Oxygen Builder Composite Elements复合元素
Oxygen Builder页面构建器中的Composite Elements库是一个付费插件,它引入了可以从+Add菜单插入的额外元素集合。

复合元素在以下方面不同于普通元素:
它们在+Add菜单中的按钮左上角标有Oxygen徽标插入后,它们会从我们的服务器中拉出,类似于设计集的工作方式,复合元素的每个单独部分都可以在Oxygen中完全编辑。
它们可能包括通过代码块的高级功能
该库包括以下复合元素:手风琴、回到顶部、仪表板选项卡、动态滑块、翻盖盒、水平分隔线、图标按钮、图标列表、图像比较、超级菜单、号码计数器、圆形计数器、评论框、悬停滚动图像、截面指示器、切换器。
推荐:3步解决Oxygen Builder页面构建器99%问题
手风琴
Accordion组合的行为类似于传统的手风琴元素,具有可以单击以展开容器并显示一些内容的标签。
默认情况下,一次只能扩展一个Accordion内容区域。当一个新的展开时,先前打开的Accordion内容区域将被隐藏。此行为可以在结构窗格中Accordion容器内标记为“Accordion Code”的代码块中更改。默认情况下,手风琴内容隐藏在构建器中。要编辑内容,您必须打开结构窗格并单击手风琴内容右侧的眼睛图标。
返回顶部按钮
返回顶部按钮组合是在页面向下滚动一定距离后出现在固定位置的按钮。单击该按钮可返回页面顶部。
默认情况下,在视口向下滚动300像素后,返回顶部按钮组合显示在页面的右下角。滚动距离可以在结构窗格中返回顶部按钮容器内标记为“返回顶部代码”的代码块中更改。导航到JavaScript编辑器并在第4行找到此代码:
仪表板选项卡
仪表板选项卡组合是一个样式化的氧气选项卡元素,具有选项卡内容的自定义动画。
动态滑块
动态滑块复合是一个氧气中继器元素,它使用swiper.js将中继器转换为滑块。动态滑块内的所有元素都是使用动态数据的普通氧气元素。默认设置非常适合将多个帖子显示为滑块,但可以删除或更改元素以适合您的用例。
可以通过在“动态滑块代码”代码块的JavaScript编辑器中编辑swiper变量中的选项来更改任何其他swiper.js配置。您可以在swiper.js文档中了解有关swiper.js配置选项的更多信息。
翻盖盒
Flip Box复合材料具有正面和背面。当光标悬停在翻转框上时,它会以3D效果旋转以显示翻转框的背面。
水平分隔线
水平分隔线是两侧有两条线的图标,可用于分隔垂直空间。
推荐:Oxygen Builder Basic Elements基本要素
图标按钮
Icon Button组合是一个样式化的链接包装器,它包含一个图标和一个文本元素。
图标列表
图标列表组合显示文本元素和随附图标的列表。列表行颜色交替。
图像比较
图像比较合成在单个容器中显示两个图像,并且在中心有一个可拖动的图标,允许您通过左右滑动来显示每个图像的更多或更少。图像比较合成具有包含背景图像的左右div。这些背景图像是用于比较的图像。要更改图像,请选择适当的div并导航到Advanced>Background以更改其背景图像。
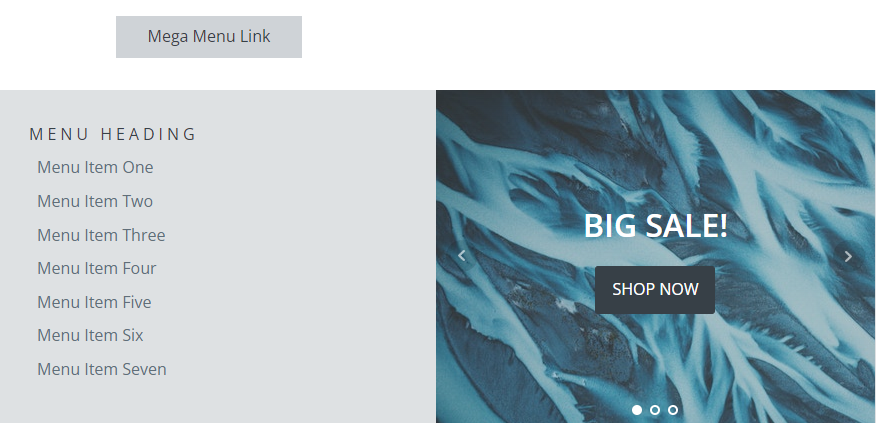
超级菜单
超级菜单组合由触发器(结构窗格中的超级菜单链接)和包装器组成。当扳机悬停时,包装纸位于扳机下方并显露出来。

默认情况下,Mega Menu Wrapper包含一个Columns元素,该元素具有3列和一些演示内容。Columns元素和其中包含的任何内容都可以替换为任何其他Oxygen元素以满足您的需求。
推荐:什么是Oxygen Page Builder页面构建器
号码计数器
Number Counter组合由一个数字和一个标签组成。当数字计数器在视口中可见时,数字将计数到定义的值。要设置Number Counter应计数的值,请在Oxygen的Number Counter容器中找到Number元素,并将Number元素的文本更改为所需的最终值。该值必须是一个数字。
圆形计数器
Circular Counter组合由圆环、数字、单位、标签和子标签组成。当圆形计数器在视口中可见时,数字会向上计数,并且环会填充颜色。该单元是一个简单的文本元素。要更改默认%符号的单位,请双击该符号并将其替换为所需的单位。
评论框
评论框组合显示预先设置样式的评论布局,包括图像、名称、标题、星级和评论文本。图像比较合成没有特殊的配置选项。
悬停滚动图像
悬停滚动图像合成显示具有较大垂直高度的图像的一部分。当元素悬停时,图像向下滚动。此元素非常适合显示网站截图等图像。
截面指示器
Section Indicator组合由一个圆形div和一个标签组成。加载前端时,将为页面上存在的每个部分克隆这些元素。截面指示器元素应与设置为100vh高度的截面一起使用。要更改部分指示器点的“活动”颜色,请在结构窗格中选择部分指示器点元素,然后导航到高级>排版并更改排版颜色。
切换器
Switcher组合是一个切换开关,可在单击时切换两个容器的可见性。这最常用于在定价页面上显示不同的定价选项。切换器包含两个容器:切换器容器1和切换器容器2。将要在这些容器之间切换的任何内容放置。
推荐:Oxygen Builder Header Builder标题生成器
目录
目录组合会根据页面上的h2-h6元素生成一个自动的、可点击的目录。要设置目录的样式,请在构建器中设置占位符元素的样式。在前端动态生成目录时将使用这些样式。
要使目录跳过特定标题或容器,请将值为1的toc-skip属性添加到标题或容器。如果将此属性添加到容器中,则目录将在生成其输出时跳过该容器中的所有标题。
焦点部分
焦点部分是一个尺寸增加的部分,并且当该部分滚动到视图中时,背景会变为活动状态。焦点部分复合没有特殊的配置选项。
浮动图标菜单
浮动图标菜单是一个图标触发的菜单,单击时会展开,显示图标指示的选项。
动态图像手风琴

动态图像手风琴通过中继器显示帖子列表及其图像。单击帖子时,它会展开以显示完整的图像和帖子标题。
面包屑
Breadcrumb元素显示当前页面/帖子的路径。它也用在本页顶部,就在紫色标题的下方。要配置Breadcrumb元素,请打开Breadcrumb代码块并转到PHP&HTML选项卡。
视频播放列表
视频播放列表可以显示静态视频列表,也可以与Oxygen的中继器元素一起使用以制作动态视频列表。要更改页面加载时呈现的视频,您需要更新Video元素中的URL。无论第一个视频是动态的还是静态的,都需要这样做。
徽标滑块
徽标滑块包含在页面上水平滑动的数字图像。要自定义徽标滑块,您只需将氧气图像换成您自己的图像。







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 11 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 12 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 13 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)