如何将Flatsome父主题复制到子主题
WordPress 子主题为您提供了一种安全的方式来自定义您的WordPress主题的代码。如果您想直接编辑主题的 CSS、HTML 或 PHP,您绝对应该使用 WordPress 子主题。否则,您可能会在下次更新主题时丢失更改。在 Flatsome 中将 WordPress 父主题复制到子主题时,过程因每个 WordPress 主题而异。

在WordPress建站中很多常见的问题是“启用子主题后所有设置都消失了”。如果您遇到类似的问题,本教程专为您打造。今天,我们晓得博客将解释如何将Flatsome父主题复制到子主题。
推荐:[最新版]Flatsome主题下载多用途响应式WordPress WooCommerce主题
如何将 Flatsome WordPress父主题复制到子主题
考虑到您已经下载并激活了 Flatsome 主题。另外,考虑到创建了Flatsome子主题。让我们开始吧!
1、启用 Flatsome 父主题一段时间
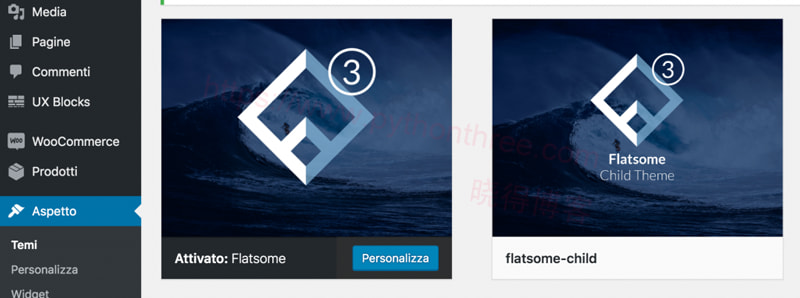
登录到 WordPress 仪表盘。导航到“ 外观 ”->“ 主题 ”。 确保您启用了父主题。

2、复制设置代码
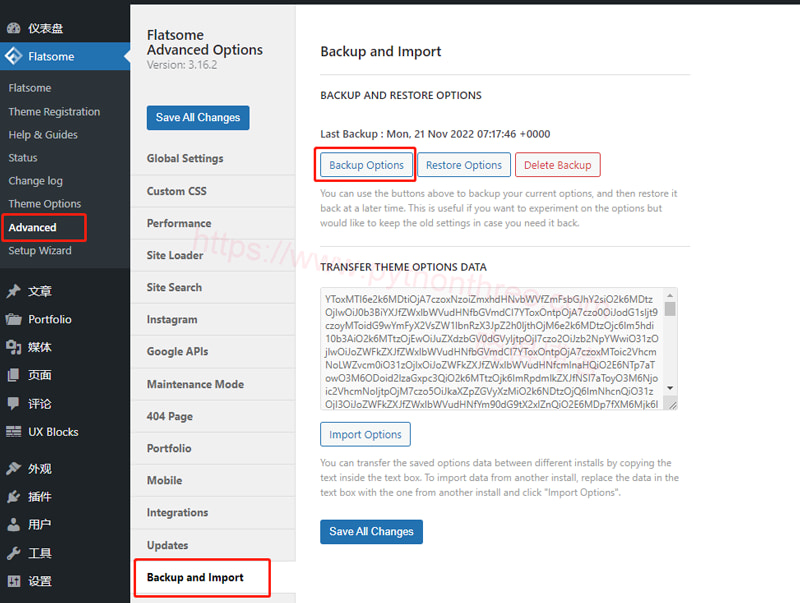
导航到“ Flatsome ”->” Advanced ”->“ Backup and Import ”并单击Backup Options 按钮以备份父设置。

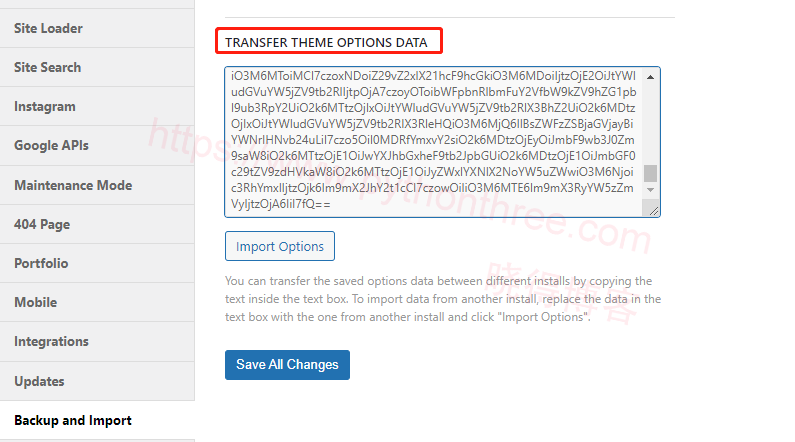
并从“TRANSFER THEME OPTIONS DATA”复制整个代码。

推荐:WPControl性能优化插件WordPress最简单的优化插件教程
3、启用子主题
前往“ 外观 ” ->“主题 ”并启用 Flatsome Child 主题。,

4、粘贴复制的代码
点击” Flatsome ”>” 高级 ”->” 备份和导入 ”。从TRANSFER THEME OPTIONS DATA 中删除所有代码并粘贴复制的设置数据。
当成功地将 Flatsome 父主题定制器设置代码添加到 Flatsome 子主题时,按导入选项 并保存所有更改。现在回到您的在线商店网站前端。
推荐:[最新版]Asset CleanUp Pro插件免费下载WordPress性能优化插件
总结
以上是晓得博客为你介绍的怎么将Flatsome父主题复制到子主题的全部内容,希望对你的WordPress外贸建站有所帮助,如果设置导入子主题时遇到任何问题,请告诉我们。