如何使用Elementor创建全宽滑块
有很多方法可以使您的网站主页看起来更有吸引力。其中之一是添加全角滑块。可能有一些插件可以在 WordPress 中创建滑块。借助Elementor,可以轻松创建指向 WordPress 网站的滑块。您还可以自定义滑块,使其看起来像您想要的那样。例如,您可以将滑块设置为全角。
Elementor 附带一个幻灯片小部件,您可以使用它在 WordPress建站中创建滑块。Elementor 的幻灯片小部件带有多个选项。例如,您可以设置背景覆盖并向幻灯片添加文本或按钮。如果您在 Elementor 中添加新滑块,则滑块默认设置为框宽度。本文晓得博客为你介绍使用Elementor创建全宽滑块。
注意:幻灯片小部件仅在Elementor Pro上可用。
推荐:如何在Elementor上创建Coming Soon Page即将推出的页面
Elementor中创建全宽滑块
要开始在 Elementor 支持的 WordPress 网站上创建全角滑块,请创建一个新页面或帖子并使用 Elementor 进行编辑。在 Elementor 画布区域上,单击加号按钮创建新部分或容器。

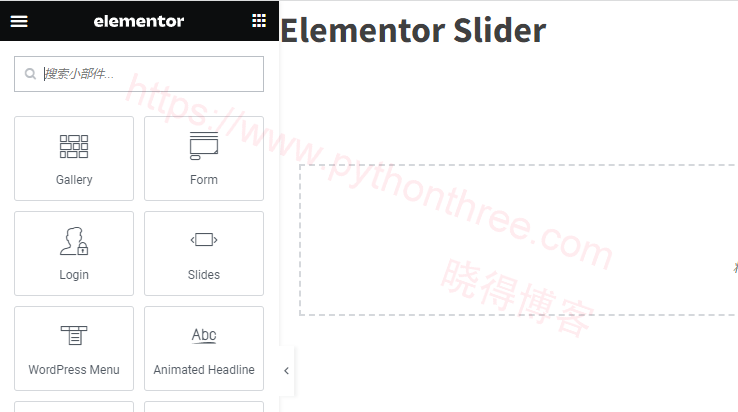
通过将幻灯片小部件从左侧面板拖动到画布来添加新幻灯片。

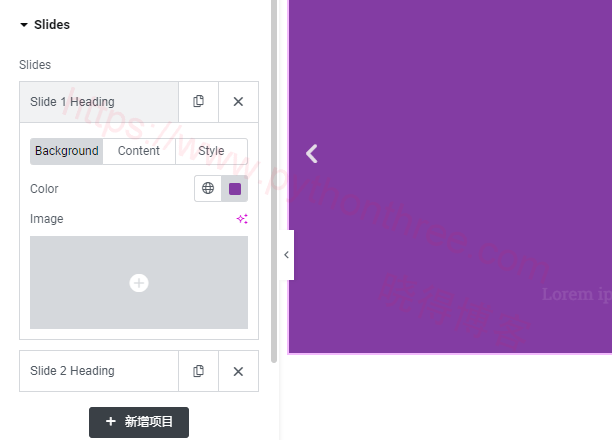
默认情况下,此小部件会带来 3 张幻灯片。您可以通过单击“ x ”按钮删除幻灯片。或者,如果您想添加新幻灯片,只需单击“添加项目”按钮即可。要自定义内容(例如添加图像背景或更改默认文本),您可以单击每张幻灯片以打开可用选项。

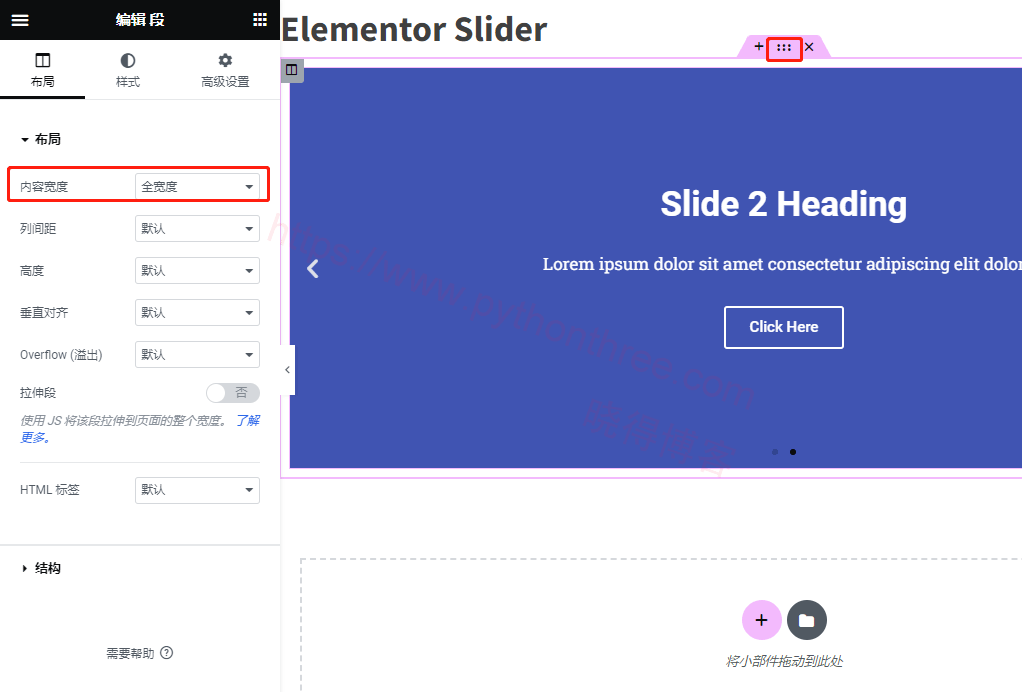
如前所述,幻灯片默认设置为框宽度。要将它们设置为全角,您可以激活承载幻灯片的部分。为此,请单击部分处理程序或单击导航器上的部分名称。

该部分处于活动状态后,转到左侧面板上的“布局”选项卡,并将“布局”部分下的“内容宽度”设置为“全宽度”。还要确保宽度值设置为 100 vw。
接下来,转到“高级”选项卡并将所有边的填充设置为0 px。如果您想让幻灯片适合屏幕高度,您可以激活“幻灯片”小部件(通过在导航器上单击它)并将高度单位设置为VH。将值设置为100。

总结
以上是晓得博客为你介绍的怎么使用Elementor创建全宽滑块的全部内容,希望对你的WordPress建站有所帮助,如有问题可联系我们。









