如何在Flatsome主题中创建自定义404页面
自定义 404 错误页面可能会让用户感到沮丧和困惑。404错误不适合用户体验,,当您点击链接并出现 404 错误时,这意味着向服务器的页面请求成功,但服务器没有找到您尝试访问的特定页面。
通过创建自定义 404 页面将他们引导到适合的内容。本文将解释自定义 404 错误页面的原因,并向您展示如何在Flatsome主题中创建自定义404页面。
为什么需要自定义 404 页面?
404 页面向用户确认他们在正确的网站上。但是,他们可能一直在寻找的单个页面并不存在。这比质疑网站本身是否存在要好得多。即使是最好的网站也会出现 404 错误,这就是为什么应该根据 404 页面自定义 WooCommerce 产品页面,以至少让您的网站导航可用。

自定义 404 页面充当软销售着陆页。它也有助于增加品牌。404 页面通常是大多数网站上最容易被忽视的页面。当移动、重命名或删除页面时会发生这种情况。当 URL 键入错误、拼写错误或不完整时,也会出现此消息。
可以通过将访问者重定向到自定义错误页面来更改 WooCommerce 网站响应此错误的方式。需要通过正确传达错误并为他们提供正确的行动方案来改善这种体验。这
在 Flatsome 主题中创建自定义 404 错误页面
从 Flatsome 主题 v3.6.0 开始,可以创建一个自定义块并将其分配给 404 页面以替换其内容并使用构建器对其进行编辑。按照以下步骤操作 –
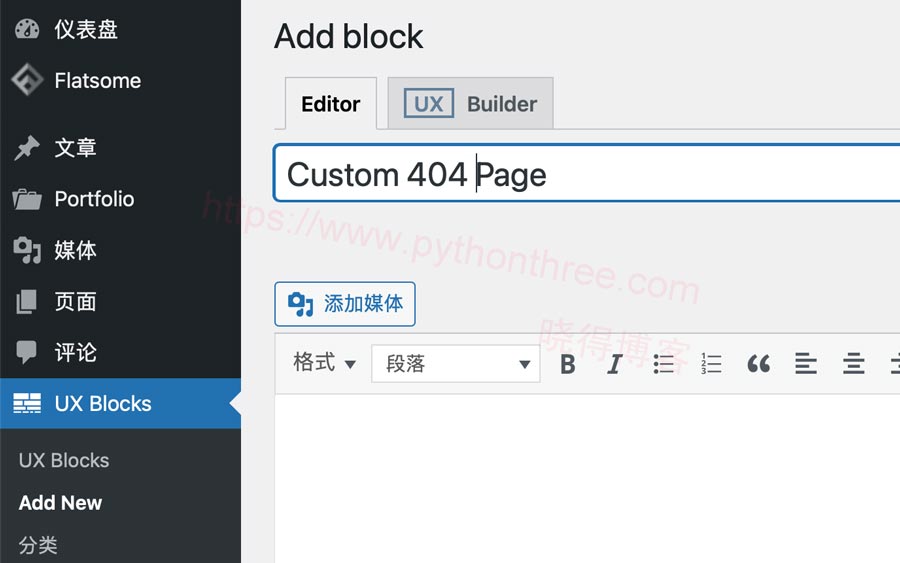
1、创建一个新块
首先需要创建一个新块。在 WordPress 仪表盘中导航到“ UX Blocks UX块 ”中添加新块并创建一个新块。使用标题并根据喜好添加一些内容。

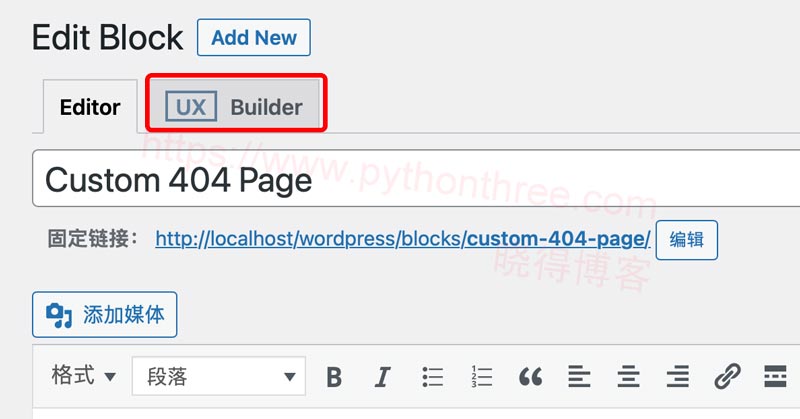
2、自定义设计块
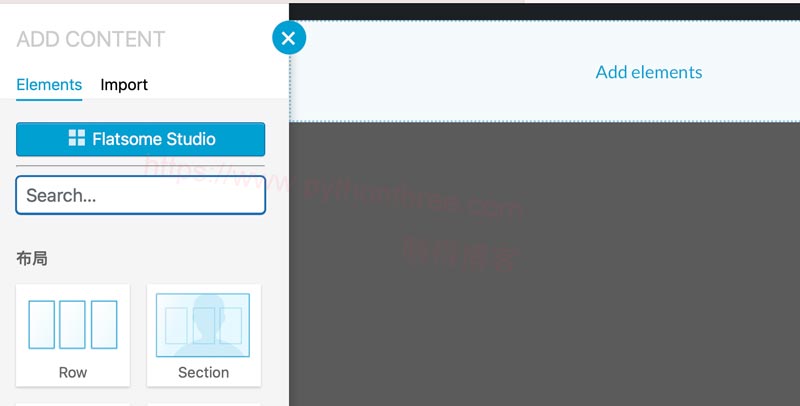
设计良好的 404 页面可以防止用户在遇到此类问题时离开您的网站。要设计页面,请单击“编辑”选项。然后单击“UX builder”以自定义页面。单击 UX Builder 后,您将被重定向到设置页面。单击添加元素选项。

推荐:如何将Google Analytics添加到Flatsome主题
3、给404页面添加元素
可以在此处设置自定义页面。要使用预制布局选项,请单击“Flatsome Studio按钮”。

4、设计您的404页面
可以选择任何页面,然后将所有链接和Flatsome 主题图标更改为您自己的。

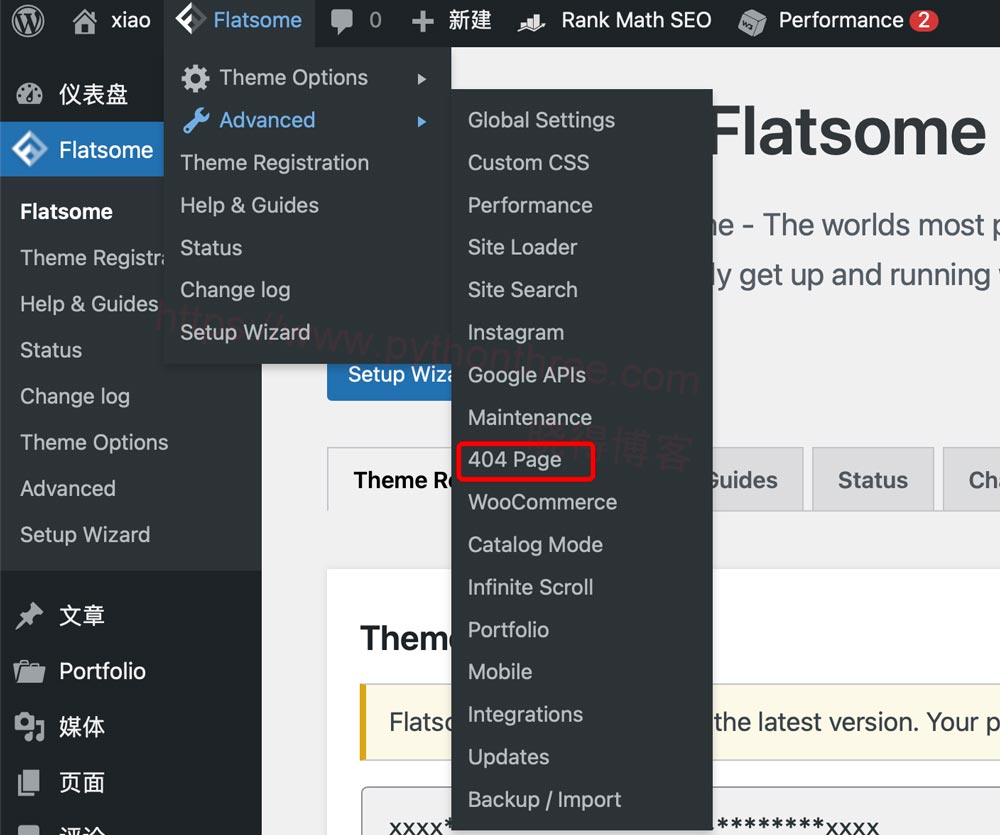
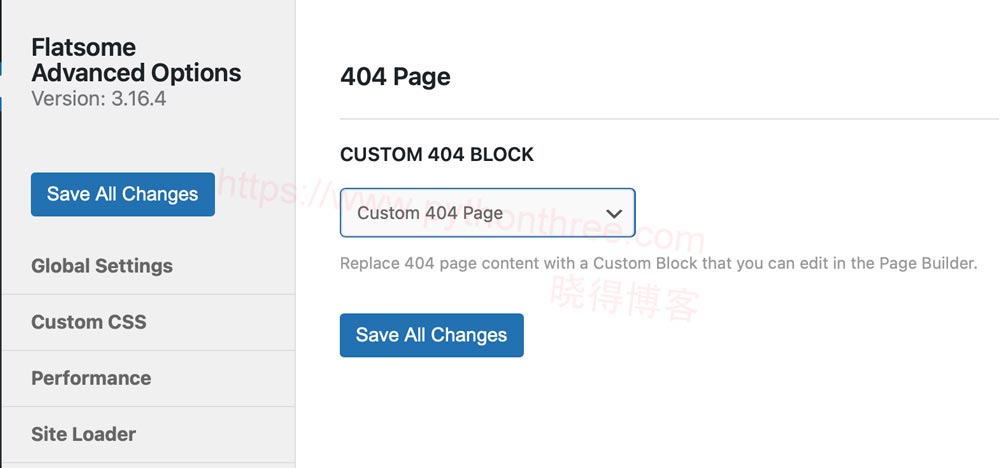
完成后,单击“ Update更新 ”按钮以保存您的设置。从顶部Flatsome选项卡下的Advanced导航到404 页面。现在,从此页面分配新创建的块并保存所有更改。现在有望创建一个带有自定义用户友好 UI 和消息的自定义 404 页面。

推荐:[最新版]WooThumbs for WooCommerce插件WooCommerce产品库滑块插件
总结
以上是晓得博客为你介绍的怎么在Flatsome主题中创建自定义404页面的全部内容,希望对你的WordPress建站有所帮助,自定义产品页面是 UX Builder 的一项很棒的功能,这将使您有更好的机会让用户在浏览您的网站时保持参与,也可以使用 Flatsome 主题的 UX Builder 自定义 WooCommerce 产品页面。如果遇到任何问题,换了联系我们。