如何在Elementor中创建渐变按钮
如果您想在网站上提供某些内容,按钮是一个足够重要的元素。无论是通过登陆页面、导航菜单、侧边栏。任何地方。在 Elementor 中,您可以轻松地在网站上添加按钮,因为此页面构建器插件附带了按钮小部件。例如,为了使您的按钮看起来更有吸引力,您可能需要通过添加渐变效果来装饰它,本文晓得博客为你介绍如何在 Elementor 中创建渐变按钮。
推荐:如何将Elementor Form连接到Mailchimp
注意:本文使用的是Elementor Pro插件
在Elementor中创建渐变按钮
要在 Elementor 中添加按钮,请将“ 按钮 ”小部件从左侧面板拖放到画布区域。在“ 内容 ”选项卡上,您可以在“ 链接 ”字段中添加按钮链接。要更改默认按钮标签,您可以替换文本字段中默认的“ 单击此处 ”文本。如果需要,您还可以添加图标。

要装饰您的按钮,您可以转到“ 样式 ”选项卡。要更改字体样式和大小,您可以单击版式选项上的铅笔图标。要更改字体颜色,您只需单击“ 文本颜色 ”选项上的颜色选择器即可。
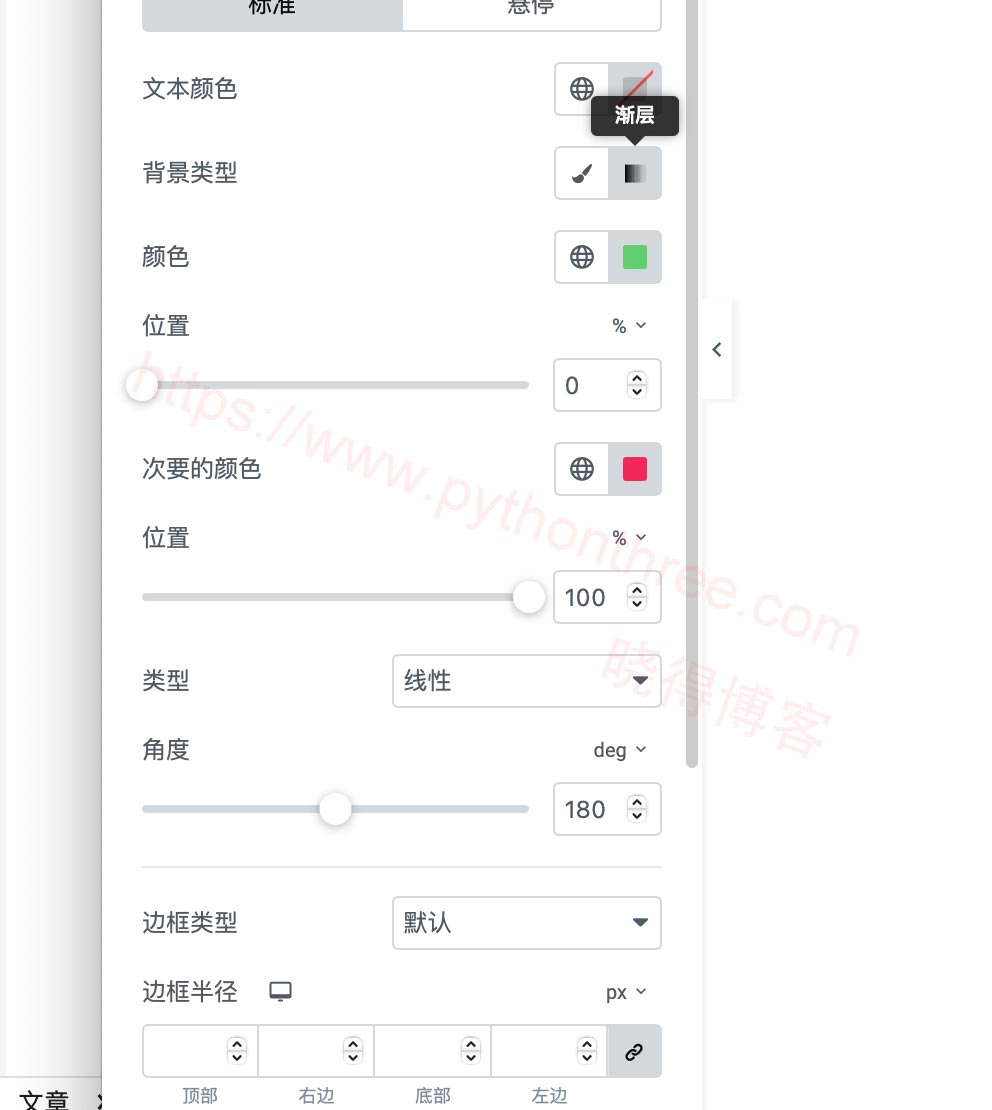
要向按钮添加渐变背景,您可以单击“ 背景类型 ”选项上的“ 渐变 ”选项卡。要设置渐变,您只需设置第一种颜色和第二种颜色即可。您可以设置每种颜色的位置、渐变类型(径向或线性)和角度。完成其他小部件后,您现在可以发布页面。

在Elementor创建多色渐变按钮
Elementor 的渐变功能仅限于最多两种颜色。如果您想创建由多种颜色(两种以上)组成的渐变按钮,可以使用自定义 CSS 功能(仅在Elementor Pro上可用)。

首先,添加一个按钮小部件或编辑现有的按钮小部件。在设置面板上,转到“ 高级 ”选项卡并打开“ 自定义 CSS ”块。将以下 CSS 代码粘贴到自定义 CSS块。代码:
selector .elementor-button{background-image:
linear-gradient(to left, #FEAC5E, #C779D0,#4bc0c8);
}要更改渐变的颜色,只需替换十六进制代码即可。如果您想使用自己的 CSS 渐变,请确保添加按钮选择器 (.elementor-按钮)。