Pycharm Web框架
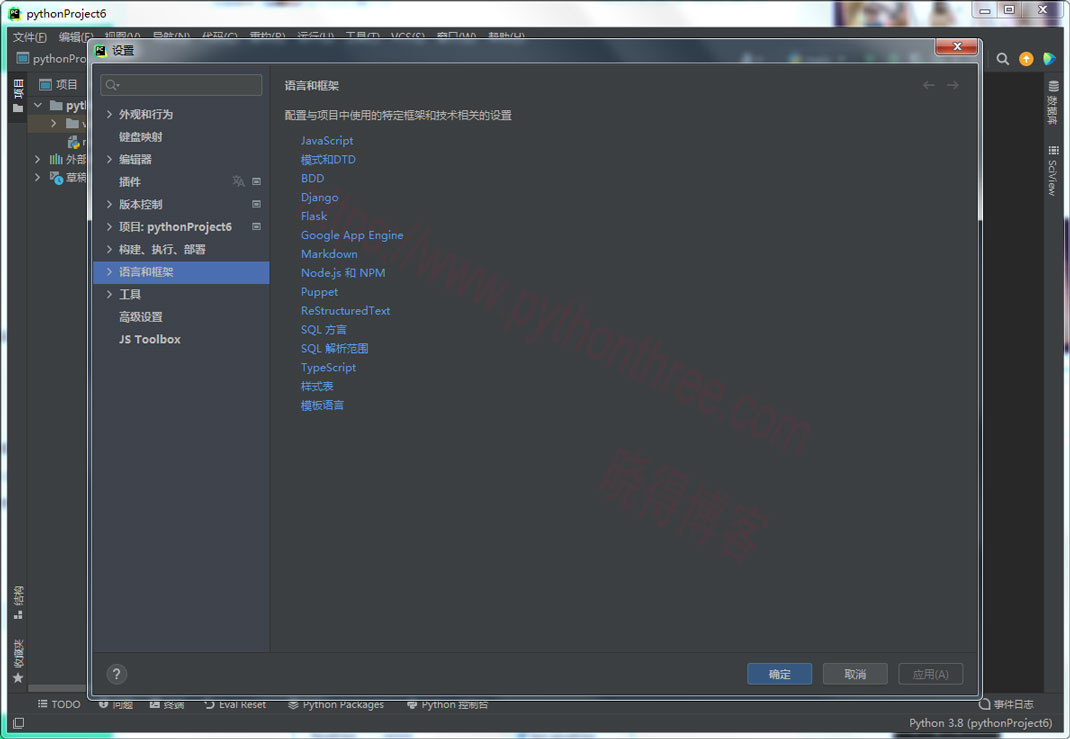
上一篇我们介绍了Pycharm数据库工具,也了解了Pycharm支持HTML和CSS,以及JavaScript,本章重点介绍 Web 框架及其部署。PyCharm 有一个简单的功能来部署代码和文件。要使用 PyCharm 部署代码,我们需要在“文件”-> “设置” -> “语言和框架”添加一个 Pycharm 支持的Web框架。
提示:要使用 Web框架,需要 Pycharm专业版。而不是社区版

配置项目设置
现在,包括项目部署所需的各种配置的所有设置。

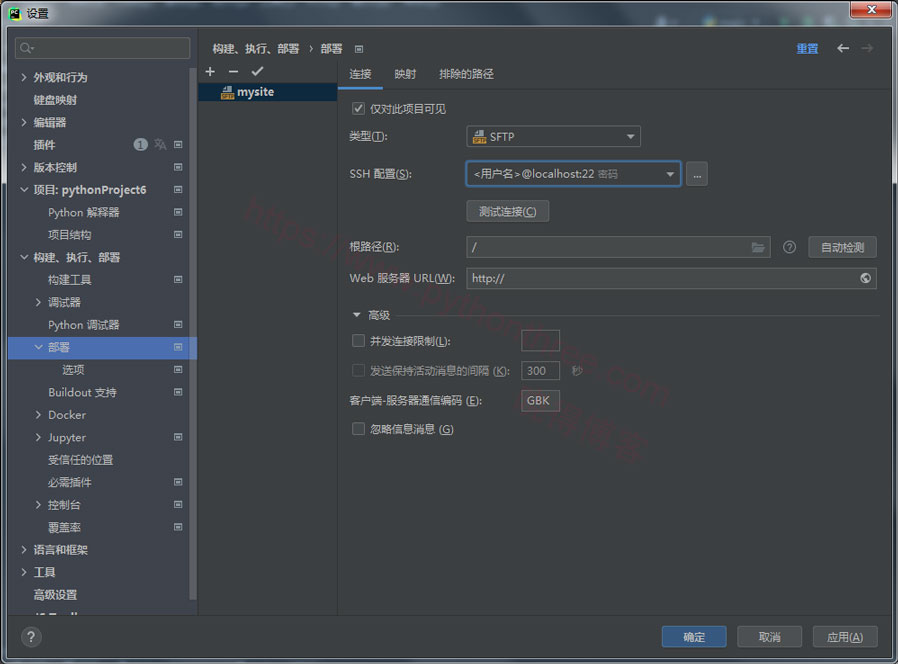
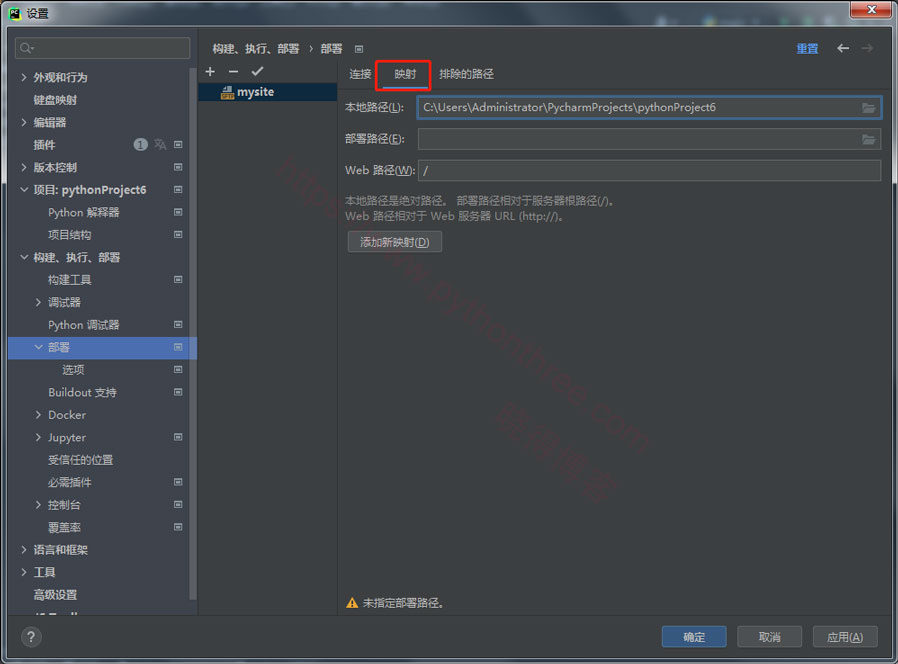
配置映射
在映射选项卡中,用户可以指定本地代码的位置以及应该远程复制到的位置。

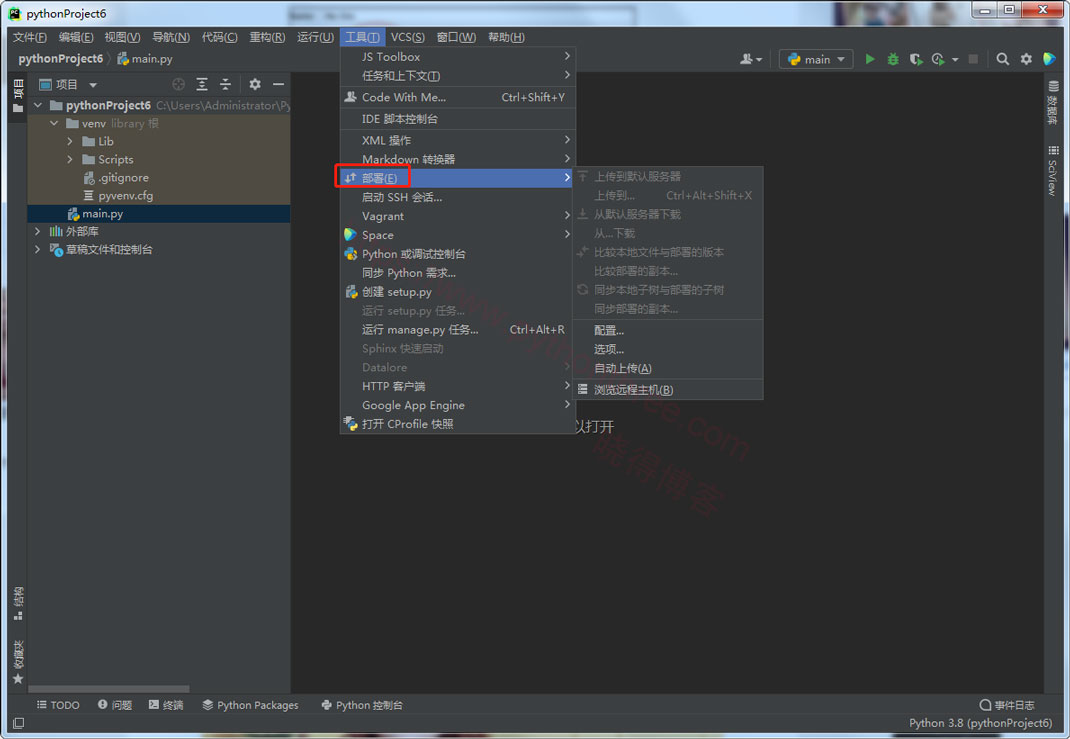
部署代码
可以使用工具菜单栏下的“工具”-> “部署”选项部署代码。PyCharm 中的部署非常精细:用户可以部署单个文件或整个源代码。

PyCharm 还包括用于比较远程和本地版本的各种操作。编辑器更可靠地使用自动部署和版本控制系统来比较本地和远程版本。
推荐:Pycharm教程