Oxygen Builder页面构建器Global Colors全局颜色
Oxygen Builder是一个WordPress页面构建器插件,Oxygen Builder是一个非常强大且易于使用的WordPress页面构建器,可以大大简化设计与自定义WordPress网站的工作流程。它是快速高效构建WordPress网站的好选择。
全局颜色允许您在一个位置编辑颜色,并使这些更改在您网站上使用该颜色的所有地方生效。本文晓得博客为你介绍Oxygen Builder页面构建器Global Colors全局颜色设置。
创建全局颜色
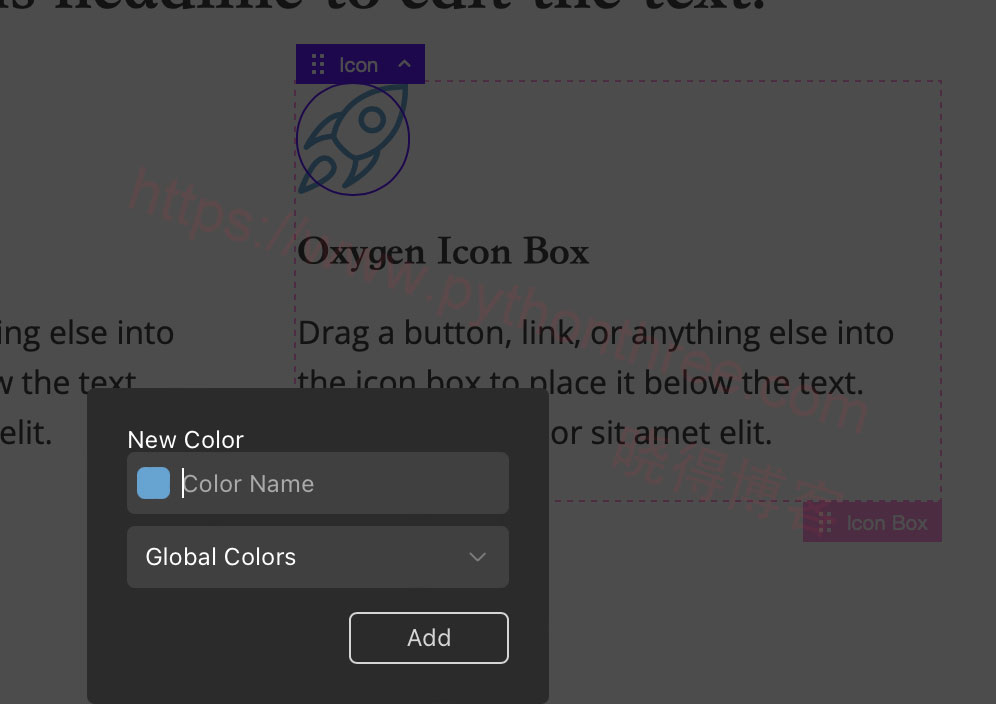
要将颜色保存为全局颜色,请单击任意颜色输入框右侧的地球图标,然后为该颜色提供一个友好的名称。

注意:如果未设置颜色,则不会出现地球图标。
选择全局颜色
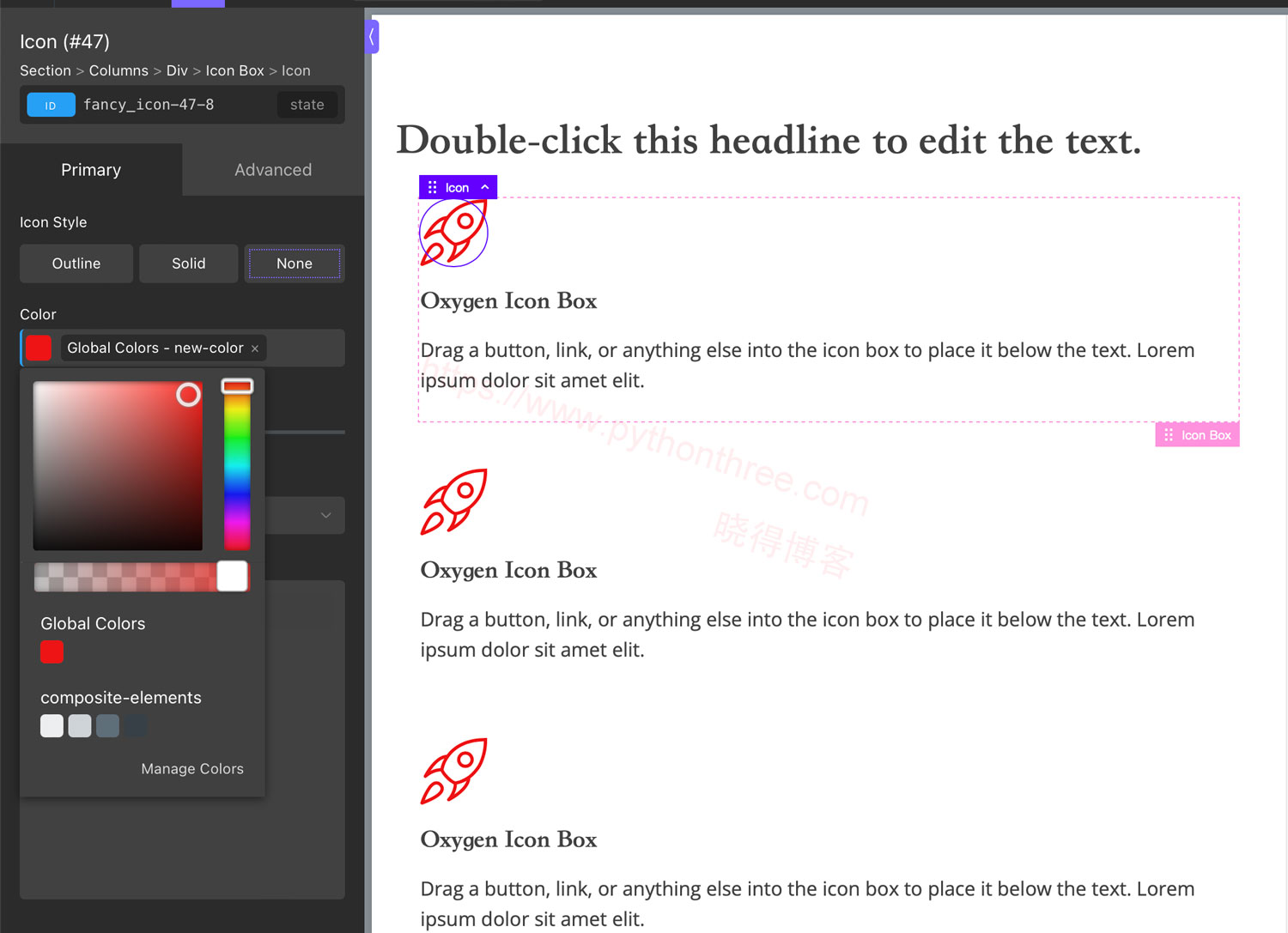
所有全局颜色的样本将显示在颜色选择器的底部。单击样本以选择它。

推荐:[最新版]WP Social Ninja Pro插件WordPress社交媒体插件
编辑全局颜色
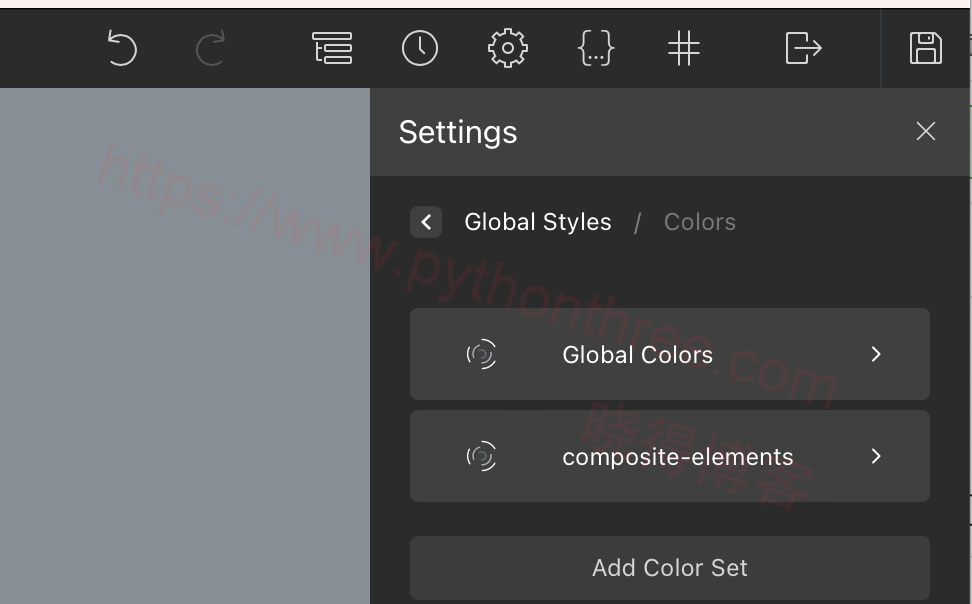
使用全局颜色时,可以通过单击其名称进行编辑。单击“全局颜色”将打开一个颜色选择器来编辑该全局颜色。全局颜色也可以通过“管理” ->“ Settings设置 ”->“ Global Styles全局样式 ”->“ Global Colors全局颜色 ”进行管理。

颜色组
为了使事情井井有条,所有全局颜色都存在于颜色集中。默认颜色集名为Global Colors。 从设计库导入元素时,将自动创建一个以您要导入的设计集名称命名的颜色集,并且还将自动创建该设计所使用的主颜色的全局颜色。









