Astra主题添加 Read More按钮/文字
我们在浏览网站的时候,我们可以看到博文列表页面会显示Read More按钮,或者Read More的文字,点击就可以进入到博客文章页面,如果我们要使用这个功能该如何做?
本文介绍在使用Astra主题建站时,就如何添加Read More按钮或Read More文字。
推荐:什么是Trackback?WordPress怎么禁用Trackback
1、Astra主题添加 Read More 按钮/文字
Astra主题时安装最广泛的WordPress主题,以轻快便捷著称,拥有超过100万的安装,还有大量的入门网站模块库,可以快速入门网站,即时是免费版也可使用相当数量的模板来搭建自己的网站。
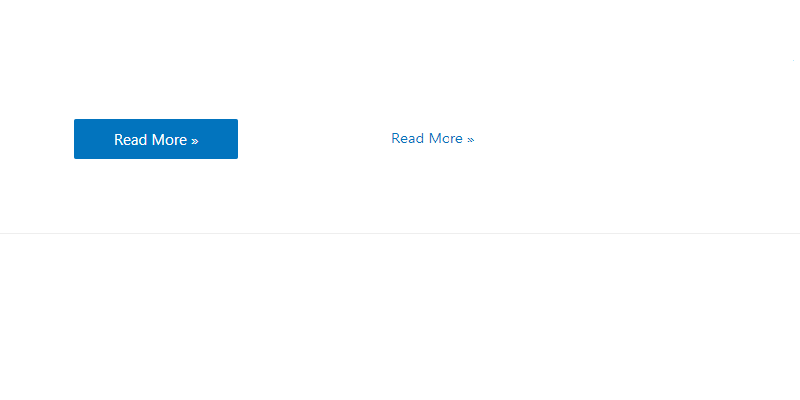
当你希望自己的博客,在博客列表页面显示文章Read More按钮或Read More文字,
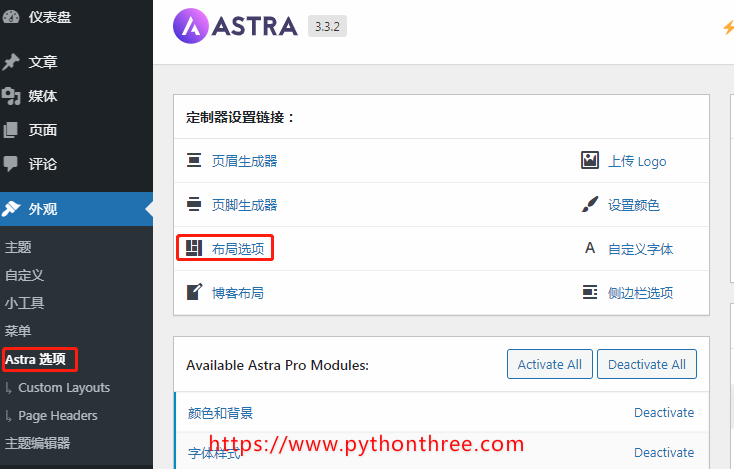
假如你使用的是Astra Pro时,只需登录站点,在WordPress仪表盘点击Astra选项->布局选项,进入自定义博客的页面。

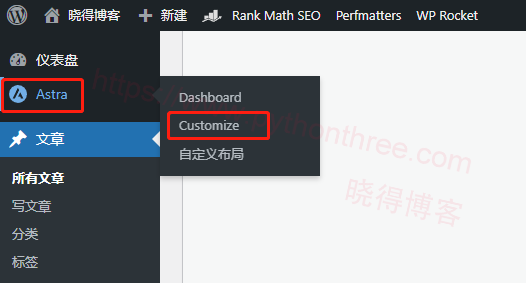
Astra 4.0+版本后,可直接在仪表盘点击“Astra”->”customize”(2023.1.13更新)

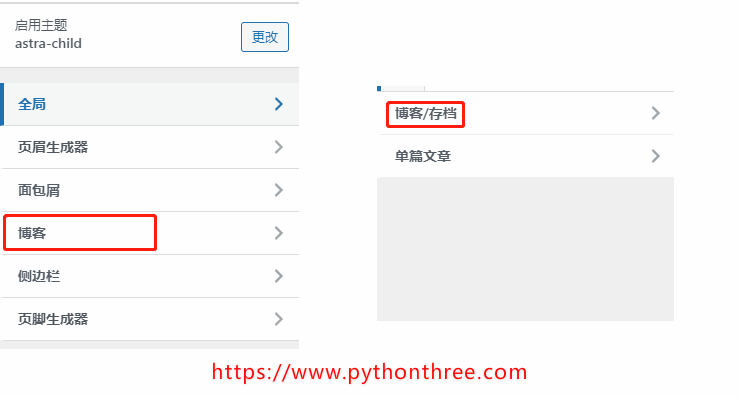
然后点击博客->博客/存档

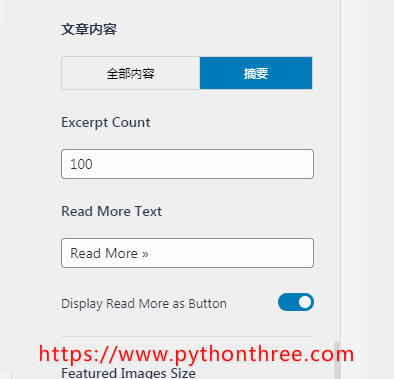
下拉左侧的页面,直到出现文章内容版本,有两个选项,分别是显示全部文章,显示摘要

Excerpt Count:设置文章摘要的字数,
Read More Text:自定义Read More的文字或者其他文字
Display Read More as Button:此选项可控制,自定义的Read More是以按钮出现,还是以文字形式出现。
如果你使用的Astra免费版本,那么则不能控制摘要显示的字数。
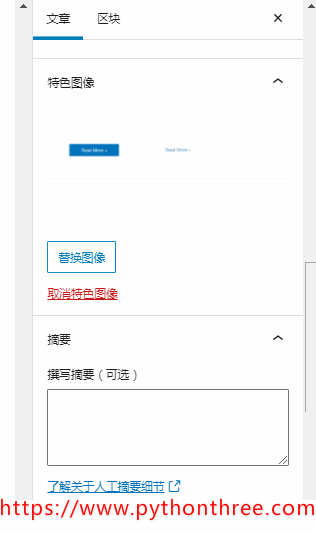
注意:需要特别注意的是,当你使用WordPress文章编辑器的撰写摘要,给里面填充内容后,那么Astra主题设置的摘要将不起作用。

推荐:WordPress性能优化wp_head.php中删除不必要的代码
2、总结
以上为如何给Astra主题添加Read More按钮或文字的方法,希望能对你有一点帮助,如果您不是用的Astra主题,那么可参考如何给WordPress网站添加Read More按钮/文字。
推荐:Astra主题建站教程