Oxygen Builder页面构建器菜单设置
虽然网站编辑过去与编码和技术思维密不可分,但像 Oxygen 页面构建器这样的工具已经改变了 WordPress建站 方式。Oxygen 允许用户使用智能功能编辑他们的整个网站,而无需处理任何一行代码。借助 Oxygen,非程序员可以通过消除所有设计障碍来开发和创建网站。

本文,晓得博客为你介绍在Oxygen Builder页面构建器的菜单设置。
菜单选项
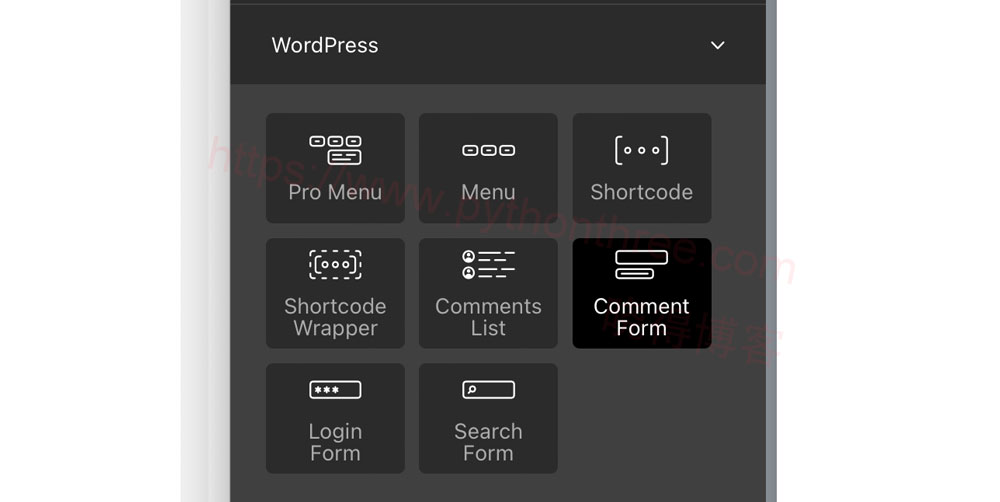
而在 Oxygen 建站中,菜单元素显示在WordPress仪表盘中的“ 外观 ”->“ 菜单 ”中创建的菜单,并提供样式、下拉菜单和响应式选项。从“ +Add ”->“ WordPress ”->“ Menu ”将菜单添加到您的页面。用于设置菜单链接样式和控制菜单布局的许多选项在菜单的主选项卡中可用。

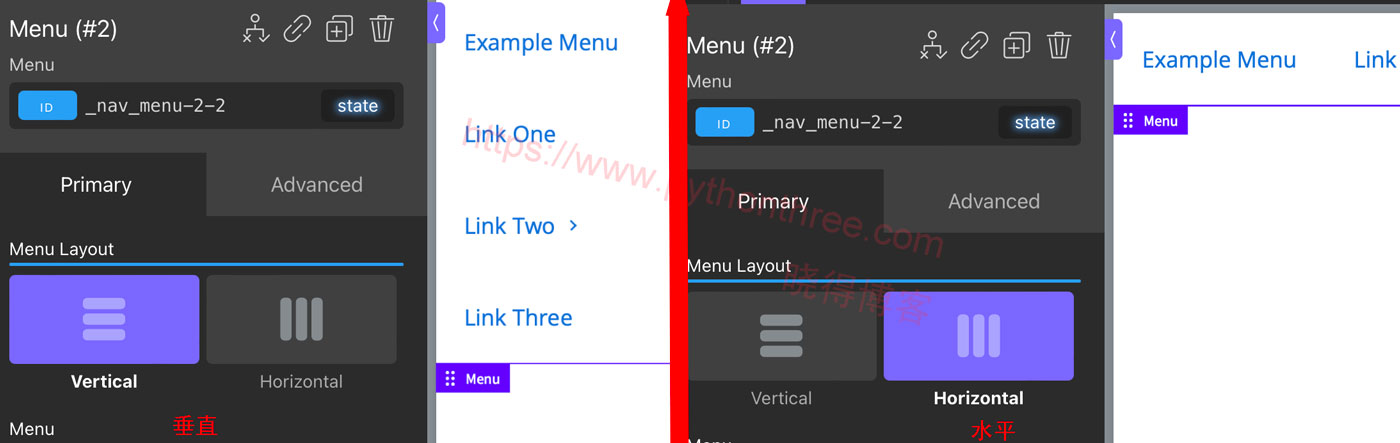
菜单布局设置

- 垂直——垂直显示菜单链接。下拉菜单打开到菜单的一侧。
- 水平——水平显示菜单链接。下拉菜单在菜单下方打开。
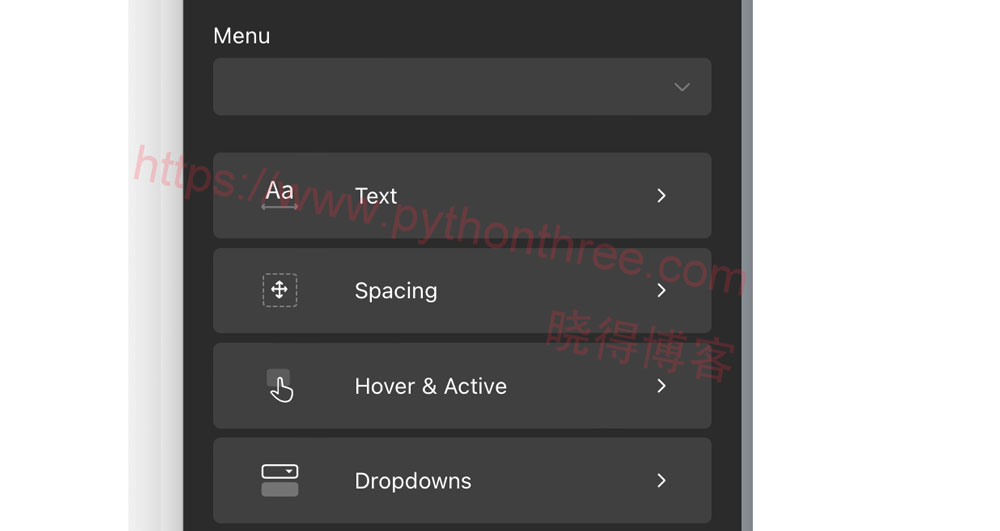
菜单样式设置

- 菜单——选择要显示的 WordPress 菜单(在WordPress管理面板中的“ 外观 ”->“ 菜单 ”中创建)。
- 文本——控制菜单链接的文本样式。
- 间距——控制每个菜单链接周围的边距和填充。
- 悬停和活动——创建仅在菜单链接悬停或活动时应用的特殊样式。活动表示链接链接到的页面当前显示。
推荐:WordPress基础教程:WordPress中创建自定义菜单
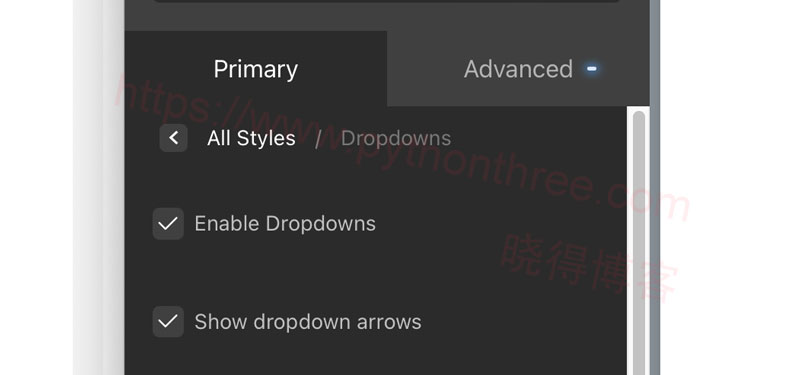
下拉菜单设置

选择是否在菜单中包含下拉菜单并控制其样式。是否显示包含下拉箭头。
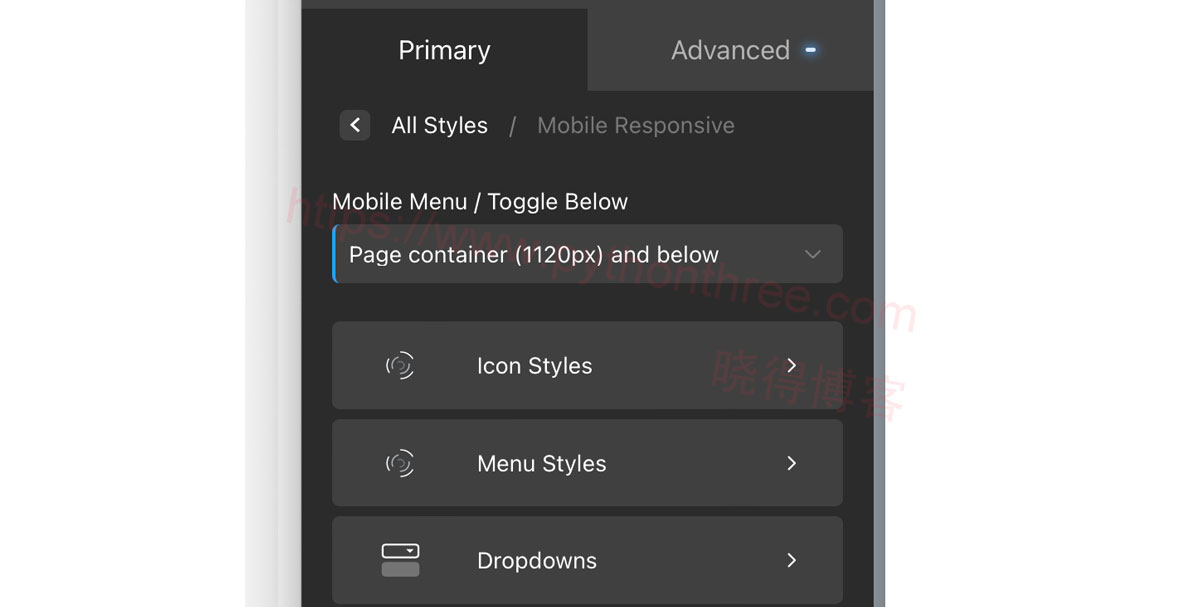
移动响应式菜单设置

选择菜单折叠成响应式切换的屏幕宽度。
选项可用于隐藏响应式菜单中的下拉菜单、创建仅适用于响应式菜单的自定义样式以及自定义切换图标。







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 17 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 18 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 19 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)