Oxygen Builder页面构建器Gutenberg Integration古腾堡集成
Oxygen Gutenberg集成允许您在Oxygen中设计整个页面或单个块,然后直接在Gutenberg块编辑器中使用和编辑它们。您将能够直接在Gutenberg中编辑以下字段类型:文本、富文本、图片、图标、链接网址、部分背景图像。

通过使用Gutenberg,您或您的客户可以在Gutenberg编辑器中轻松地进行仅内容更改,而不会进行更大的更改或篡改不应更改的设计部分。
注意:Oxygen Builder Gutenberg集成只有在安装并激活Oxygen Gutenberg插件后才能访问。
推荐:什么是Oxygen Page Builder页面构建器
如何创建古腾堡Oxygen块
古腾堡的Oxygen块可以通过三种方式创建:
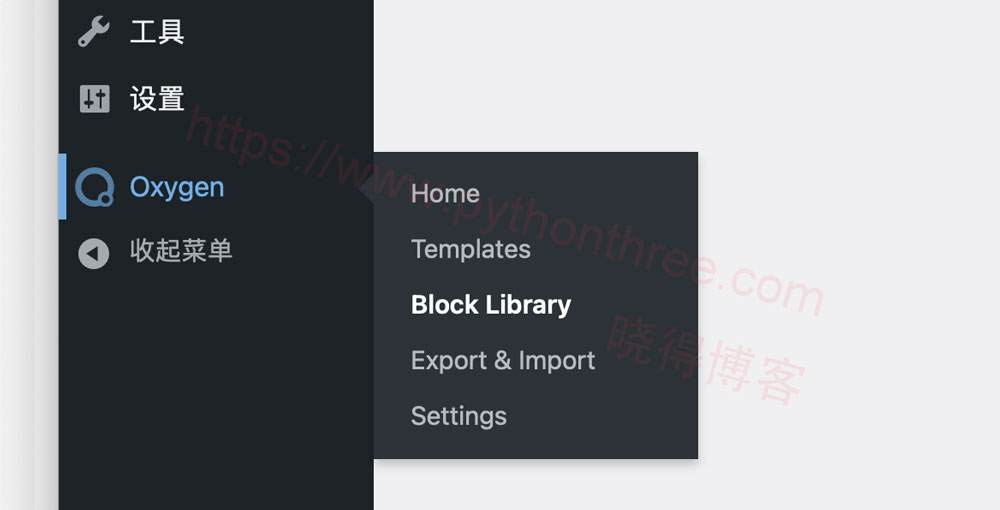
1、转到“ Oxygen ”->“ Block Library块库 ”并创建一个新块

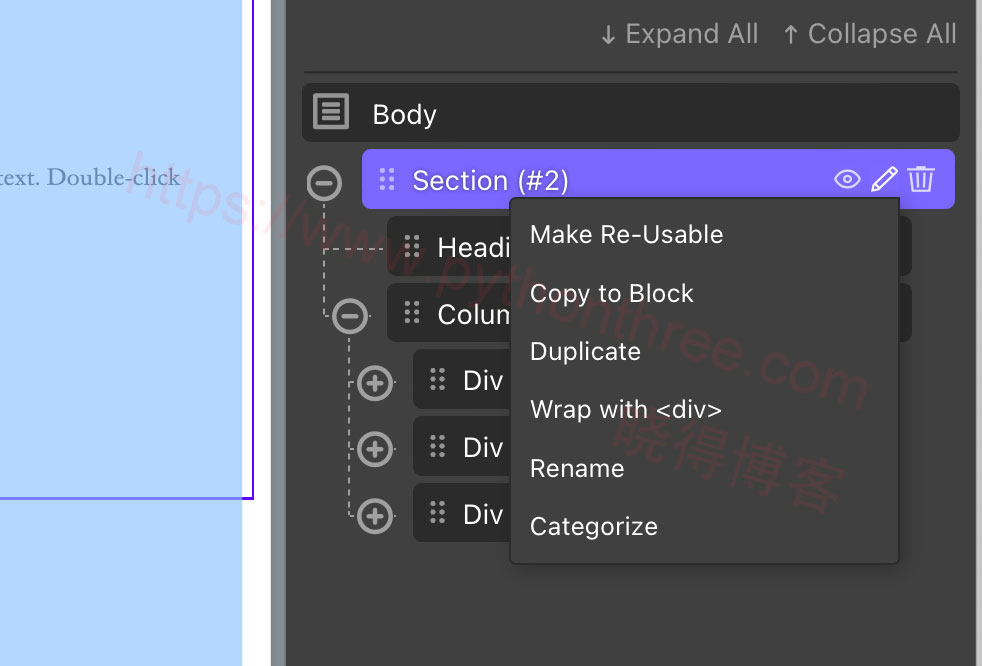
2、单击“Structure结构”窗格中“Section”标签或“Div”标签上的笔图标,然后单击“Copy to Block复制到块”

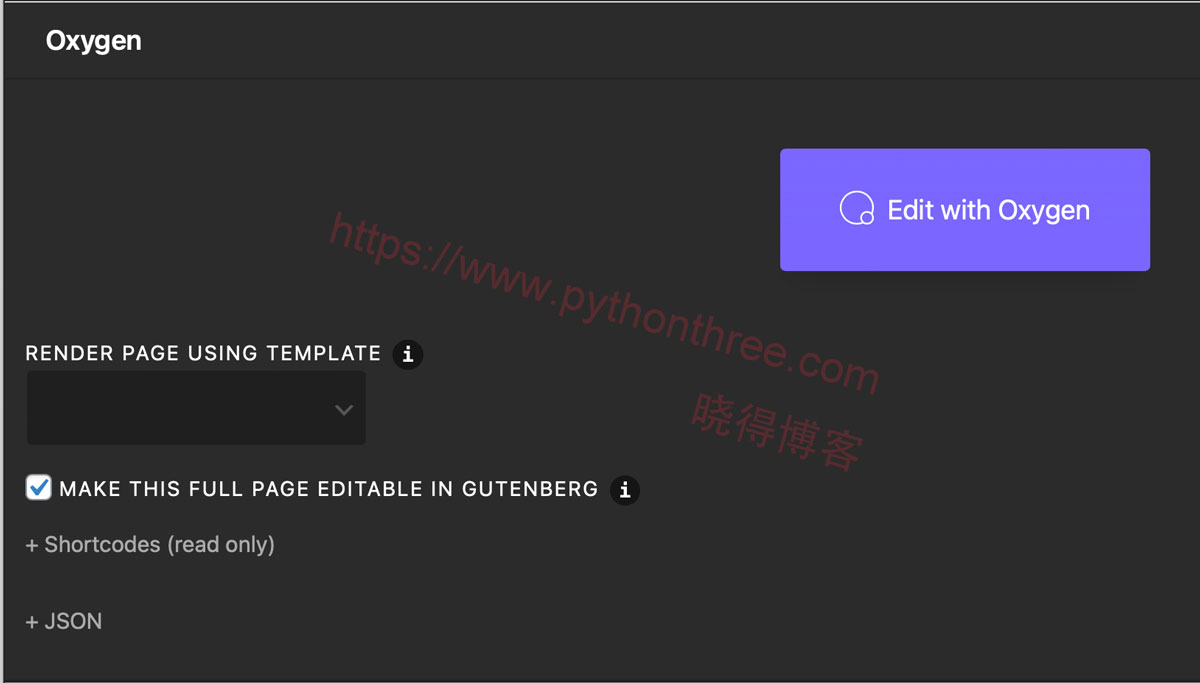
3、设计页面后,选中该页面的Oxygen元框中的“Make this full page editable in Gutenberg使整个页面可在Gutenberg中编辑”复选框

以其中任何一种方式创建块后,您可以直接在帖子和页面的古腾堡编辑器中使用和编辑它们。
在Gutenberg编辑器中使用块
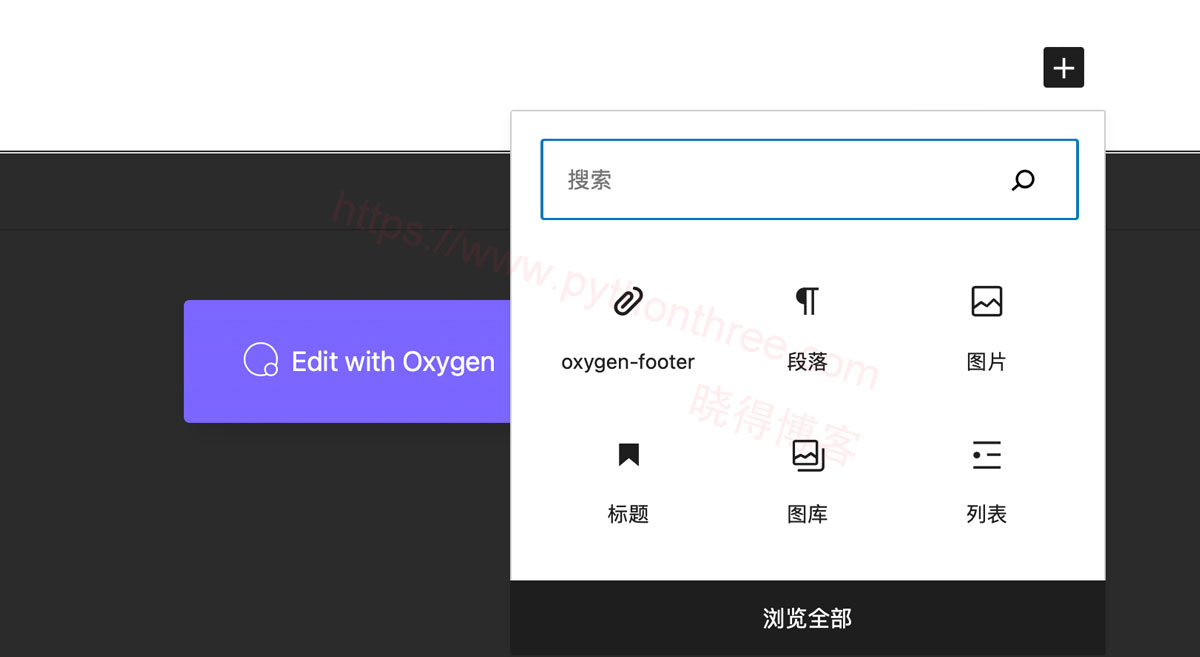
如果您要添加通过Oxygen中的Block Library或Structure窗格创建的块,请单击Gutenberg中的+按钮并选择Oxygen Blocks类别。单击块名称以将其添加到您的页面或帖子中。

如果您想通过Oxygen元框添加已保存为块的整个页面,请选择Oxygen整页块类别并单击整页块名称以将其添加到您的页面或帖子中。将您选择的块插入古腾堡后,您就可以编辑它们的内容了。
在Gutenberg编辑器中编辑内容
可以通过单击构建器中的相关项目来编辑文本、图像和链接文本。图标、背景图像和URL可以从页面内容右侧的阻止侧边栏菜单进行编辑。

要识别块侧栏中的字段属于哪个元素,请将鼠标悬停在或单击它。当您将鼠标悬停在某个字段上时,关联的元素会以蓝色轮廓显示。当您单击它时,该元素会短暂地进行动画处理。
1、客户端模式
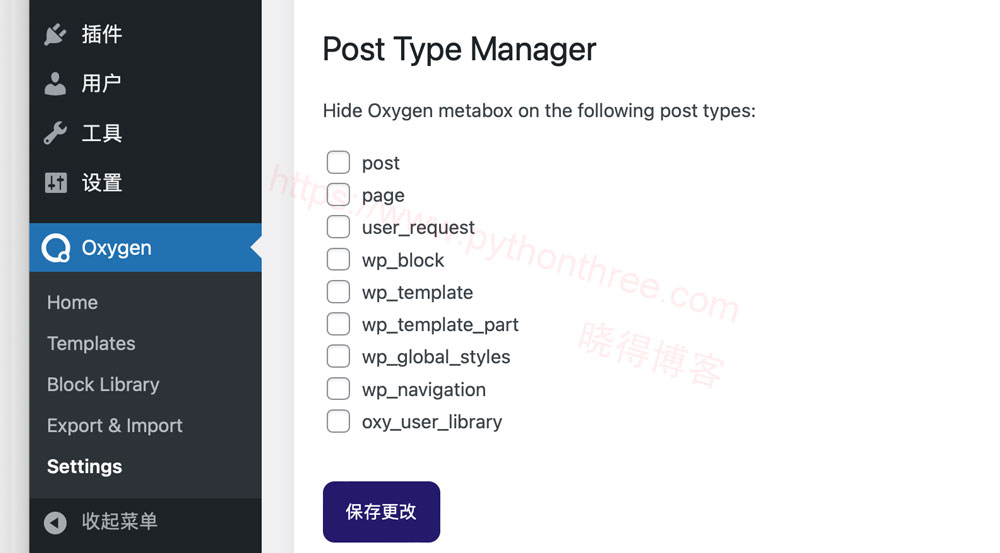
将所有Oxygen页面或设计移至Gutenberg后,您可以通过转到“Oxygen”->“Settings”->“Post Type Manager”并选中您想要的所有帖子类型的框来有效地将Oxygen切换到客户端模式Oxygen元框隐藏。如果您是唯一具有管理权限的用户,您可以转到设置->角色管理器并禁用所有非管理用户的Oxygen访问权限。

2、在Oxygen中编辑块
在Oxygen中编辑使用中的模块将更改使用该模块的任何地方的设计。除非从Oxygen中的块或页面设计中删除其内容已更改的元素,否则已在Gutenberg中进行的内容更改将保留。
3、不支持的元素
Gutenberg不支持某些元素,例如中继器和动态数据元素。它们将在前端工作,但不会显示在Gutenberg编辑器中。相反,当Gutenberg中存在不受支持的元素时,您会看到一个占位符,要更改占位符标签,只需在“Structure结构”中单击其汉堡菜单并单击“重命名”来重命名Oxygen中的元素。
总结
以上是晓得博客为你介绍的Oxygen Builder页面构建器Gutenberg-Integration古腾堡集成的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎留言探讨。







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 19 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 20 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 21 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)