Oxygen Builder页面构建器Borders边框
Oxygen构建器不限于页面构建器或主题构建器的定义。它应该被视为一种混合工具,允许用户对其网站进行最大程度的创意控制,Oxygen 让用户可以通过智能功能编辑整个网站,而无需处理任何一行代码,
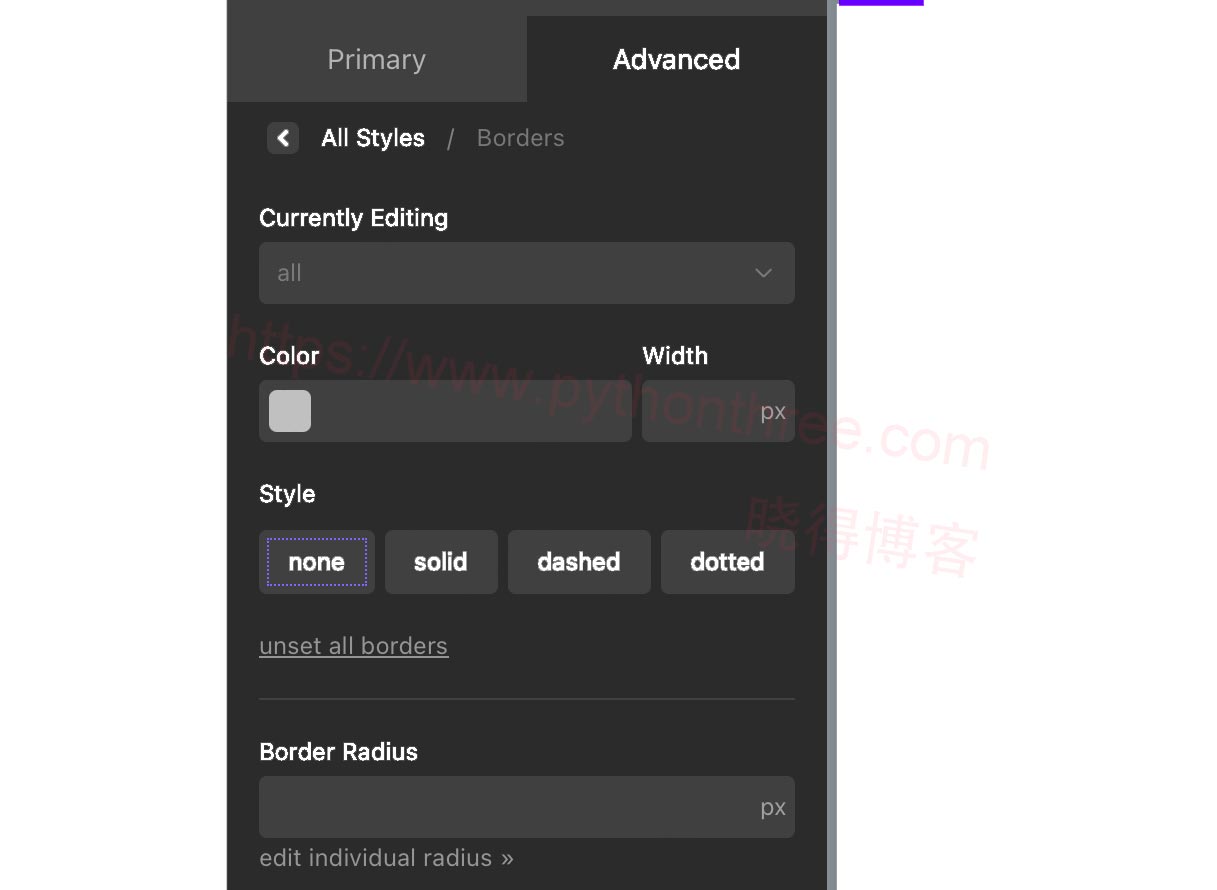
Borders边框使页面中的项目在视觉上脱颖而出。边框通常用于按钮、容器以及需要清晰划分内容的任何地方。使用“ Advanced ”->“ Borders ”中的设置控制元素边框 。

- 颜色——设置边框颜色。
- 宽度——设置边框的粗细。
- 风格——默认边框样式是none。因此,没有边界。
要使边框可见,请将此设置设置为以下选项之一:
- dotted – 指定虚线边框
- dashed – 指定虚线边框
- solid– 指定实心边框
取消所有边框
要重置所有边框设置,请单击” unset all borders取消设置所有边框 “。所有边框的样式均被清除。
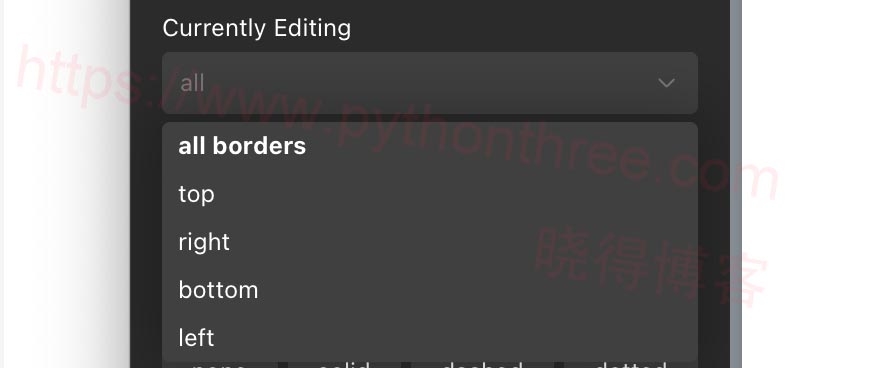
单独编辑一侧
默认情况下,您会同时编辑所有边框。如果您只想编辑一侧,请从“ Currently Editing dropdown当前正在编辑”下拉列表中选择它。

边界半径
设置边框半径的效果会导致圆角。事实上,具有圆形右侧和左侧的按钮实际上是具有圆形边框的矩形。它们的圆角半径可以足够大,使它们看起来是圆形的。输入半径(以像素为单位)以使所有角处的边框变圆。
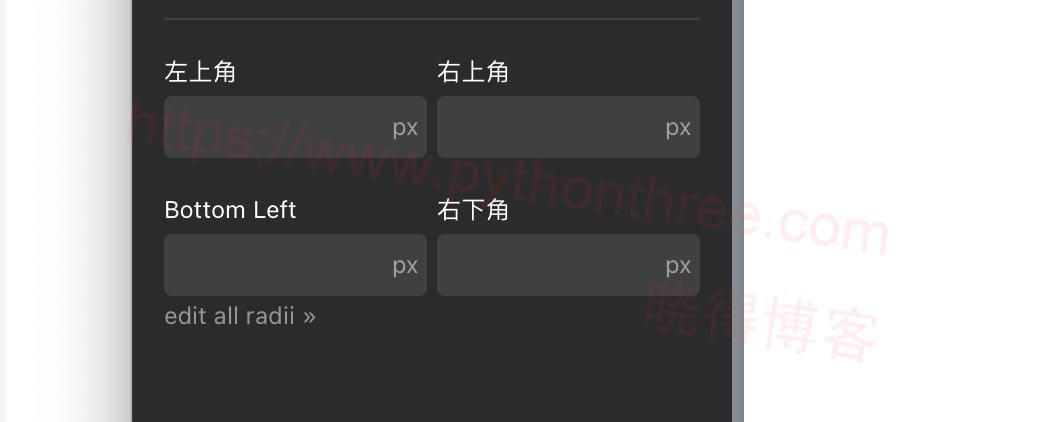
编辑单个半径
如果您只想圆化某些角,可以单击“边框半径”设置下的“Edit individual radii 编辑单个半径”链接。

边框样式技巧
如果深色背景上有浅色元素,请使用比背景稍深的边框颜色如果浅色背景上有深色元素,请使用比元素稍深的边框颜色
要使元素的边缘变暗,请使用半透明的黑色边框,并在 Advanced > Background中将“Background Clip”设置为padding-box。









