Oxygen Builder页面构建器布局
Oxygen Builder 是首选的 WordPress 建站工具之一,Oxygen 使用盒模型元素来创建使用部分和列 (div) 的简单布局。这些对于创建有吸引力的非线性网页至关重要。使用盒子模型有无限的选择来自定义您想要的任何类型的布局,无论是博客文章模板还是销售登陆页面。
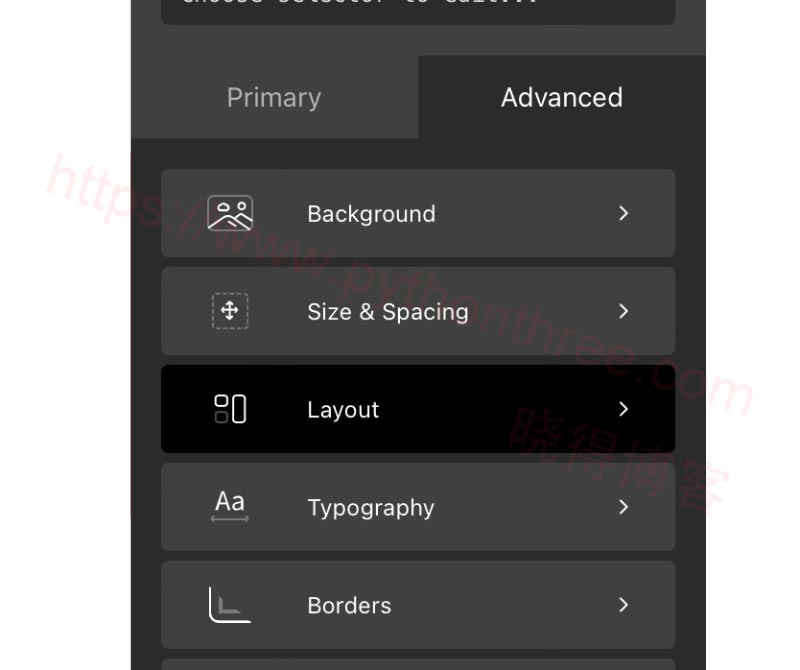
可以向这些布局元素添加填充、边距和边框,这是响应式网页设计中广泛使用的方法。本文晓得博客为你介绍Oxygen Builder页面构建器布局,可在“ Advanced ” -> “ Layout ”中的设置控制元素的布局属性 。

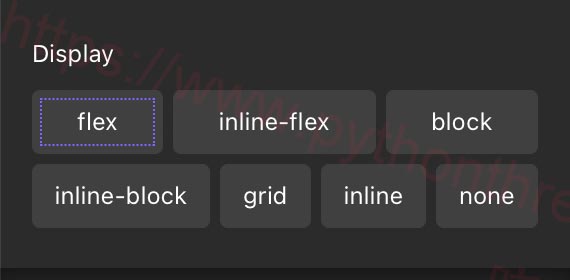
Display展示

此设置指定用于元素的渲染框类型。有六个选项可用:
- flex——块级弹性容器。这是部分、列和 div 的默认设置。
- inline-flex ——内联级 flex 容器。
- block——块级元素。
- Inline ——内联元素(如 )。
- inline-block——内联级块。
- none ——不显示元素。
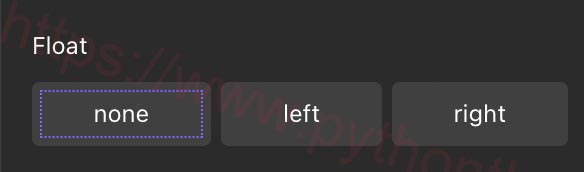
Float浮动

如果父元素的 display 属性设置为 flex ,则 float 属性不起作用,这是Oxygen Builder布局中大多数元素的默认设置。提供三个选项:
- none——默认值。元素不浮动
- left —— 元素浮动到其容器的左侧。
- right ——元素浮动在其容器的右侧。
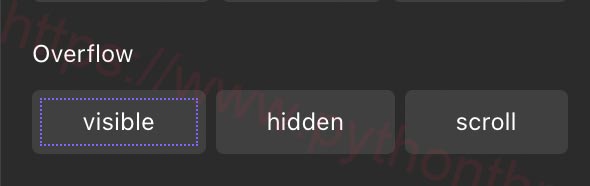
Overflow溢出

此设置指定如果内容溢出元素的渲染框应该发生什么。提供三个选项:
- visible ——默认值。溢出不会被剪裁。它呈现在元素的框外。
- hidden——溢出被剪掉。溢出的内容是不可见的。
- scroll —— 溢出部分被截断,但添加了一个滚动条以查看其余内容。
Clear清除

此设置指定元素浮动元素的哪一侧不允许浮动。有四个选项可用:
- none——默认值。允许两侧浮动元素。
- left ——左侧不允许有浮动元素。
- right ——右侧不允许有浮动元素。
- both ——左侧或右侧都不允许有浮动元素。
Visibility可见度

此设置指定元素是否可见。有两个选项可用:
- visible ——默认值。该元素是可见的。
- hidden —— 元素是隐藏的(但仍然占用空间)。
Z-Index

此设置确定元素的堆叠顺序。如果两个元素相互重叠,则具有较高 z-index 的元素将出现在顶部。
Position位置

此设置指定用于元素的定位方法类型(静态、相对、绝对、固定)。有四个选项可用:
- static——默认值。
- absolute——元素相对于其第一个定位的(非静态的)祖先元素定位。
- relative —— 元素相对于其正常位置定位。
- fixed —— 元素相对于浏览器窗口定位。
推荐:Oxygen Builder Reusable Parts可重复使用部件
FLEXBOX CONTROLS弹性盒控件

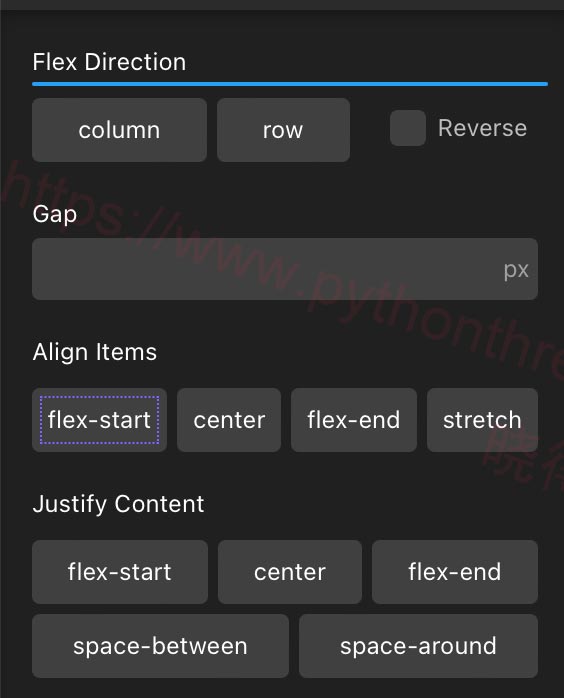
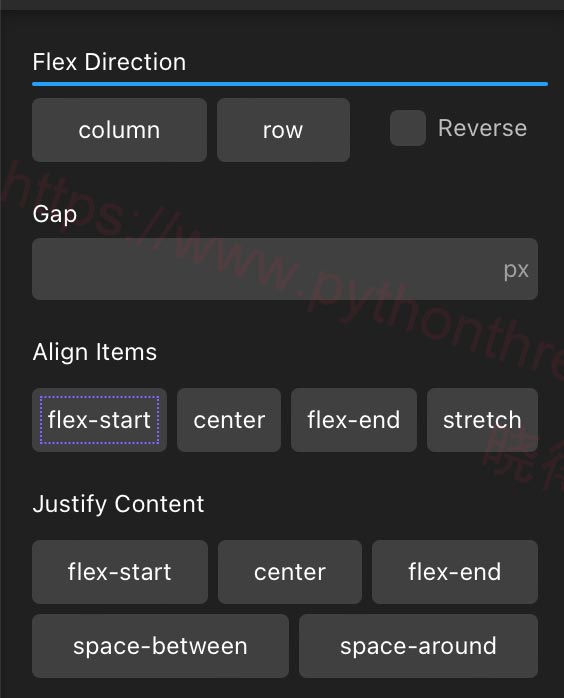
Flex Direction弹性方向
此设置指定弹性项目如何放置在弹性容器中。有四个选项可用:
- row —— 弹性项目水平显示为一行。
- column —— 弹性项目垂直显示,作为一列。
- row-reverse —— 与row相同,但顺序相反。
- column-reverse —— 与column相同,但顺序相反。
Align Items对齐项目
此设置指定弹性容器内弹性项目的默认对齐方式。有四个选项可用:
- flex-start ——项目位于容器的开头。
- center ——项目位于容器的中心。
- flex – end ——项目位于容器的末尾。
- stretch ——项目被拉伸以适合容器。
Justify Content证明内容
当项目未使用主轴上的所有可用空间时,此设置对齐弹性容器的项目。有五个选项可用:
- flex-start —— 项目位于容器的开头。
- center —— 项目位于容器的中心。
- flex-end —— 项目位于容器的末尾。
- space-between —— 可用空间分布在 flex 项目之间。
- space-around ——可用空间分布在 flex 项目周围。
Flex Wrap

此设置指定弹性项目是否应该换行。提供三个选项:
- nowrap —— 指定弹性项目不会换行。
- wrap —— 指定 flex 项目将在必要时换行。
- wrap-reverse —— 指定 flex 项目将在必要时换行,但顺序相反。
Align Content对齐内容
此设置指定如何沿着弹性容器的横轴在弹性项目之间和周围分配空间。有五个选项可用:
- flex-start —— 行被打包到 flex 容器的开头。
- center —— 行被打包到 flex 容器的中心。
- flex-end —— 行被打包到 flex 容器的末尾。
- space-around —— 线条均匀分布在 flex 容器中,两端各有一半大小的空间
- stretch —— 线条伸展以占据剩余空间。
推荐:Oxygen Builder页面构建器设计库User Design Library
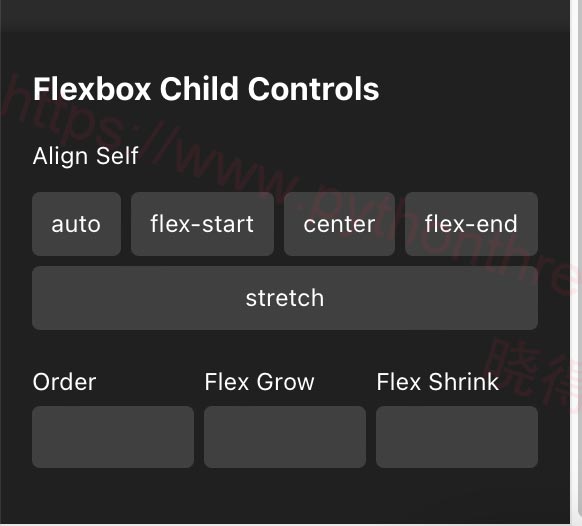
FLEXBOX CHILD CONTROLSFLEXBOX 子控件

当一个元素是另一个元素的子元素时,即 display:flex 或 display:inline-flex,Flexbox 子控件可用。Align Self设置指定 flex 容器内所选项目的对齐方式。有五个选项可用:
- auto——默认值。该元素继承其父容器的 Align Items 属性。
- left ——元素位于容器的左侧(或开始)。
- center ——元素位于容器的中心。
- right ——元素位于容器的右侧(或末端)。
- stretch ——元素被定位以适应容器。
Order设置指定弹性项目相对于同一容器内其余弹性项目的顺序。默认值为 0。
Flex Grow设置指定项目相对于同一容器内的其余弹性项目增长多少。默认值为 0。
Flex Shrink设置指定项目将如何相对于同一容器内的其余弹性项目收缩。默认值为 1。









