WordPress隐藏特色图片的方法
在某些情况下,在 WordPress CMS 中隐藏特色图片会派上用场。例如,您希望实现极简主义外观或删除网站某些区域的图片。
想象一下,您有一篇博客文章,上面堆满了特色图片。但是,您仍然希望特色图片显示在博客列表页面上。在这种情况下,将图像隐藏在您的个人博客文章中而不完全删除。本文晓得博客将为你说明WordPress隐藏特色图片的方法,帮助使用内置功能和其他选项正确隐藏 WordPress 特色图像。
1、有选择地上传特色图像
最简单的方法是以选择性和精心安排的方式上传和设置您的特色图片。您应该有一个博客文章列表,其中确定了它们是否具有特色图片。通过定义和规划您的图像,您可以完全控制它们并有效地管理它们。

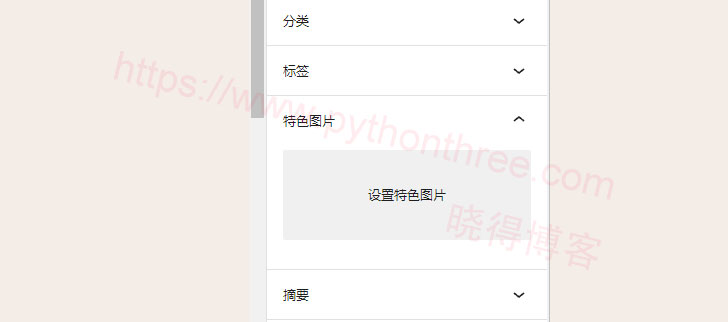
如果您不希望帖子的特色图片出现在任何地方,请将特色图片部分留空。
2、删除上传的特色图像
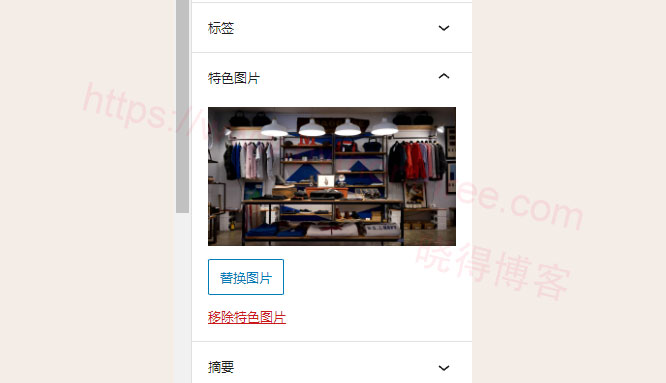
为您的帖子设置特色图片后,请执行以下步骤将其删除。此方法适用于 经典编辑器 和 古腾堡编辑器。在您的帖子或页面中,找到特色图片部分。单击删除特色图像按钮。预览并更新您的帖子以完成。

但是,WordPress 有时会自动为您的所有博客文章设置默认特色图片,或者将帖子中的第一张图片指定为特色图片。这就是为什么即使您已删除或未上传任何图片,您的帖子仍然有精选图片的原因。
3、禁用自动设置特色图片
您的特色图片显示在 2 个位置:
- 帖子/页面:通常在帖子或页面的开头。
- 博客画廊页面:在您发布在网站上的帖子列表中。
如果您使用的是特色图片插件,它很可能会自动为您的内容生成默认的特色图片。换句话说,自动生成的特色图片不会显示在您的帖子中,而是显示在帖子库页面上。每个插件的功能和设置都不同。您最好检查一下您的插件是否提供了禁用自动设置特色图片的选项。您也可以联系插件的支持团队寻求帮助。
4、通过主题设置在WordPress中隐藏特色图像
大部分主题使您能够在整个站点甚至某些帖子上隐藏特色图片。此外,您可以选择在博客列表页面 或 单个帖子 / 页面中隐藏特色图片。
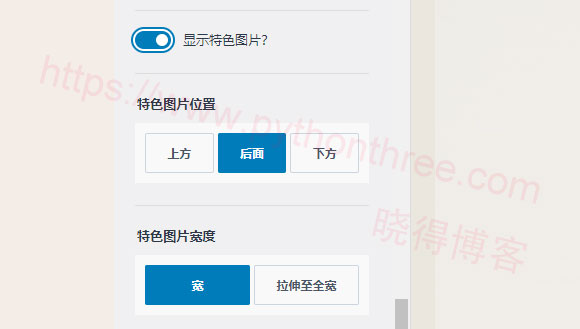
以Kadence主题为例,安装并激活Kadence主题后,转到“ 外观 ”->“ 自定义 “->” 文章/页面布局 ”->“ 单篇文章布局 ”,关闭“ 显示特色图像 ”功能即可。

这将停用博客图库页面上的显示。因此,只会显示您包含的帖子标题、描述和元数据。除了帖子列表页面外,还允许隐藏帖子/页面上的所有特色图片。转到“ 外观 ”->“ 自定义 “->” 文章/页面布局 ”->“ 页面布局 ”,关闭“ 显示特色图像 ”功能即可。
推荐:WordPress如何将Header.php文件从父主题复制到子主题
5、使用代码在 WordPress 中隐藏特色图片
如果您的主题没有为您提供隐藏特色图片的选项怎么办?您可以编写代码来执行此操作。在您的管理面板中,转到“ 外观 ”->” 自定义 ”->“ 额外CSS ”。
将下面的代码复制并粘贴到其中( 以Kadence主题测试,其他主题需要测试 ):
.post-thumbnail-inner img {
display: none;
}这将隐藏您所有帖子的特色图片。如果您想隐藏特定帖子的特色图片,请输入以下代码:
.post-12345 .post-image {
display: none;
}请将“ 12345 ”替换为您的实际帖子 ID。点击发布完成。注意此技术不会从您的 WordPress 媒体库中永久删除精选图像。相反,它只隐藏特定帖子中的图片。
推荐:[最新版]WordPress问答插件免费下载DW Question Answer Pro插件
6、使用插件隐藏特色图片
这种方法对初学者很友好。只需激活一个插件,它将帮助您处理麻烦。我们将向您展示如何使用免费插件在帖子/页面上显示/隐藏特色图片。
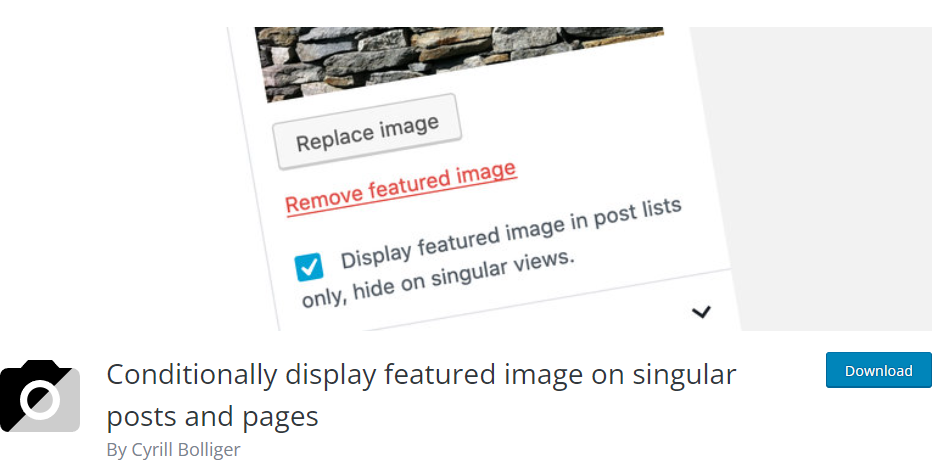
搜索 Conditionally display featured image on singular posts and pages 插件,并点击安装激活,

转到您想要隐藏特色图片的帖子/页面。在特色图片部分下,勾选仅在帖子列表中显示特色图片,隐藏在单一视图中。点击更新或发布按钮使更改生效。
总结
以上是晓得博客为你介绍的WordPress隐藏特色图片的方法的全部内容,我们演示了在 WordPress 中隐藏特色图片的简单方法。可以根据需要选择使用内置功能、主题设置、代码或插件。希望对你的WordPress建站有所帮助,如有问题可联系我们。