如何在Genesis子主题中添加更多页脚小部件
如果您刚开始使用WordPress CMS中的使用 Genesis 框架 ,可能会注意到默认情况下, Genesis simple主题具有三个页脚小部件区域。大多数时候,三个小部件区域就足够了。但是如果你想要四个或五个呢?

幸运的是,您可以轻松添加更多页脚区域,无需担心复杂的 CSS 样式更改。本文晓得博客为你介绍如何在Genesis主题中添加更多页脚小部件。
推荐:如何在WordPress中删除jQuery Migrate
Genesis框架页脚小部件区域
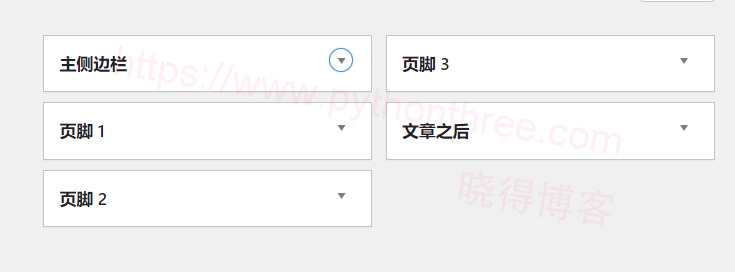
我们将默认的 3 个页脚小部件区域更改为 4 个,直接从 WordPress 管理菜单进行所有更改。无需 FTP 管理器或代码编辑器。以下是默认 Genesis sample 子主题中小部件区域的外观:

在Genesis主题中添加更多页脚小部件
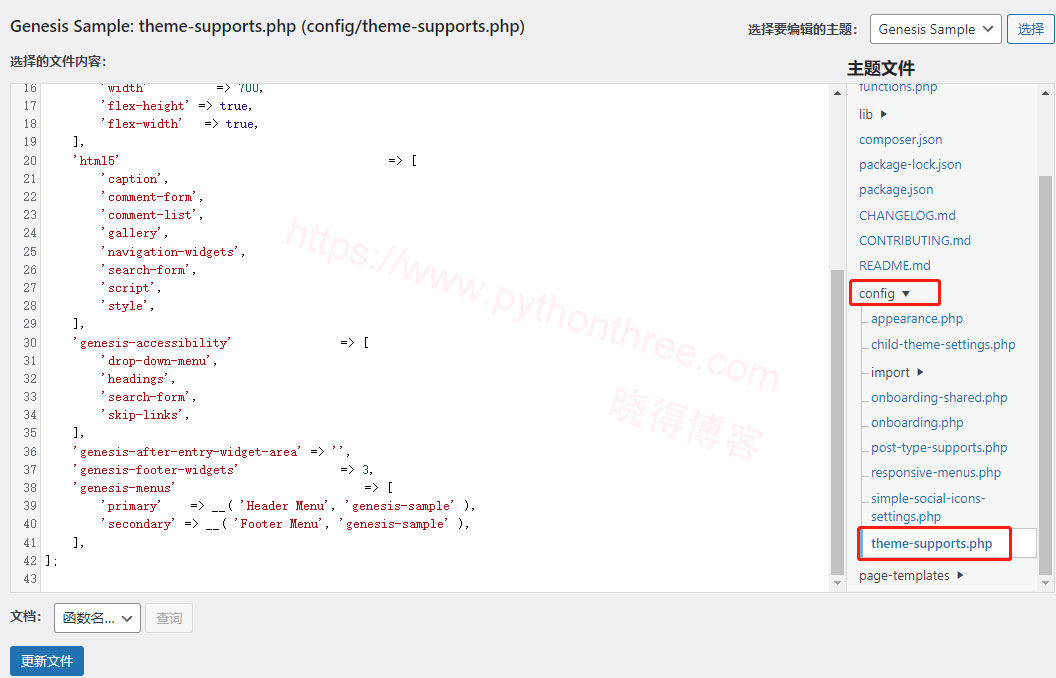
要在基于 Genesis 的 WordPress主题中添加第四个小部件区域,您需要转到“ 外观 ”->“ 主题文件编辑器 ”,然后打开 ”config” -> ”theme-supports.php “文件。
找到设置 ‘genesis-footer-widgets’ 的行(在配置文件的底部)并将其值更改为 4。不要忘记单击 “ 更新文件 ” 按钮以保存更改。

接下来,我们将做另一个小改动,将更新主题的 style.css 文件以连续显示四个页脚小部件,而不是默认的三个。
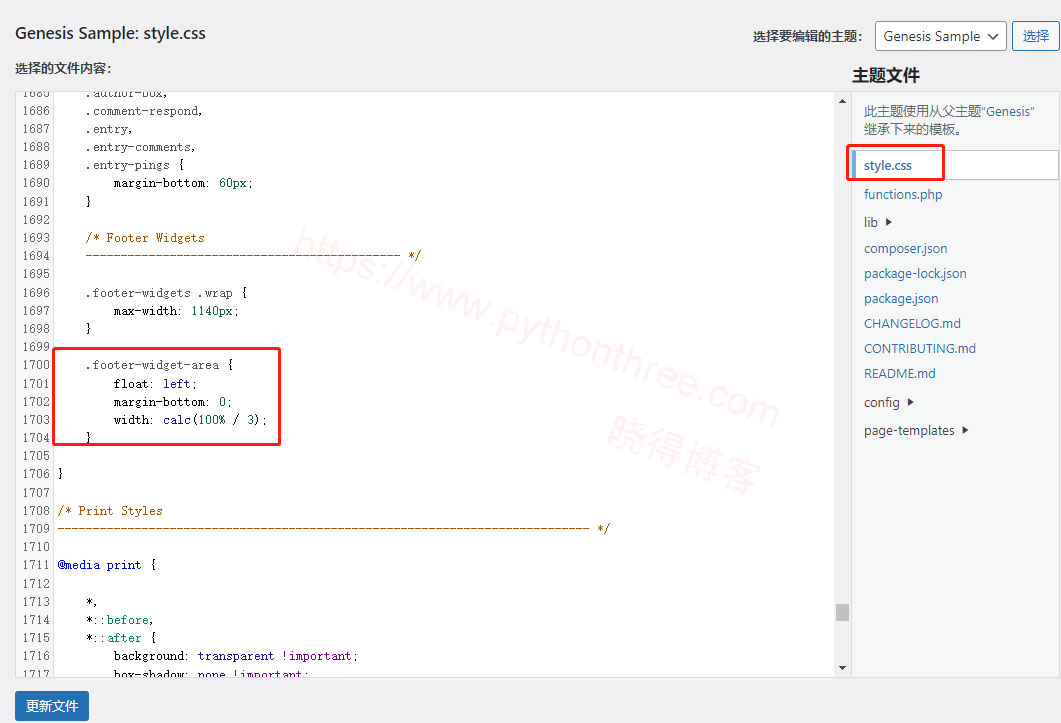
在“ 主题文件编辑器 “中打开样式表(style.css 文件) ,然后查找 .footer-widget-area css 代码。你会在 ~1703 行找到它。如果想更快地找到它,可使用主题编辑器的搜索功能搜索width: calc。

要连续显示 4 个页脚小部件区域,您需要更改行:
width: calc(100% / 3);到:
width: calc(100% / 4);注意:不要忘记更新 css 文件顶部的 style.css 版本号,确保浏览器加载更新后的样式文件。
推荐:Click to Chat插件教程WordPress网站添加WhatsApp在线聊天功能
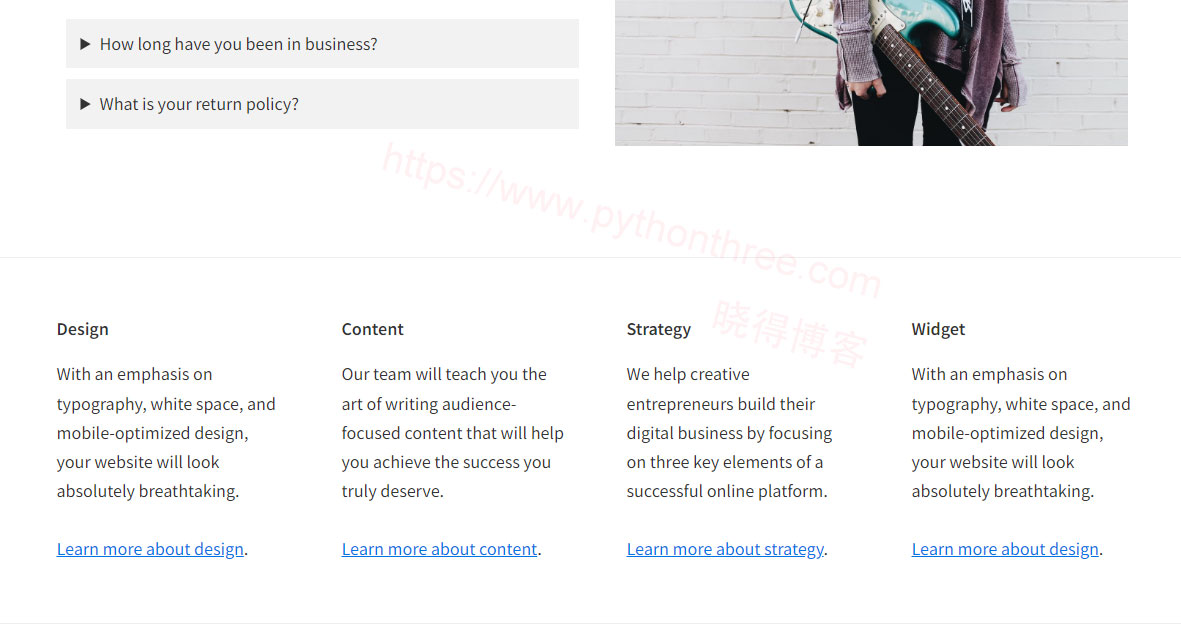
4 个小部件显示样式
现在您的Genesis Framework主题将有 4 个页脚小部件区域,并且会自动计算页脚小部件宽度。只需转到 “Appearance外观” -> “小部件Widgets”,然后添加想要显示的内容。

总结
以上是晓得博客为你介绍的如何在Genesis主题中添加更多页脚小部件的全部内容,希望对你的WordPress建站有所帮助。









