WordPress静态资源中删除查询字符串
在WordPress建站中,网站源代码中默认添加查询字符串 “?” 或 “&”,指向网站中使用的静态 CSS和 Javascript 资源文件。移除查询字符串可以显着提高页面速度。通常,“ 查询字符串删除 ”会将加载时间缩短几毫秒,而不是几秒钟。

在本文中,我们将讨论 WordPress静态资源中删除查询字符串以及为什么删除,当我们谈论网站页面加载时间的速度时,这对我们的网站很重要。可以使用 Pingdom 和 GTMetrix 以及 Google page speed insights 来测试我们的页面加载时间。
查询字符串是什么?
查询字符串是包含“&”和“?”等特殊字符的URL。脚本和样式表通常包含一个修改后的 URL 来识别版本。

查询字符串可以帮助跟踪用户,例如 HTTP cookie。查询字符串通常与网络信标结合使用。Google Analytics 使用网络信标(像素、方形、透明、GIF图像)。网络信标是嵌入在网页或电子邮件中的对象。它允许检查用户是否访问了内容。
1、自定义代码删除查询字符串
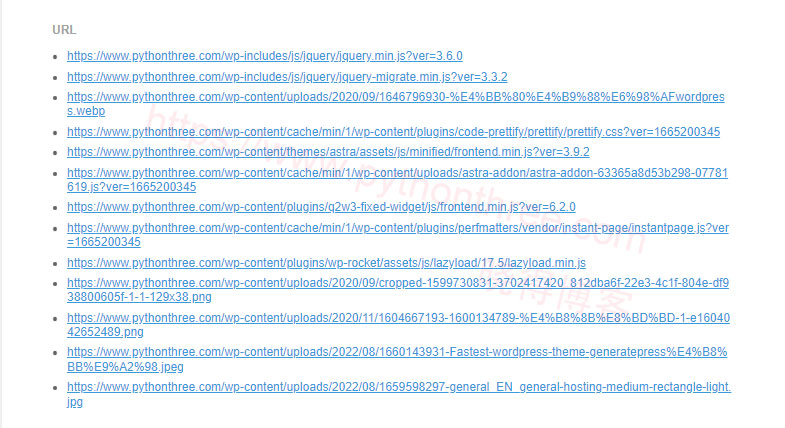
当您将在gtmetrix 或 Pingdom工具中扫描您的网站时。您将在 javascript文件 或 CSS文件的末尾收到类似?ver=2.6的查询。这些称为查询字符串。它们代表上次更新时插件或主题文件的版本号。例如https://www.pythonthree.com/wp-includes/js/jquery.js?ver=1.12.4。这用于跟踪插件或主题的更新版本。

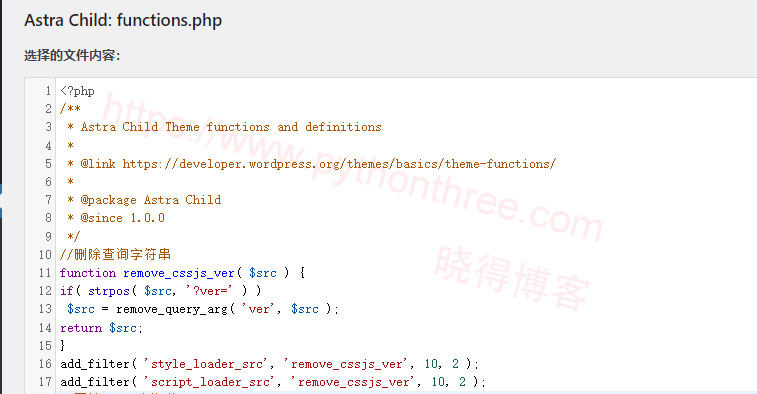
删除它很重要,有时无法缓存带有版本号的文件,并可能导致缓存问题。需要将以下代码粘贴到function.php中,这将从 CSS 和 javascript 文件中删除所有查询字符串,而无需触及任何文件。
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
注意:不能通过.htacess文件从静态资源中删除查询字符串
2、使用插件删除查询字符串
从WordPress中的静态资源中删除查询字符串的最佳WordPress插件如下:Autoptimize、W3 Total Cache、Wp Rocket插件
W3 Total Cache插件是最著名的WordPress缓存插件,如果你已经在使用W3 Total Cache,那么你只需要取消选中这个功能,不需要通过 function.php 粘贴额外的代码。如果您正确配置它,W3 Total Cache 也将提高您的网站速度。
从侧边栏中转到“性能”菜单,然后选择“浏览器缓存”选项。向下滚动并选中“从静态资源中删除查询字符串”复选框。最后,“保存所有设置”按钮以应用更改。
推荐:WordPress缓存插件WP Fastest Cache插件使用教程
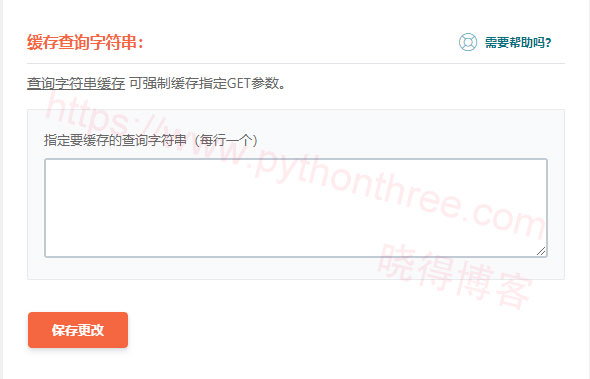
Wp Rocket插件是用于缩小和缓存的最著名的高级版本插件之一。它们还提供删除文件版本的选项。只需单击一下 WP Rocket 删除查询字符串,单击“ 设置 ”->“ 高级规则 ”->“ 删除查询字符串 ”。

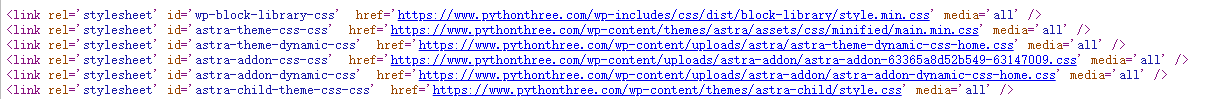
删除查询字符串后效果

总结
以上是晓得博客为你介绍的WordPress静态资源中删除查询字符串的全部内容,如果您在WordPress外贸建站中使用的是 Cloudflare ,也可在缓存级别设置中选择没有查询字符串,然后单击清除所有内容保存即可,希望对你有所帮助。
推荐:WordPress数据库表从MyISAM转换为InnoDB