Oxygen Builder页面构建器概述
Oxygen Builder可视化编辑器是一个所见即所得的界面,用于创建和编辑页面设计。之前的文章我们已经介绍了Oxygen Builder页面构建器导入网站模板,本文就让我们来了解一下Oxygen Builder页面构建器构成元素。
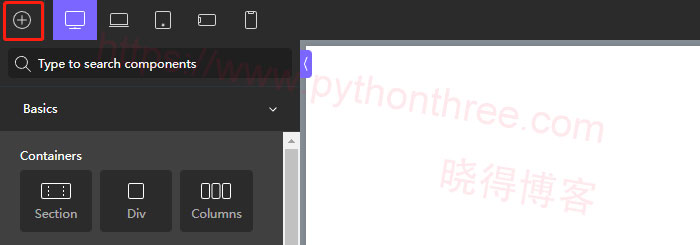
向页面添加元素

单击+添加按钮以打开元素浏览器,单击要添加的元素以将其添加到您的页面。
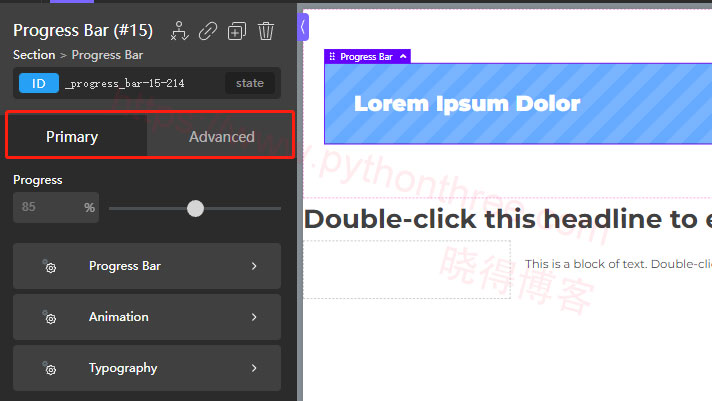
编辑元素属性和样式
当前活动元素的属性显示在左侧边栏中的“Primary主要”和“Advanced高级”选项卡中。

您正在编辑的元素的通用属性和属性将显示在“Primary主要”选项卡中。高级选项卡提供了元素的广泛自定义选项。
选择要编辑的元素
要激活一个元素,只需在页面预览或结构面板中单击它。
导航到父元素
有时一个元素是不可点击的,因为它的所有空间都被嵌套在其中的其他元素占据了。要激活无法直接单击的元素,请单击嵌套在其中的元素,然后单击以下任一:
- 父元素的标题栏
- 在左侧边栏顶部附近的面包屑路径中编辑的元素
- 紫色标题栏中元素名称右侧的向上箭头
编辑元素的文本
要编辑页面上的文本,请双击页面预览中的文本。基本文本格式的工具栏将出现在屏幕顶部。完成编辑后,单击文本外的任意位置,或单击顶部栏中的“完成”按钮。
推荐:什么是Oxygen Page Builder页面构建器
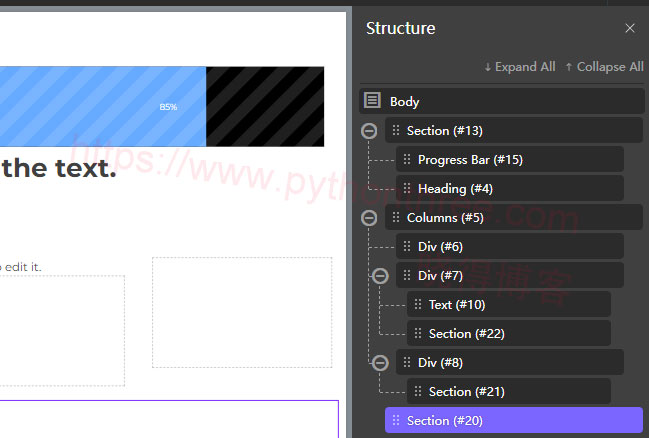
重新排序元素
有两种重新排序元素的方法。
第一种方法,是简单地将元素拖放到不同的位置,如下所示。要开始拖动,您可以单击元素本身,或元素标题栏左侧的拖动图标。
第二种方法,是当拖动非常大的元素、将元素拖动很长的距离或创建复杂的嵌套时,“Structure结构”面板通常是一种将元素定位到所需位置的更简单方法。单击屏幕右上角附近的结构开关以打开结构面板。然后单击并拖动一个元素以重新定位它。

调整元素间距
可以通过拖动元素边界周围的紫色间隔条来调整活动元素周围和内部的空间。
通过单击激活要调整间距的元素。然后,将鼠标指针悬停在元素的内边缘或外边缘上,直到出现紫色拖动条。单击并拖动栏以调整间距。
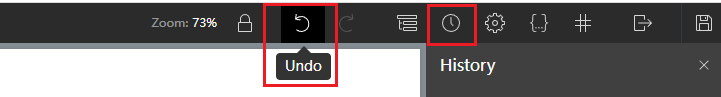
撤消
在3.4之前的Oxygen版本中,如果您需要撤消删除,可以使用一步撤消。删除元素后,设计预览的左上角会出现红色的撤消栏,单击“Undo撤消链接”以撤消删除。

在Oxygen 3.4或更高版本中,可以通过Oxygen构建器的顶部栏获得完整的撤消/重做功能。单击圆形后退箭头可恢复更改,或单击圆形前向箭头可恢复更改。要查看当前会话中所有可用撤消点的完整历史记录,请单击历史记录按钮以启动历史记录窗格。
注意:在“历史记录”窗格中,单击任何撤消点以导航到会话历史记录中的该点。如果您想清除所有撤消节点,请单击全部清除(警告:这无法撤消。)







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 13 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 14 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 15 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)