如何将Elementor Form连接到Mailchimp
如果您正在寻找能够满足所有网页设计需求的软件,Elementor 是目前最好的一款。它提供了满足网页设计需求所需的必要资源。可以将 Elementor 与流行的第三方营销工具(包括 MailChimp)集成。通过将 Elementor与MailChimp 集成,您将能够在网站上的任何位置安装电子邮件订阅表单。无论是在单个帖子、侧边栏、登录页面、主页等上。

MailChimp 本身就是一种流行的电子邮件营销工具。与社交媒体相比,它允许您收集电子邮件订阅者并发送具有更多个人风格的特定活动。无需其他插件即可将 Elementor与MailChimp集成。您只需创建一个 API 密钥即可开始使用。
如果使用 Mailchimp 进行电子邮件营销,可以集成 Elementor Forms 和 Mailchimp。为了在您的 WordPress 网站上提交新表单时自动导出电子邮件联系人。在本文中,我们晓得博客为你介绍如何将Elementor Form连接到Mailchimp。
推荐:6个最佳Elementor Mega Menu超级菜单插件
集成Elementor和Mailchimp好处
Mailchimp 是电子邮件营销领域领先的营销自动化软件。Mailchimp 提供的功能集是独一无二且引人注目的。无论您经营的是在线业务还是博客,您都可能需要一种方式来始终如一地联系您的受众。
使用 Mailchimp,您可以使用订阅者的联系信息创建电子邮件列表。使用预制电子邮件模板和内容优化器,您可以向您的受众成员发送引人入胜的信息更新。当您尝试增加电子邮件列表时,最好在您的网站上嵌入一些订阅表格。他们可以帮助您从有机流量中产生潜在客户。虽然 Mailchimp 具有此功能,但其嵌入形式通常是通用的,可能与您的品牌不匹配。
Elementor 是一种易于使用的WordPress 页面构建器,您可以使用它来设计您的网站而无需编码。它的拖放式编辑器使创建网站所需的特性和功能变得简单:使用 Elementor,您可以在网站的任何位置添加联系表单,并在其设置中链接 Mailchimp。当您的在线访问者注册时,他们将自动添加到您的 Mailchimp 列表中。使用这两种工具可以让您拥有设计良好的表单,而不会丢失订阅者分析。
获取MailChimp API密钥
首先,您需要访问 Mailchimp网站注册帐户。您只需输入您的电子邮件地址、用户名和密码即可免费执行此操作:
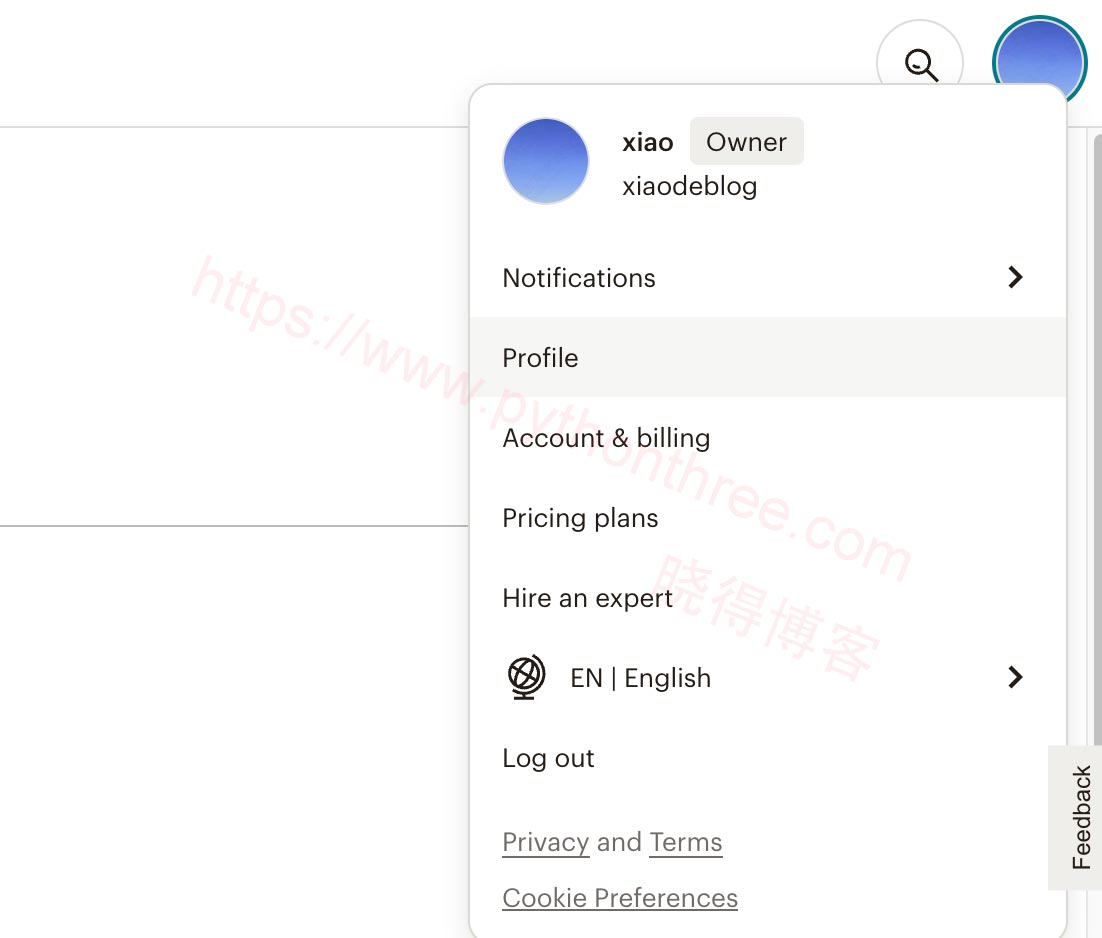
如上所述,您需要创建一个 MailChimp API 密钥,以便能够将您的 MailChimp 帐户与 Elementor 集成。为此,请访问MailChimp 网站并使用您的帐户登录。在 MailChimp 仪表板上,通过单击顶部栏上的个人资料图标转到您的个人资料,然后选择“Profile个人资料”。

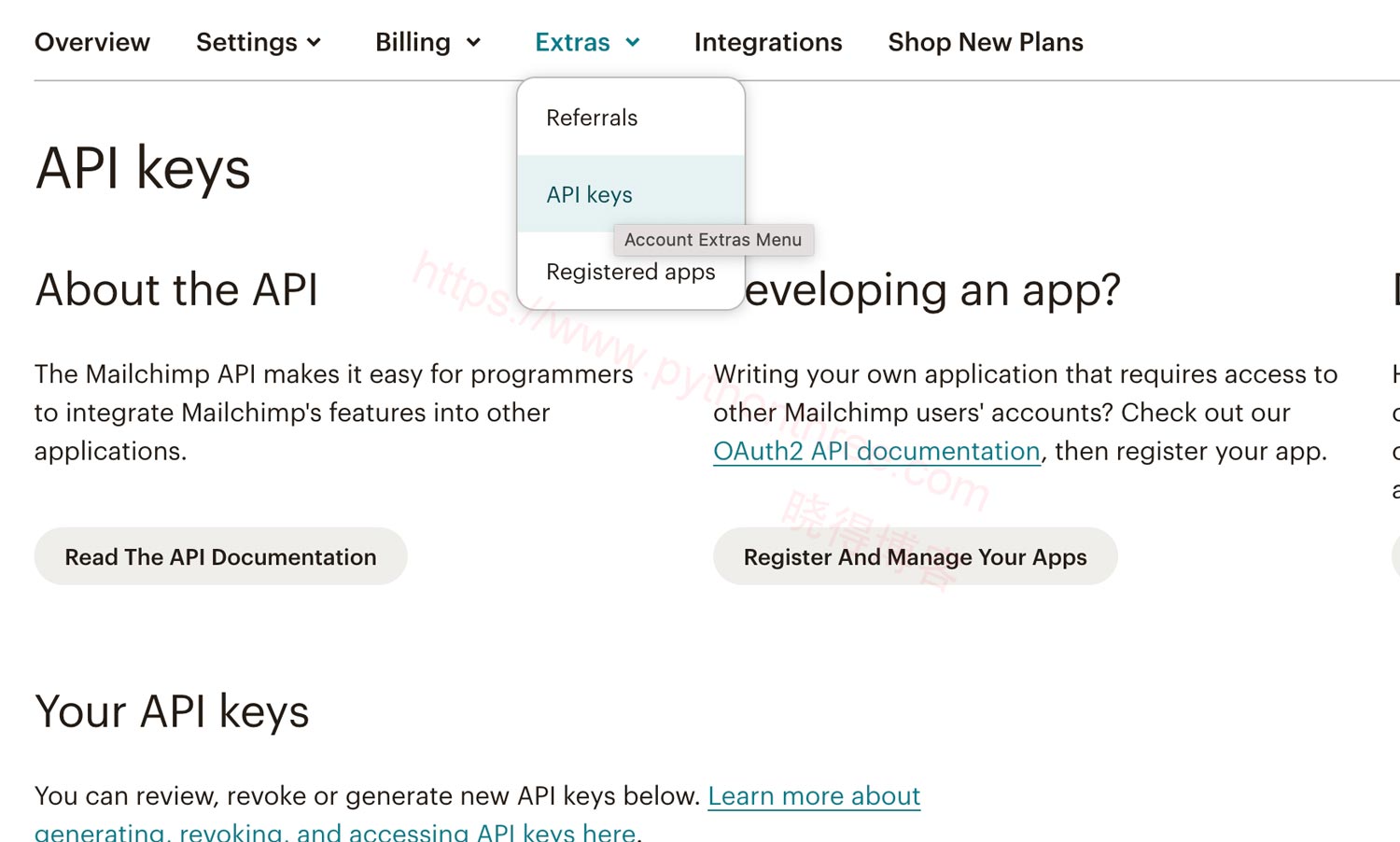
在您的个人资料页面上,选择Extras -> API Keys。

要创建新的 API 密钥,请单击创建密钥按钮。复制 API 密钥。如果需要,您还可以为您的 API 密钥添加一个标签,以便您在将来想要添加更多 API 密钥时轻松识别它。

注意:免费计划,它可以支持 2,000 个联系人和 10,000 封电子邮件发送。基本的电子邮件营销计划就足够了
推荐:WordPress如何将Header.php文件从父主题复制到子主题
将Elementor Pro 与 MailChimp连接
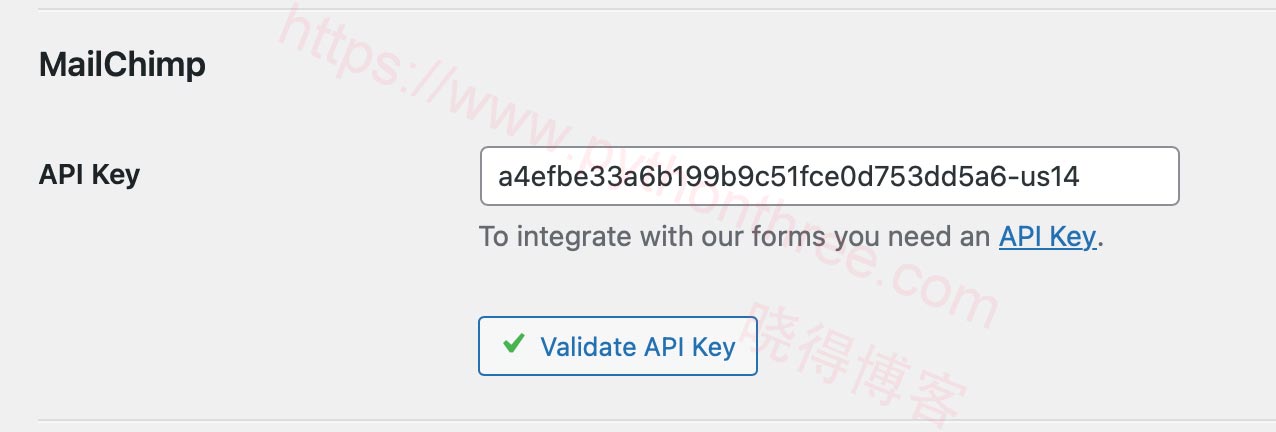
登录到您的 WordPress 仪表盘并转到“ Elementor ”->“ Settings ”。
在 Elementor 设置页面上,单击集成选项卡。向下滚动到 MailChimp 部分并粘贴您刚刚在上面创建的 API 密钥。单击验证 API 密钥按钮。不要忘记单击底部的保存更改按钮以应用新更改。

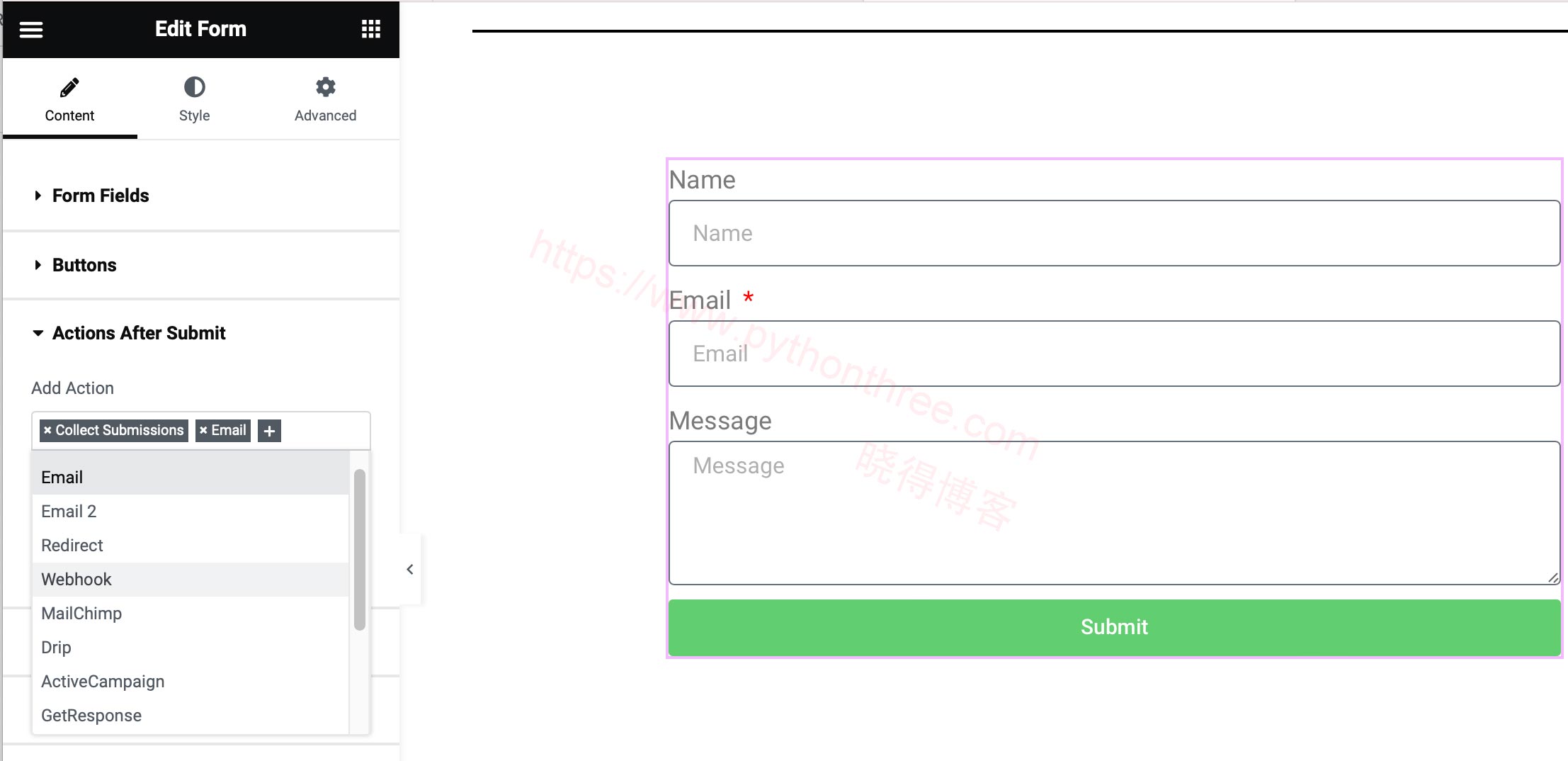
完成 MailChimp 帐户与 Elementor 的集成后,您现在可以在您的网站上添加电子邮件订阅表格,并将该表格与您的 MailChimp 帐户相关联。为此,通过从左侧面板拖动表单小部件来添加新表单。
自定义您的表单并根据您的需要定制内容。完成后,打开Content选项卡下的Actions After Submit选项并添加 MailChimp。

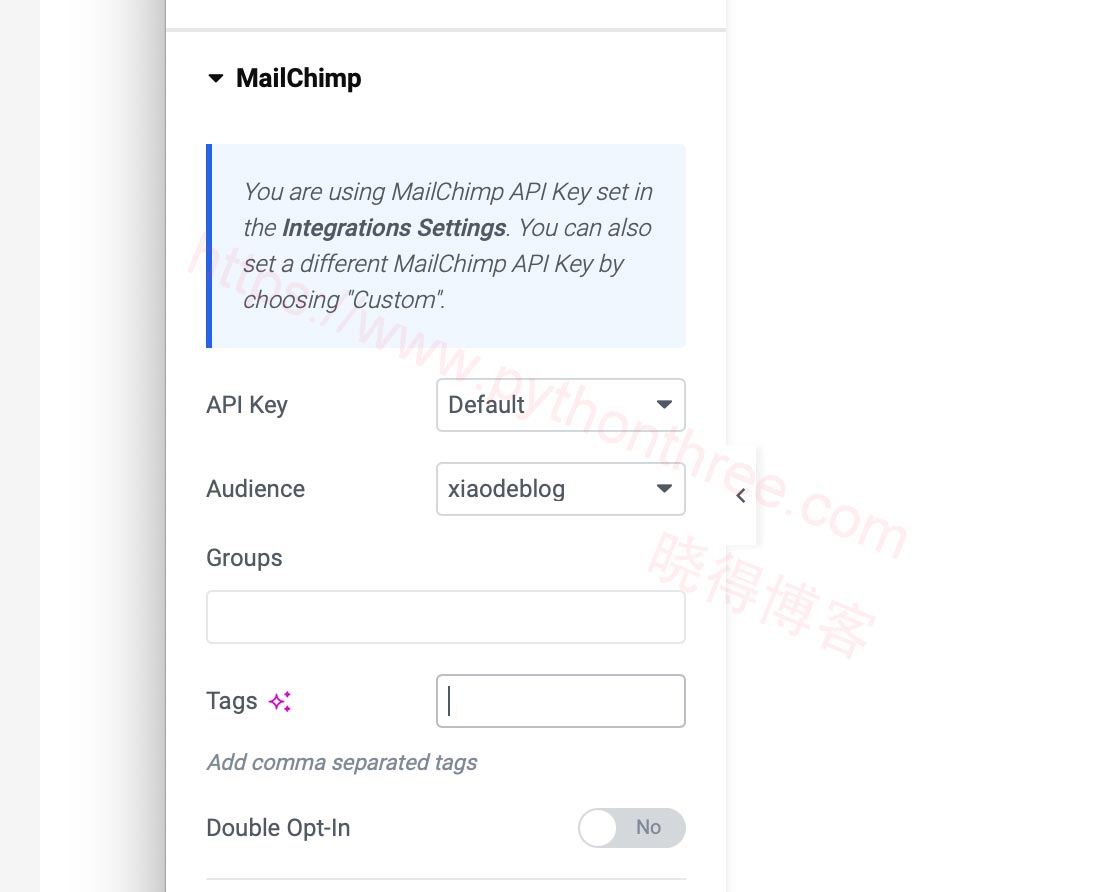
您将在“内容”选项卡下看到一个名为“MailChimp的新选项”。打开此选项进行设置。在API 密钥选项上,将其保留为默认值。在受众部分,选择您的 MailChimp 帐户中的现有受众。您也可以添加现有组(如果有的话)。在Field Mapping选项上,根据您的需要设置值。

现在可以在准备就绪后发布您的页面。要检查是否一切顺利,请尝试填写您刚刚创建的表格并登录 MailChimp。在 MailChimp 仪表板上,根据您的表单设置选择受众并查看联系人。检查联系人的来源。如果您从 API 中找到联系人,则表示一切顺利。
总结
以上是晓得博客为你介绍如何将 Elementor Form连接到Mailchimp的全部内容,尽管将 Mailchimp 和 Elementor 结合起来似乎令人望而生畏,但任何人都可以将这两种工具结合起来。通过这样做,您可以创建满足您对外观和功能期望的自定义订阅表单,希望对你的WordPress建站有所帮助,如有问题,可联系我们。