Genesis主题的导航菜单添加按钮

之前,我们有了解到如何将可点击的电话号码添加到WordPress菜单,在本教程中,我们晓得博客将向您展示如何给 Genesis主题 的导航菜单添加按钮。因为Genesis Framework主题没有提供导航小部件,不知道如何实现这一点的话,建议按照以下的内容,添加一个菜单项,使用一些 CSS 对其进行样式设置以创建一个按钮。
添加内容到导航菜单
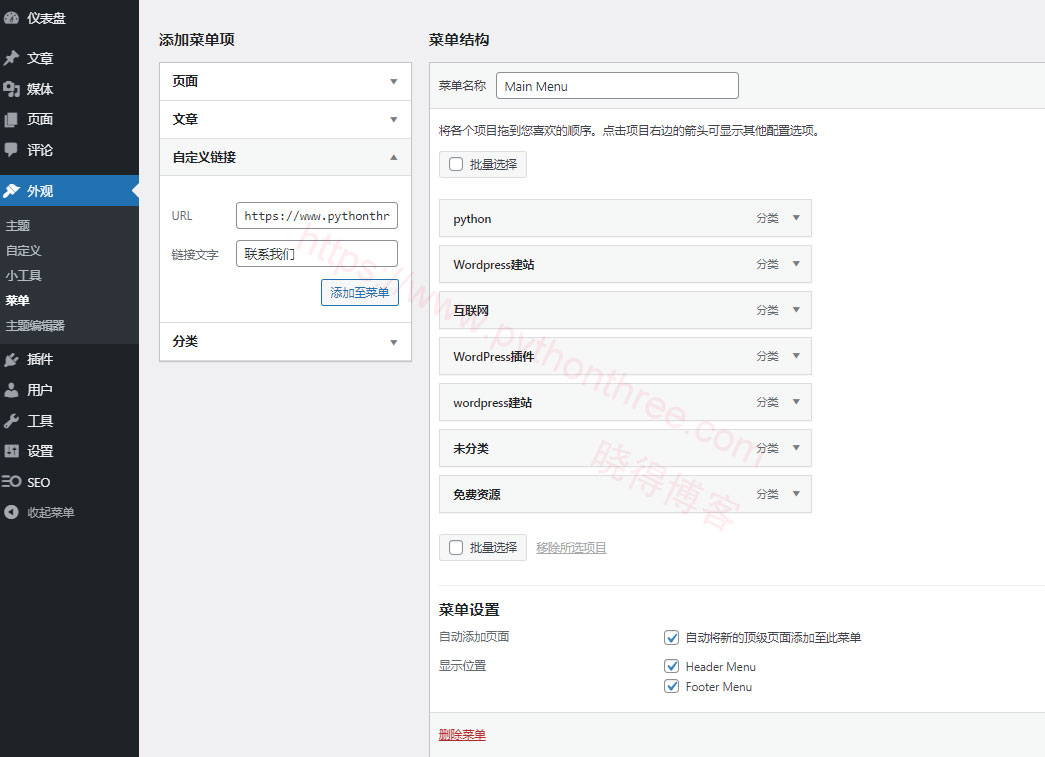
要给菜单添加按钮,首先就是在菜单中添加你需要的内容,登录你的网站,在WordPress仪表盘中点击“外观”->“菜单”,在“自定义链接”,输入想要展示的文字,及链接,点击“添加至菜单”。

设置导航菜单按钮CSS属性
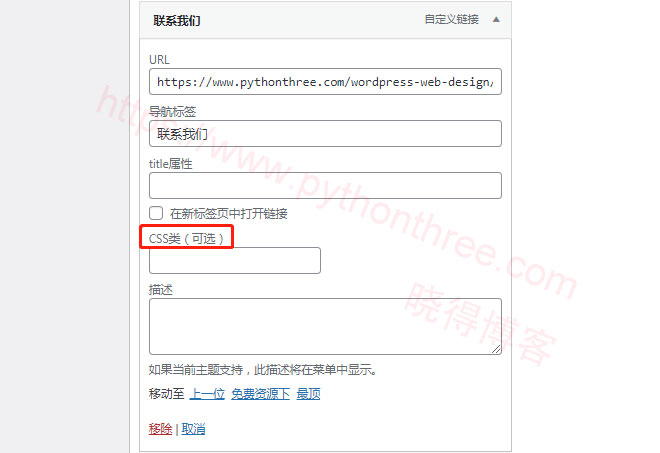
然后,添加button-green 到上一步添加的 自定义链接的 CSS 类。也可参考如何将自定义CSS添加到WordPress网站

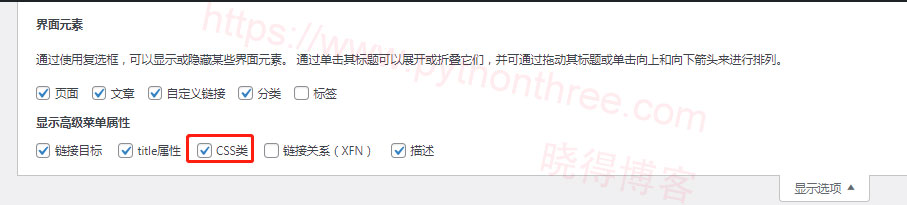
如果您没有看到 CSS 类字段,请单击菜单页面顶部的“显示选项”,点击选择“CSS类”即可。

Genesis主题的导航菜单按钮自定义样式
我们在 CSS 中添加一些代码来创建一个按钮。我们将按钮设为绿色。将以下 CSS 添加到您的样式表,或者导航到WordPress仪表盘 ,点击“外观”->”自定义”->”额外 CSS”,并将代码放在那里。
.button-green{
background-color:#26CC9F;
border:1pxsolid#26CC9F;
border-radius:5px;
text-align:center;
text-transform:uppercase;
}
.button-green:hover{
background-color:#fff;
border:1pxsolid#26CC9F;
}当然,你的按钮也可以使用其他颜色,只需确保您添加到菜单中 CSS 字段的任何内容与您在附加 CSS 中指定的 CSS 名称相匹配。

总结
以上是晓得博客为你介绍的如何在Genesis Framework主题的导航菜单添加自定义按钮的全部内容,希望对你就WordPress建站有所帮助。
推荐:Genesis主题建站