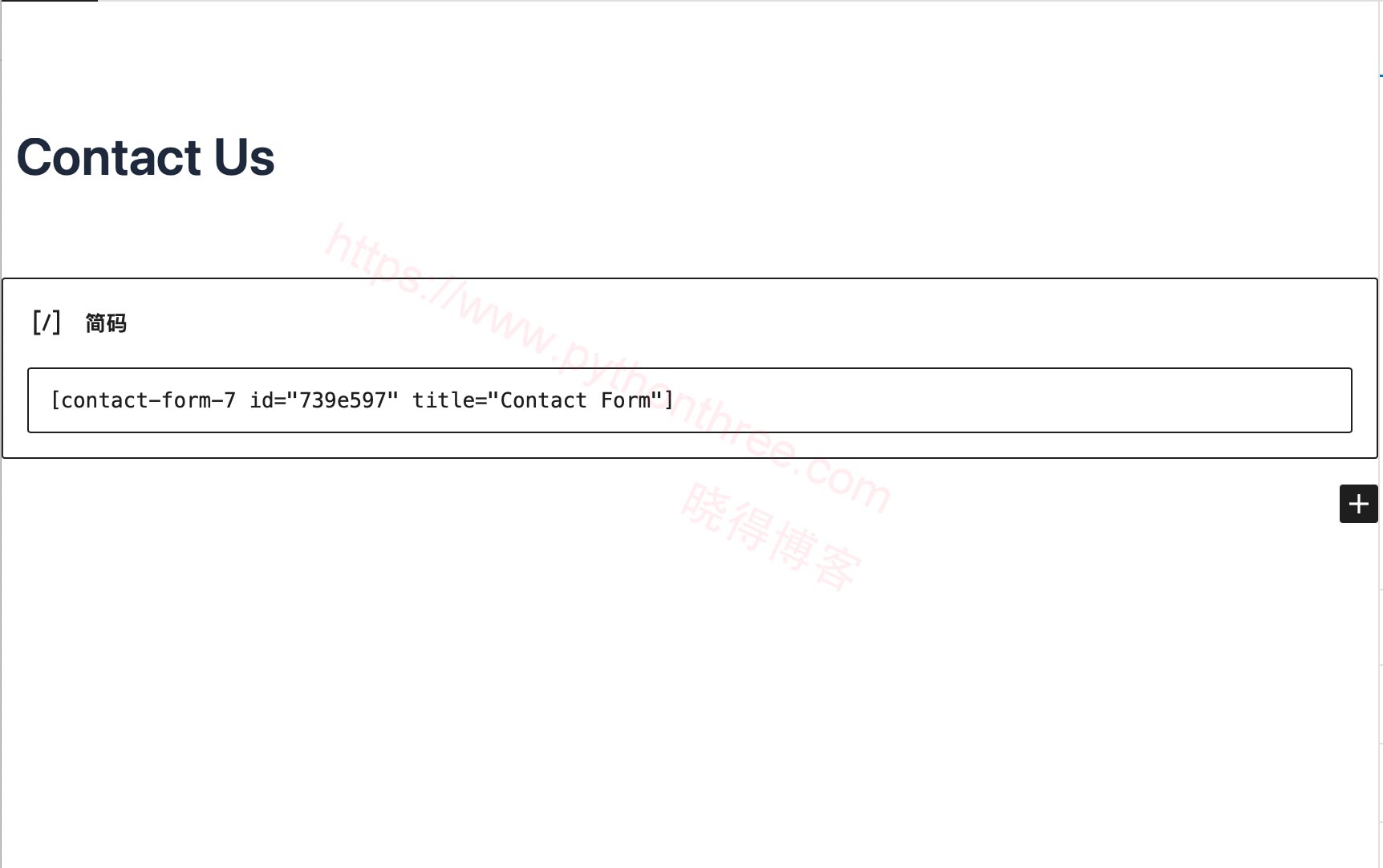
联系表单完成并准备使用后,您可以复制表单短代码以插入页面、帖子、小部件区域等。保存后,可以在联系表单创建页面顶部表单标题下方找到短代码(它被突出显示)。它应该看起来像这样:
[contact-form-7 id="739e597" title="Contact Form"]或者,如果您使用的是 WPBakery 或 Elementor 等页面构建器,则只需使用相关的 Contact Form 7 构建器模块即可选择表单并将其插入页面上。
推荐:[最新版]Calculated Fields Form插件WordPress动态计算表单插件
Contact Form 7 表单插件高级提示
现在如果您愿意只需一点点自定义代码就可以真正喜欢 Contact Form 7。以下是一些Contact Form 7插件教程技巧,可以使用它们为您的网站创建令人印象深刻的联系表单。
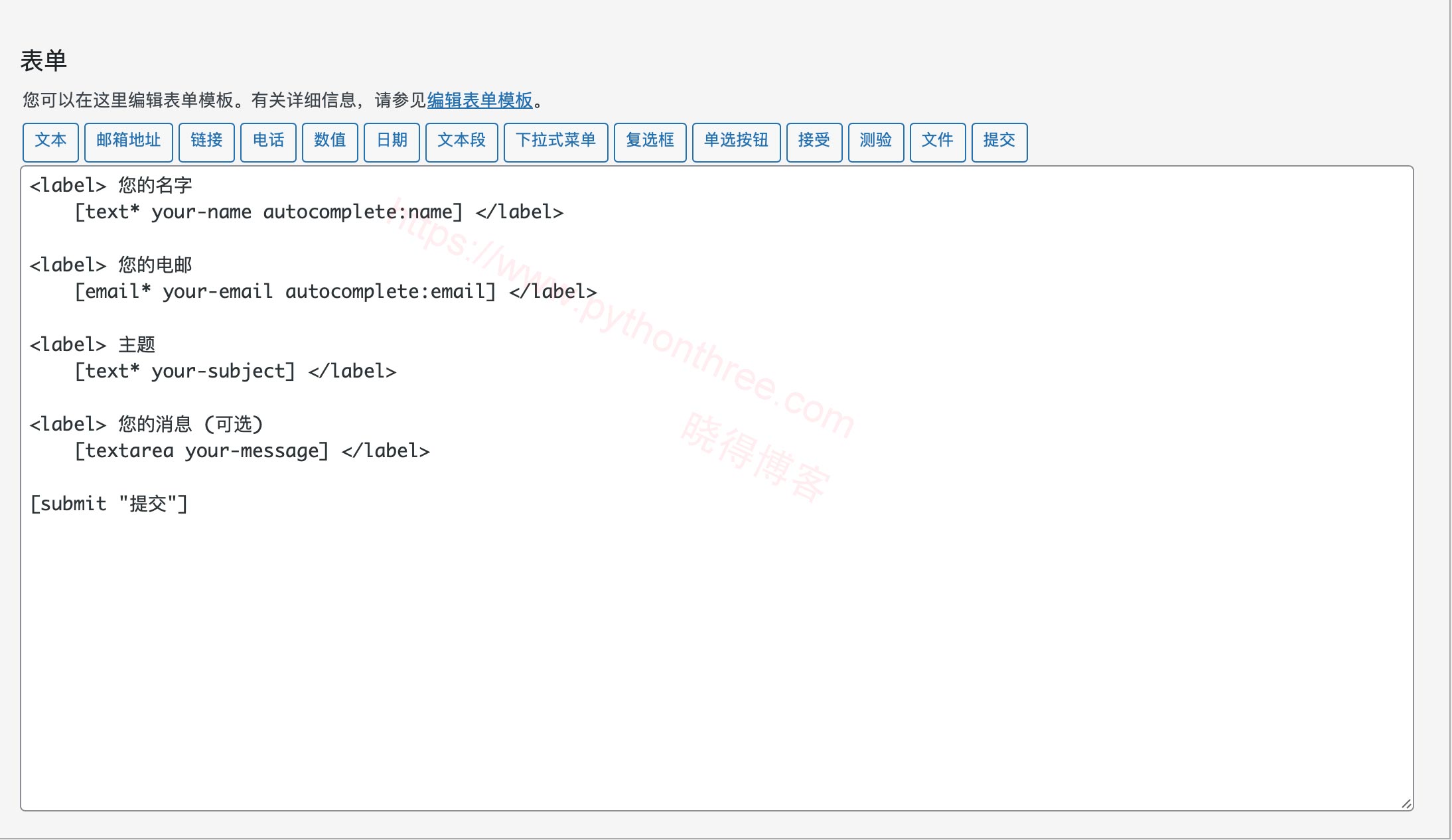
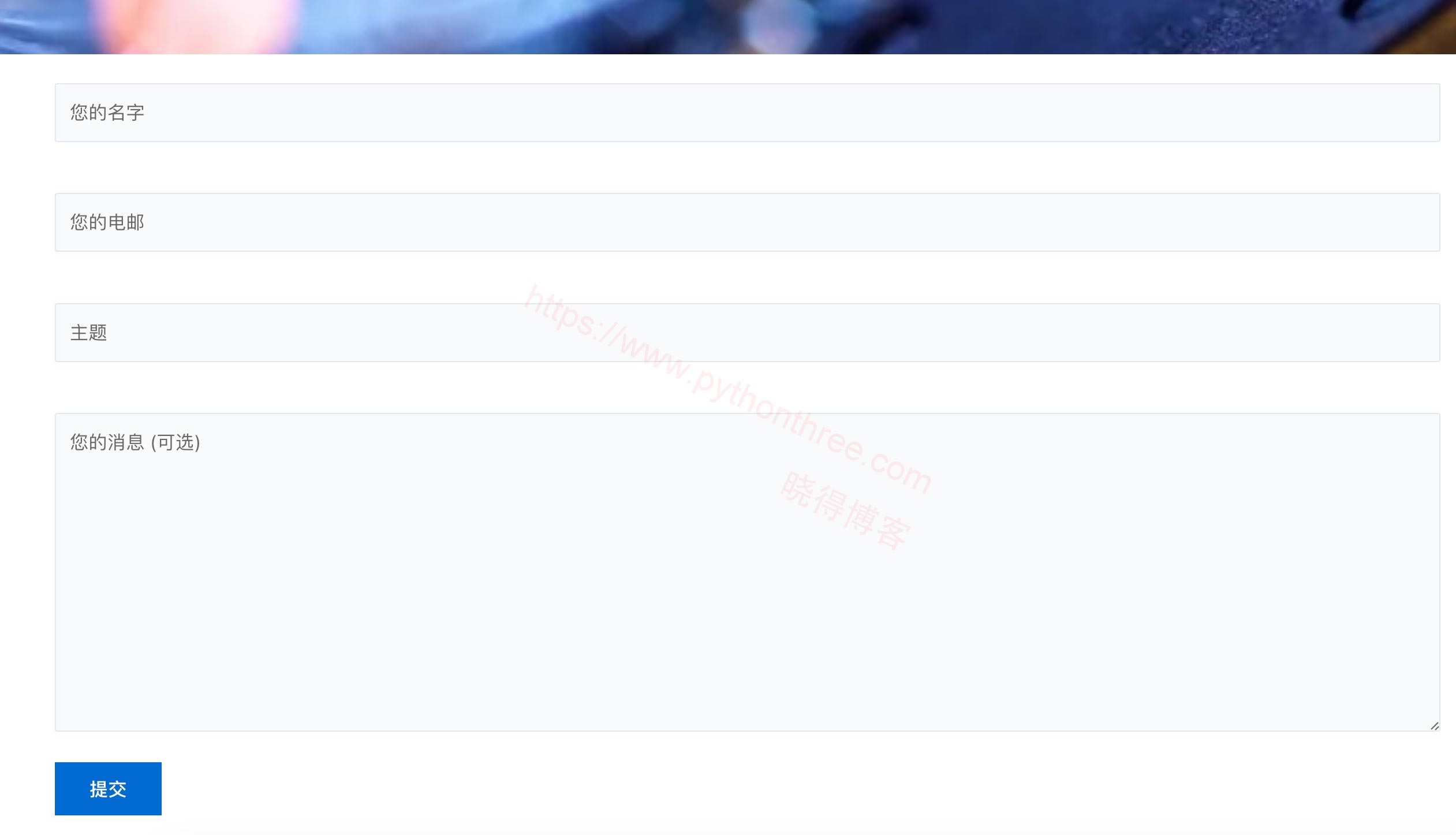
占位符文本

也许您不希望表单字段上有标题,或者您可能想添加文本来向用户演示他们应该在特定字段中输入的内容。添加占位符很简单,只需从字段中删除标签,然后将带有引号的首选文本添加到方括号内的代码末尾,如下所示:
<label>
[text* your-name autocomplete:name "您的名字"] </label>
<label>
[email* your-email autocomplete:email "您的电邮"] </label>
<label>
[text* your-subject "主题"] </label>
<label>
[textarea your-message "您的消息 (可选)"] </label>
[submit "提交"]
推荐:Novashare轻量级社交媒体插件WordPress社交分享插件
并排输入字段
另一个巧妙的技巧是并排添加字段。我认为这使联系表变得超级干净和专业。为了使用 Total WordPress 主题做到这一点,我们为您提供了轻松的解决方案,并添加了一个自定义类。只需将 class=”one-half” 添加到您的 p 标签中,如下所示:
<p class="one-half first">[text* your-name "Your Name"]</p>
<p class="one-half">[email* your-email "Your Email"]</p>
<p>[textarea your-message]</p>
<p>[submit "Submit Form"]</p>注意:本技巧专门针对 Total 主题用户,但其他主题可能内置类似的表单样式。
精美电子邮件标签
有时您需要的信息比用户提交的信息还要多。这就是联系表 7 的特殊电子邮件标签派上用场的地方。通过这些,您可以添加电子邮件时间戳、提交 IP 地址、包含联系表单的帖子的 ID 或标题等。所有这些工具都可以帮助您组织表单提交。
推荐:[最新版]FluentCRM Pro插件下载WordPress邮件营销自动化插件
总结
以上是晓得博客为你介绍的Contact Form 7插件教程WordPress设置Contact Form表单插件的全部内容,希望对你的WordPress建站有所帮助,如有问题,可联系我们,或者访问Contact Form 7 文档,能找到各种标签及其功能的详细说明、插件作者的有用提示,以及在插件因某种原因无法正常工作时进行故障排除的有用文章。
推荐:Easy WP SMTP插件教程设置WordPress网站发送电子邮件