如何启用Genesis Framework主题的基于块的小部件编辑器
WordPress CMS内容管理系统在V5.8 版本在小部件/小工具中引入了屏幕引入了一个新的基于块的小部件编辑器。这个新的编辑器允许用户使用 WordPress 5.0 中引入的熟悉的块编辑器界面将块(而不是小部件)添加到小部件区域。
推荐:WordPress 5.8中文版安装包下载WordPress最新版下载
为了保持最佳的站点编辑体验,Genesis Framework 中已禁用新的小部件屏幕。如果您使用的是 WordPress 5.8+ 并且您想为您的 Genesis Framework 驱动的站点启用基于块的小部件编辑器,

上图为未开启新的小部件编辑器样式。
启用基于块的小部件编辑器
您可以将以下代码添加到您的子主题的 functions.php 文件中(除非另有说明,否则您在下面看到的代码片段应该放在您的子主题的functions.php文件中)
<?php
//* 启用基于块的小部件编辑器
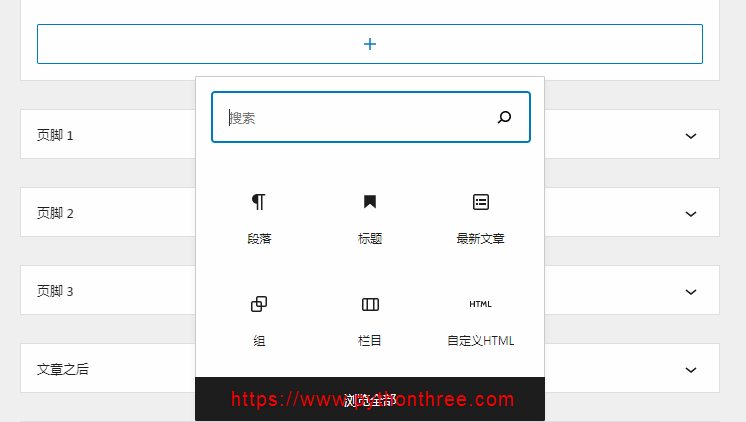
add_filter( 'use_widgets_block_editor' , '__return_true' );下图为开启新的小部件编辑器的样式,可以看到有很大的变化。

要给侧边栏等添加,点击+,就可以浏览全部的“块编辑器”,跟编辑文章一致,更易于使用。

推荐:Genesis主题建站









