如何在Astra主题中使侧边栏具有粘性
在本指南中,我们将为你介绍如何在Astra主题中使侧边栏具有粘性。在这里,可以使用简单的代码或插件方法使左侧或右侧边栏具有粘性。我们将介绍使用Q2W3 Fixed Widget for WordPress插件及仅通过定制器使用 CSS 代码。

在没有插件的情况下在Astra主题中制作侧边栏粘性
无论你使用的是 Astra WordPress主题的免费或专业版,那么该方法将起作用。这是在 Astra Theme 中使最后一个小部件具有粘性的最简单和最简单的方法之一。

基本上,可以将最后一个小部件用于不同的目的。让我们详细了解一下流程。
- 转到仪表板 > 外观 > 自定义。
- 现在,转到额外CSS。
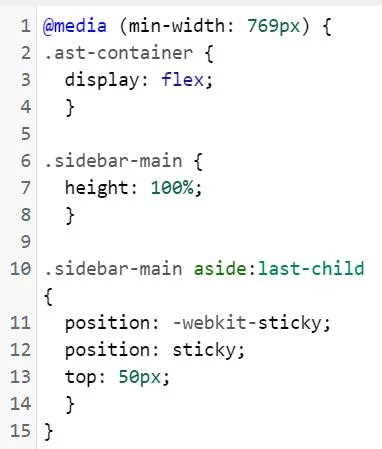
- 复制并粘贴以下 CSS 代码。
- 最后,点击发布按钮。
@media (min-width: 769px) {
.ast-container {
display: flex;
}
.sidebar-main {
height: 100%;
}
.sidebar-main aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 50px;
}
}就可以在 Astra 中测试了左侧边栏和右侧边栏的代码,可以看到的是在Astra主题中侧边栏最后一个小部件具有粘性。使用媒体查询@media (min-width: 769px),我们在屏幕上启用了超过 769 像素的代码。也就是说,如果屏幕尺寸超过 769 像素宽,则代码只能工作。
使用插件使Astra主题中的侧边栏具有粘性
Q2W3 Fixed Widget 插件不仅适用于经典编辑器,也适用于块编辑器版。我们在 Astra主题中进行过测试,此方法与任何其他主题使用。此插件使用 jQuery,因此如果您不想向站点添加额外请求,则可以使用 CSS 解决方案。
- 首先,转到
仪表盘 > 插件 > 添加插件 - 搜索
Q2W3 Fixed Widget for WordPress插件。 - 安装并激活它。
- 从侧边栏中检查最后一个小部件,勾选Fixed widget
- 点击保存更改。
下图为经典编辑器使用 Q2W3 Fixed Widget 插件:
.jpg)
下图为块编辑器使用 Q2W3 Fixed Widget 插件:

WordPress中的粘性小部件使用好处
在侧边栏中粘性小部件的许多用例中,列出如下的好处:
- 可以通过使其具有粘性来推广侧边栏中的附属横幅。
- 可以像我向访问者推荐的那样宣传您使用的工具。
- 如果您想收集电子邮件,那么您可以借助上述代码简单地使订阅者框具有粘性。
- 还可以通过将其固定在侧边栏中来显示精选帖子或热门帖子以增加点击量。
总结
以上是晓得博客为你介绍的如何在Astra主题中使侧边栏具有粘性的全部内容,您可以使用任何方法,但CSS代码方法是快速、干净的,并且如果您不想要任何依赖项。无论在Astra 中使用左侧边栏或右侧边栏,上述代码有效。
推荐:Astra主题建站教程









