如何使用Flatsome主题创建单页/一页网站
Flatsome是多用途响应式WooCommerce主题,是ThemeForest 上评价最高和最受欢迎的主题之一。UX 主题设计并开发了易于使用和定制的 Flatsome 主题 – 非常适合非编码人员和初学者。 它包含更多的功能和选项。此外,该主题还提供高性能和可靠性,并专为可扩展性而设计。 此外,它还附带未来的更新,并与 WooCommerce 无缝集成。
单页网站是您网站上的一种流行做法,如果您遵循本教程,创建单页网站的过程很简单。它是一个网络应用程序,仅加载单个网页并更新该页面的内容,以便您无需转到网站的其他页面。如今,这些类型的网站深受用户欢迎。本文晓得博客为你介绍如何使用Flatsome主题创建单页/一页网站。
如何使用Flatsome主题创建一页网站
Flatsome 主题最出色、最值得注意的功能之一是它的Flatsome Studio。它是一个数字图书馆,拥有大量免费图像、部分和预先设计的布局 – 您只需单击一下即可导入。 可以从数百个元素和模板中进行选择,用于电子商务、页脚、网格、营销活动、联系人和推荐等部分。
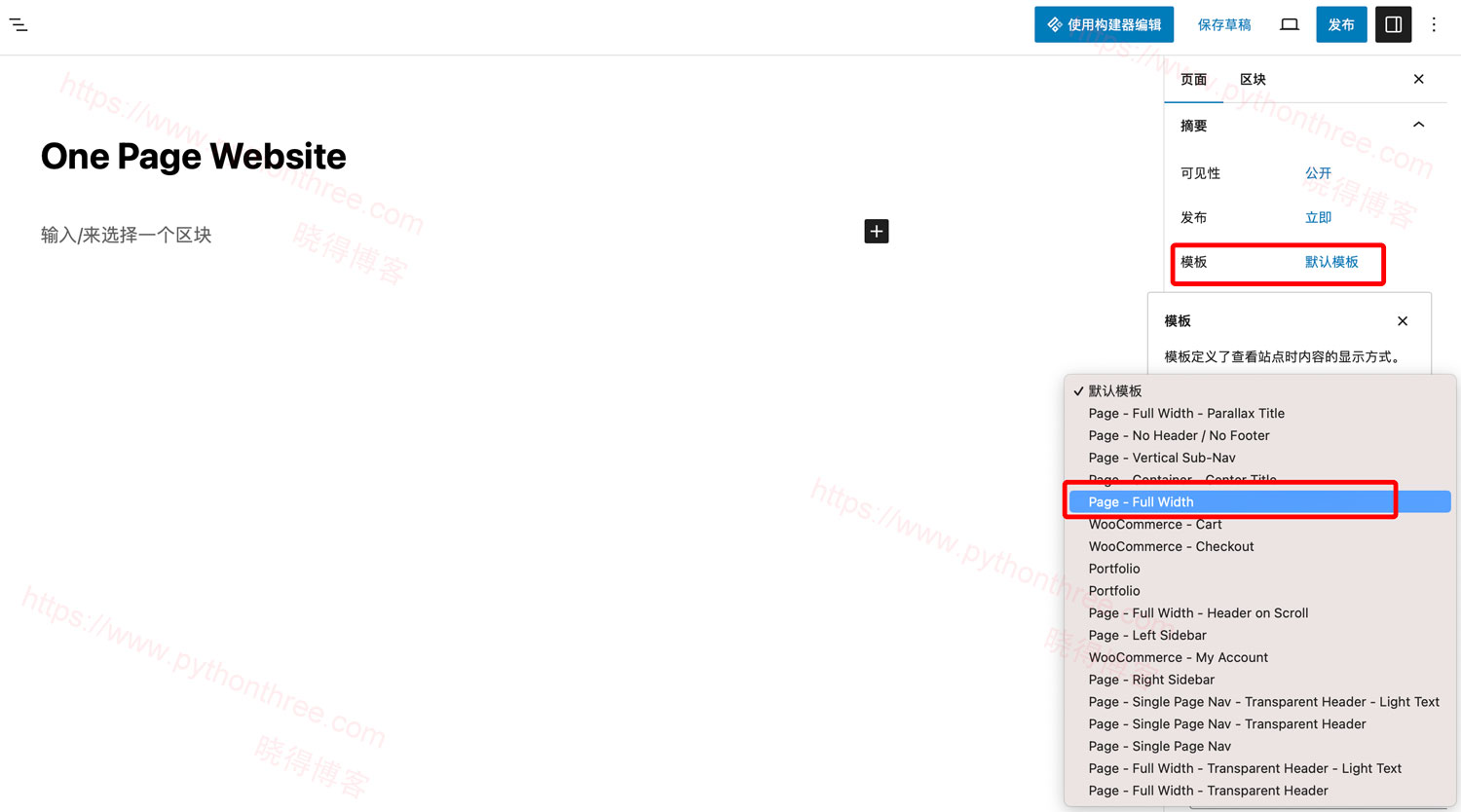
1、转到WordPress仪表板,将指针悬停在页面上,然后单击“添加新的”。 将会出现一个新的空白页。输入标题,为了演示,我们输入One Page Website 。在右侧,您将找到“Template模板”部分,从那里选择“Page- Full Width页面全宽” 。然后单击“Publish发布”按钮。

2、然后单击“使用 UX Builder 构建器编辑”,UX 构建器打开后,单击左上角的 “Add elements添加元素”以添加新元素。

3、单击Flatsome Studio以从中导入模板。

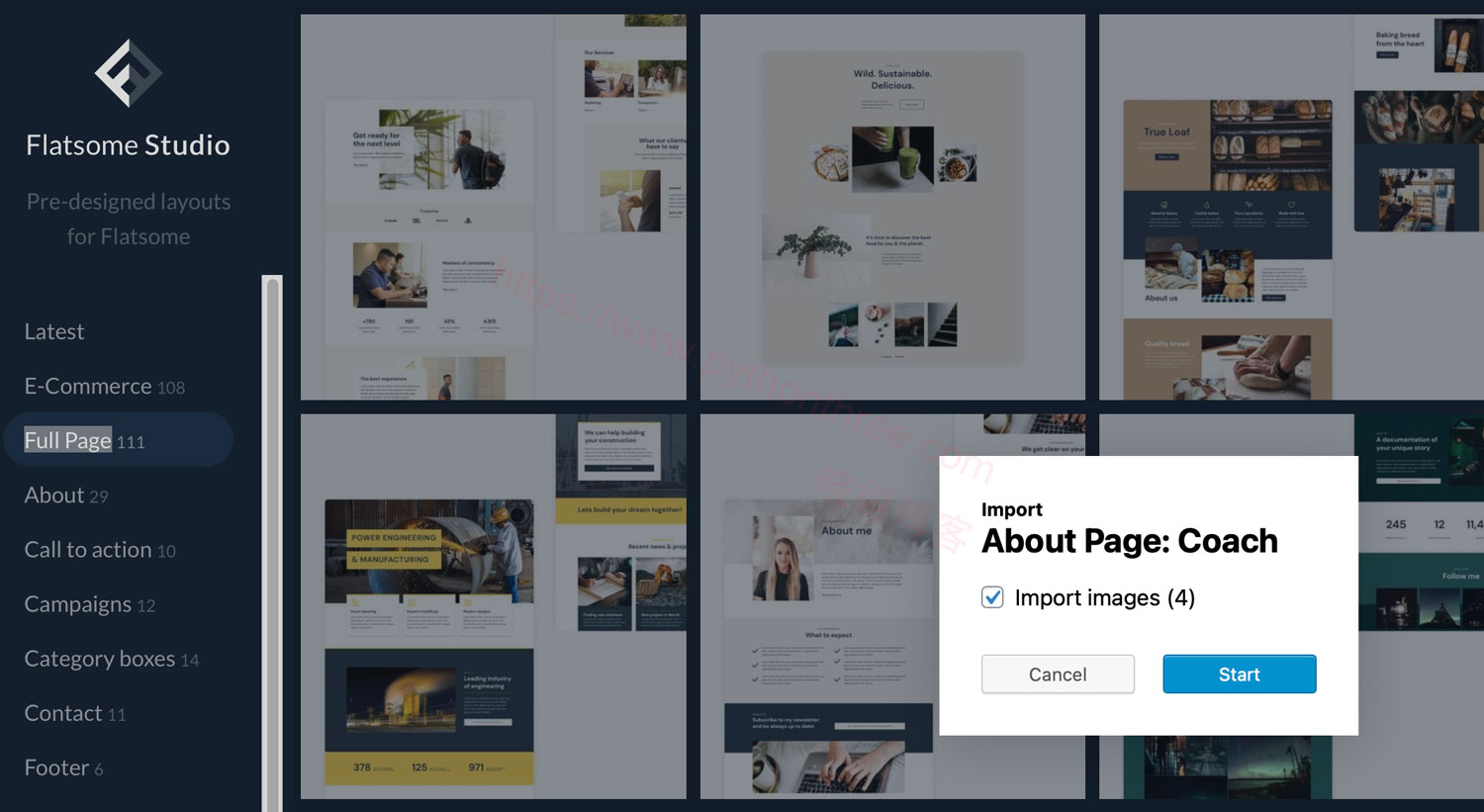
4、您会发现一个充满模板的页面。单击“Full Page整页”选项以选择单页模板。 将指针悬停在要使用的模板上,然后单击“Import导入” 。 现在,页面已导入。您可以使用左上角的选项自定义您的网站。单击“更新”按钮以更新站点。

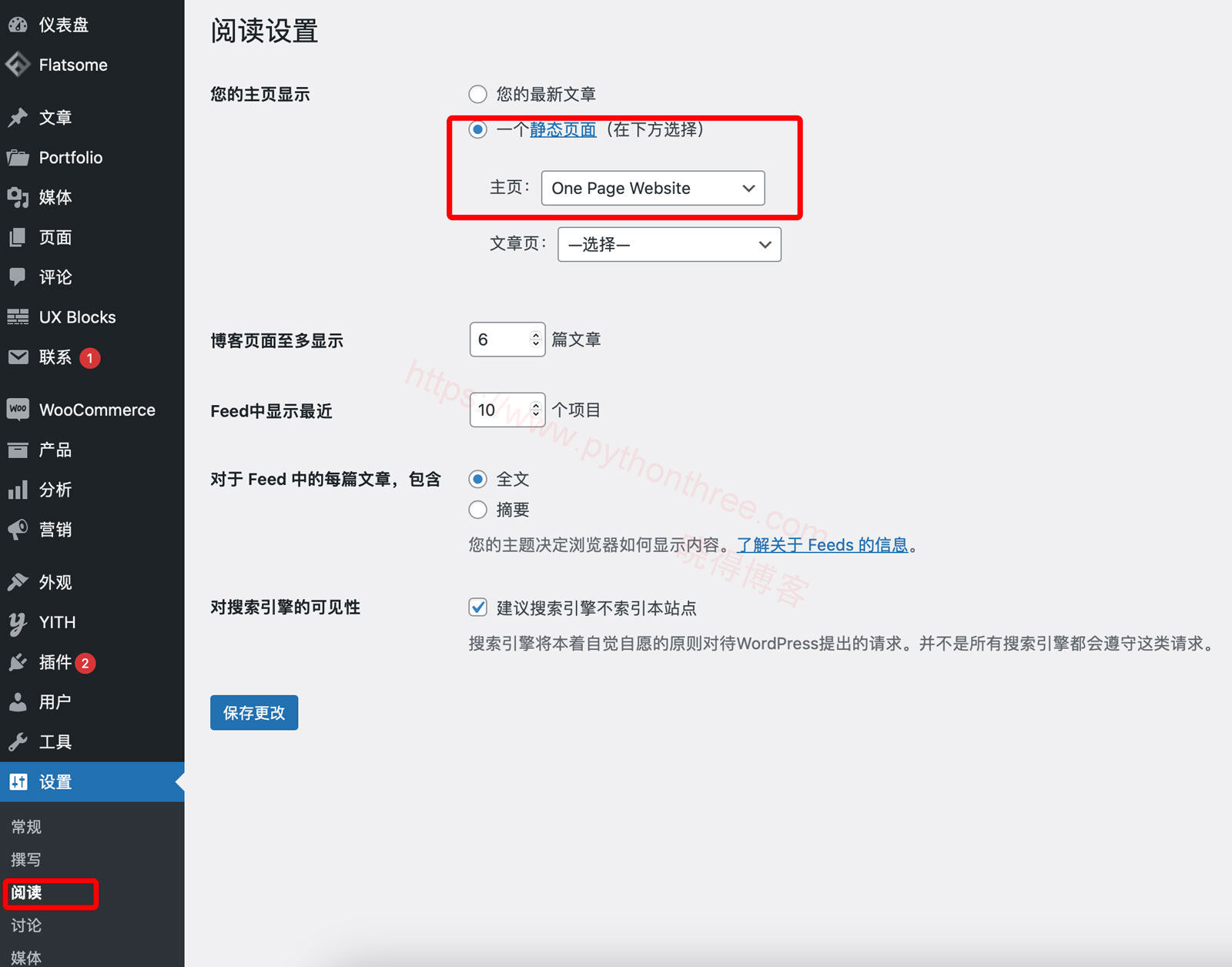
5、更新后,进入WordPress仪表板,将指针悬停在设置上,然后单击阅读。将会出现一个新页面。选择“静态页面”选项,然后在“主页”中选择“One Page Website” 。之后,单击“保存更改”以保存设置。

总结
以上是晓得博客为你介绍的怎么使用Flatsome主题创建单页/一页网站的全部内容,这是使用 Flatsome 创建单页网站的最快、最简单的方法。希望对你的WordPress建站有所帮助,如果您遇到困难,请正确执行以下步骤以获得预期结果。尽管使用模板使事情变得简单,但许多用户并不喜欢使用它们。如果您是其中之一,您可以使用您的编码技能自行完全自定义网站。









