如何在Elementor中创建圆形图像
如果您注意到,某些网站在其团队页面或关于页面上使用圆形图像。在圆形图像下方,您通常会看到链接到每个团队成员的社交媒体帐户的社交图标。
在 Elementor 中,您还可以创建圆形图像,如上面屏幕截图中的图像。但是,Elementor 没有提供将矩形/方形图像转换为圆形图像的特定图像设置。您需要一些技巧来在 Elementor 中创建圆形图像。在 Elementor 中添加图像时,您可以设置边框半径的值。要获得圆形图像,您可以根据图像的尺寸将边框的值设置为特定数字。本文晓得博客我在你介绍如何在 Elementor 中创建圆形图像
注意:本文使用的是 Elementor Pro 插件,要获得完美的圆形图像,可以使用正方形图像而不是矩形。
推荐:YITH WooCommerce Stripe Premium插件WordPress付款插件
在Elementor中创建圆形图像
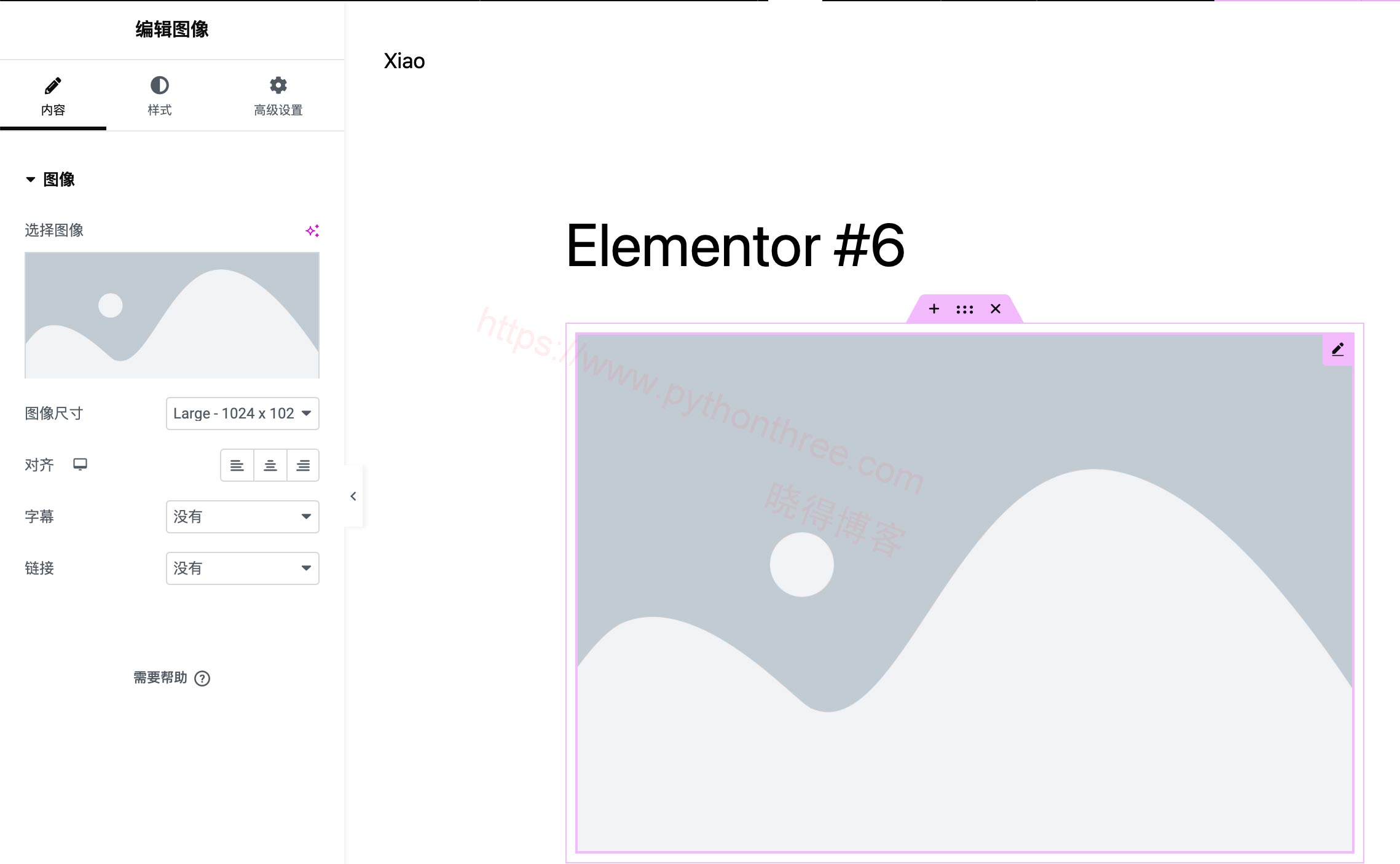
首先,通过将图像小部件拖动到画布区域来添加图像,然后从计算机中选择图像。

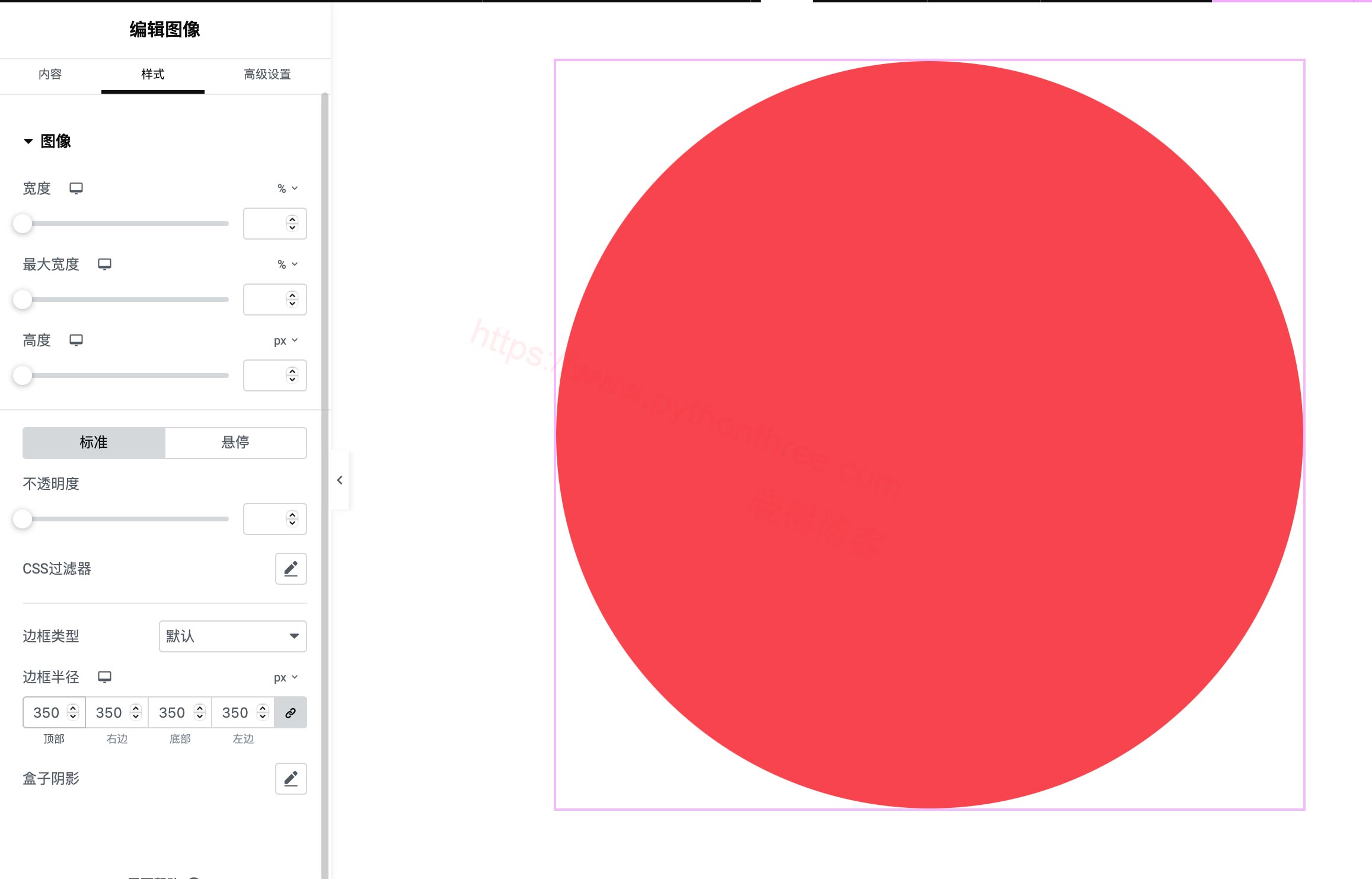
添加图像后,转到“ 样式 ”选项卡对其进行自定义。如前所述,要获得圆形图像,您可以设置边框半径的值。这些值根据图像的尺寸而变化。例如,对于 800×800 图像,您可以将值设置为 260(所有角:上、右、下、左)。

除了边框半径之外,您还可以对图像应用其他几种设置。Elementor 还允许您设置图像的亮度、对比度、饱和度和色调。您可以通过单击“ CSS 过滤器 ”选项找到这些设置。只需使用左侧面板即可了解可以对图像执行哪些操作。
推荐:如何将Elementor Form连接到Mailchimp
总结
以上是晓得博客为你介绍的如何在 Elementor 中创建圆形图像的全部内容,希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:Elementor教程