如何禁用Genesis主题中子主题的粘性浮动导航菜单
众所周知,Genesis 是一个流行的主题框架,用于在 WordPress中 创建功能强大,对 SEO 友好,可自定义的网站。
可以使用Genesis子主题进一步扩展 Genesis 框架,用来设计所需的任何内容,在我们浏览别的网站时,可看到有些 WordPress外贸建站 或者博客的导航菜单是一直浮动着,不论是在电脑、手机、平板,这种菜单称为是“ 粘性导航菜单 ”。
在Genesis框架禁用粘性导航菜单
尽管 粘性标头 是一个很酷的功能,但可能有时候无法在移动设备使用,或者不想使用粘性浮动导航菜单,这个时候就需要我们来根据代码来调整,不幸的是,Genesis主题建站 中没有设置打开/关闭此功能的选项。所以本文将向您介绍如何在无需修改核心主题文件的情况下在网站上禁用粘性浮动导航菜单。
1、从WordPress仪表盘转到“ 外观 ”->“ 自定义 “

2、单击额外 CSS

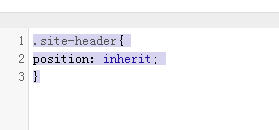
3、复制此 CSS 并将其粘贴到附加 CSS 编辑器中

.site-header{
position: inherit;
}4、单击发布,然后关闭主题定制器
现在,在新标签页中打开您的网站,向下滚动时,您将看到标题将不再是一直浮动在网站顶部,而是跟着网页一起滚动。此调整非常有效,因为即使您更新了主题,调整也将保留在那里。