GeneratePress主题中创建粘性侧边栏小部件
GeneratePress 是目前最流行的主题之一,GeneratePress 非常注重卓越的性能和小而干净的代码。主题大小小于 30 kB,这是能找到的最小的 WordPress 主题。这使得加载速度非常快,并且是目前最快的 WordPress 主题之一。

这个主题可以使用原生WordPress定制器和界面来定制网站,无需学习新的UI,本文晓得博客为你介绍GeneratePress主题中创建粘性侧边栏小部件。
如何在 GeneratePress 主题中创建粘性侧边栏小部件?
在本教程中,将使用两种方法使侧边栏小部件在 GeneratePress 主题中具有粘性,使用插件创建粘性小部件 和 在没有插件的情况下创建最后一个小部件。
无插件创建GeneratePress粘性侧边栏
这是在任何 WordPress 主题中创建粘性小部件的方法,可以使用下面的 CSS 代码在 GeneratePress 侧边栏中轻松创建最后一个小部件。

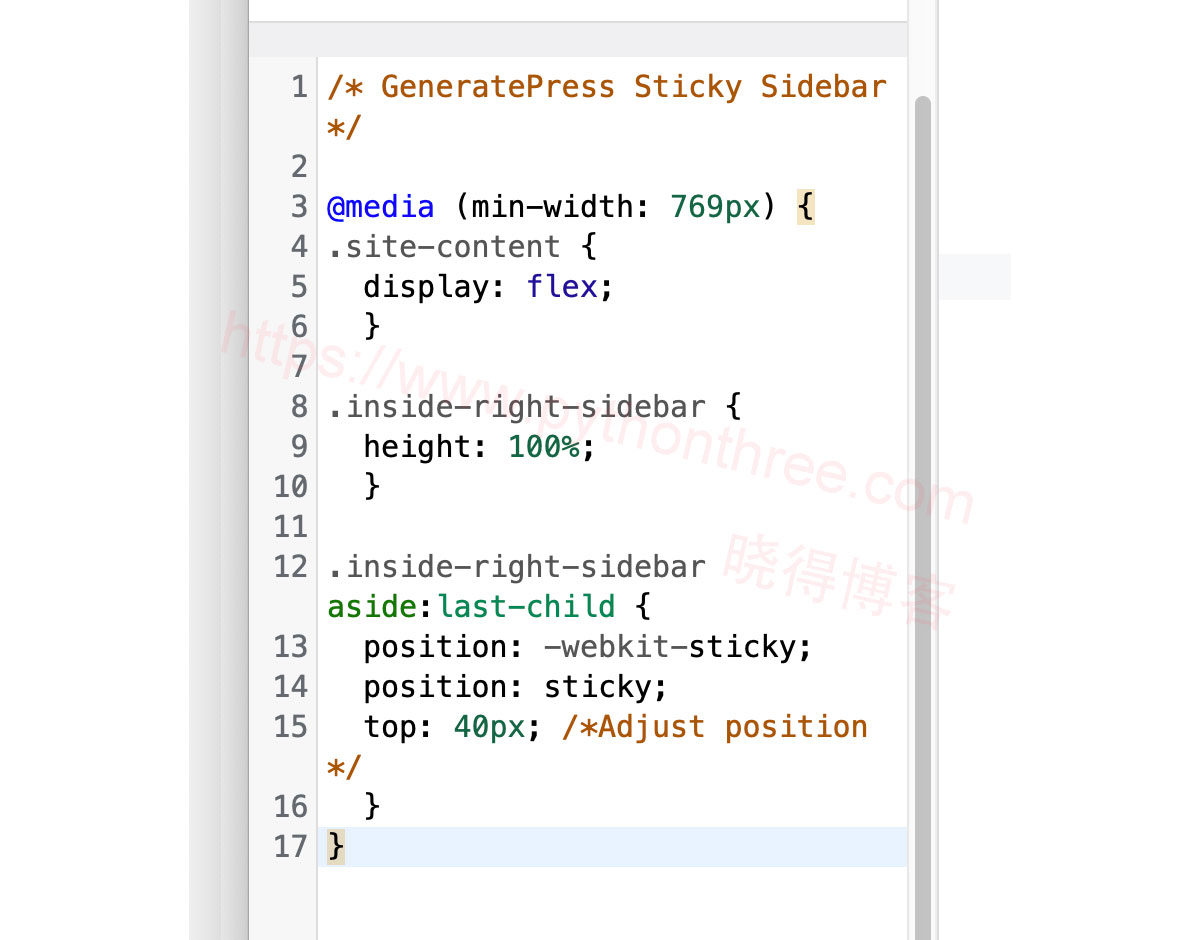
首先,复制上面的 CSS 代码并按照下面的指南一步一步地操作:转到“ 外观 ”->“ 自定义 ”->“ 额外 CSS ”。粘贴CSS 代码,点击 “ 发布 “即可。
/* GeneratePress Sticky Sidebar */
@media (min-width: 769px) {
.site-content {
display: flex;
}
.inside-right-sidebar {
height: 100%;
}
.inside-right-sidebar aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 40px; /*Adjust position */
}
}注意:此代码适用于右侧边栏。如果博客或网站上是左侧边栏,则需对其进行调整。如果有使用 CSS 插件,请将代码粘贴到那里。
使用插件在GeneratePress中创建粘性侧边栏
如果不熟悉编码,Fixed Widget 插件 是一种流行且广泛使用的技术,可让您的侧边栏保持粘性,需要安装Q2W3 Fixed Widget / Fixed Widget and Sticky Elements for WordPress插件。

安装完成后,现该插件已安装在您的网站上。接下来,需要按照以下步骤使侧边栏小部件具有粘性。
推荐:[亲测可用]wordpress侧栏固定浮动效果插件-Q2W3 Fixed Widget
总结
以上是晓得博客为你介绍的怎么在GeneratePress主题创建粘性侧边栏小部件的全部内容,通过很简单的步骤,可以在 GeneratePress 主题中创建粘性小部件的方法,希望对你的WordPress建站有所帮助,如有问题,欢迎留言探讨。









