Bootstrap 最初是由Twitter开发人员创建的,供内部使用;后来,它以开放式访问的方式进行布局,并成为开发各种复杂用户界面的便捷工具集。
Bootstrap现在是一个开放和免费的HTML,CSS和JS工具包,供Web开发人员用来快速有效地创建响应式网站设计。
Bootstrap 框架 不仅被独立开发人员使用,而且整个公司都使用。其应用程序的主要领域是前端组件站点和管理界面的开发。在类似的系统(Foundation,UIkit,Semantic UI,InK等)中,Bootstrap 框架 最为流行。

什么是Bootstrap
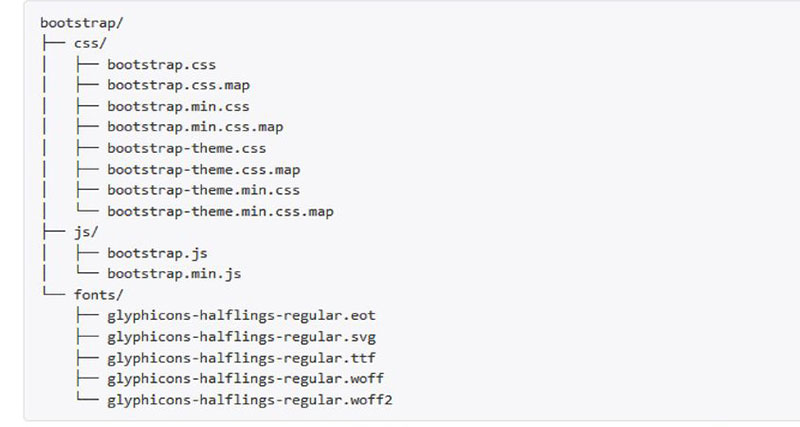
本质上,Bootstrap 只是文件(CSS和JavaScript)的集合。当Bootstrap Web开发人员将这些文件连接到页面时,大量的类和现成的组件将可用于设计布局。使用它们使具有响应式网页设计的现代网站的创建非常有效。您可以在网站的各个方面使用设计模板,从排版到按钮或图像轮播。
Bootstrap 的类可以分为3个大类:
用于创建网格的类(自适应页面布局)。
用于样式化内容(文本,代码,图像,表格和其他信息)的类。
服务类(用于解决最常见的辅助问题,例如对齐,显示控件,添加边框等)。
除了类之外,Bootstrap 框架 还包含组件(现成的接口对象),例如按钮,面包屑,表单,导航菜单,下拉列表,弹出面板等。
Bootstrap 框架优点
Bootstrap 凭借其灵活的灵活性和易用性立即获得了Web设计师和开发人员的认可。它具有广泛的浏览器兼容性,可以快速重用组件,并且它对jQuery具有内置支持。Bootstrap 可以与您选择的IDE或编辑器一起使用,并且可以与从ASP.NET到PHP甚至是Ruby的服务器端语言一起使用。

Bootstrap 框架设计便捷更易于掌握,网格系统确实有所作为,而众多可重复使用的组件使开发人员的一切都变得更加便捷和灵活。对插件的支持进一步扩展了该框架的功能。
- 节省时间
- 具有响应式网格
- 图像调整大小
- 浏览器友好
- 高度定制
- 可以轻松集成
- 某些组件已预先设置样式
- 完善的社区及帮助文档